
-
AuthorPosts
-
September 16, 2016 at 11:25 am #687392
Hi there,
I would like to have Bulletpoints in the widgetarea. The site is: http://wordpress.p367756.webspaceconfig.de/
After I googled a lot in Enfold Support Posts i tried for instance these css:
#sidebar .widget_recent_entries ul li {
list-style-type: disc !important; display:block;
} and.textwidget ul li {list-style: disc !important;}
but it doesn’t work. There are still no bulletpoints visible. Can you help me?
Greets Henrik
-
This topic was modified 9 years, 4 months ago by
Rico008.
September 20, 2016 at 3:40 pm #689343Hey Rico008,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
ul.disc, .entry-content-wrapper ul, .entry-content-wrapper li { list-style: disc outside!important; }Best regards,
YigitSeptember 20, 2016 at 5:21 pm #689435Hey Yigit,
did not work unfortunately….. :-(
Regards Henrik
September 20, 2016 at 5:44 pm #689452Hi!
Pelase use the following and let us know if it makes any difference
ul.disc, .entry-content-wrapper ul, .entry-content-wrapper li {
list-style: disc !important;
}7Thanks alot
Cheers!
BasilisOctober 6, 2016 at 2:08 pm #696034Hi Basilis, unfortunately it doesn’t make any difference……
October 13, 2016 at 9:12 am #698626Hi!
We added this code in the Quick CSS field:
#text-4 .textwidget p:before { content: '\2022'; margin-right: 10px; }Regards,
IsmaelNovember 4, 2016 at 4:35 pm #708311Thx! Great! Would it be possible to get the bulletpoints in same size as in the main content area? And further on: Is it possible to have same align of the linktexts in the second row like in the first row? ( even like in the main content area )
November 4, 2016 at 10:15 pm #708450Hi,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
Adjust the value of the font size below to make it larger or smaller.
#text-4 .textwidget p:before{ left: 0px; position: absolute; font-size:18px; } #text-4 .textwidget p{ margin-left: 20px!important; }Best regards,
VinayNovember 8, 2016 at 1:20 pm #709766Vinay, you made my day! Thx a million! Best Regards Henrik
November 9, 2016 at 7:25 am #710087Hi Henrik,
Great, glad we could help :-)
Please let us know if you should need any further help on the topic.
Best regards,
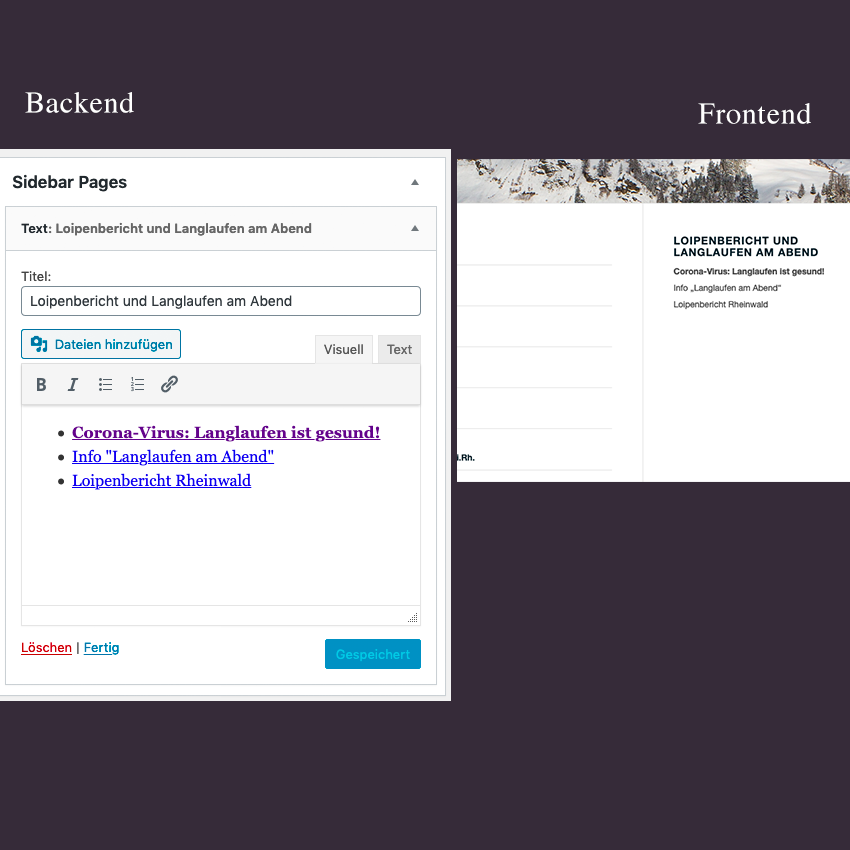
RikardMarch 17, 2020 at 9:41 am #1193740Wäre es möglich, das es per se möglich ist (ist es, funktioniert aber nicht) Aufzählungslisten via Widget-Area Visuell-Komposer zu erstellen? Siehe Link
 zum Bild.
zum Bild. Die Bullets erscheinen nicht im Frontend ;(
Danke und Gruss
DominikMarch 17, 2020 at 2:03 pm #1193795 -
This topic was modified 9 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
