
Tagged: bug, enfold, font sizes
-
AuthorPosts
-
June 7, 2022 at 2:40 pm #1354391
Hi team,
In the latest update of Enfold – When you specify font sizes for ALB Special Headings or Slider Headings the default sizes are not applied correctly.
If you overide the settings locally for Desktops and leave the others as default – The system seems to apply the last specified size to smaller screen sizes.
So if I create an ALB Special Heading and set the Desktop font size to 48px and the tablet size to 40px – Leaving the two smallest size as default – It automatically applies the larger size to the mobile sizes.
Essentially – Giant fonts on mobile phones causing overflow issues for sliders and headings where the container has a fixed height.Really hard to explain but this has affected every site on my server where I had left some of the font settings for smaller screen sizes as default size.
I had to go in to every header element (h1 – h6) on every page and change the mobile size defaults to specific pixel sizes to resolve the issue.
Is it possible for you to investigate? I’ll see if I can re-create the issues for you on my test server when I am next in there.
Can you try creating a special heading in a clean Enfold install and within the element change the desktop and tablet sizes to 48px leaving the smallest two sizes as default. This should cause the fonts to become massive on mobile devices instead of using the defaults.
-
This topic was modified 3 years, 7 months ago by
thinkjarvis.
June 7, 2022 at 3:09 pm #1354403Hi Thomas,
Thanks for reporting this. I’m not sure exactly how to reproduce this though, so a test page would be appreciated. If you have step by step instructions, then we could try to reproduce this ourselves as well.
Best regards,
RikardJune 7, 2022 at 3:12 pm #1354407I’ll get back to you. I should be back working on the test server later this week.
June 7, 2022 at 3:41 pm #1354415Hi,
Thanks for the update, we’ll keep this thread open for you.
Best regards,
RikardJune 8, 2022 at 8:29 am #1354482Yes – i can confirm this for headings
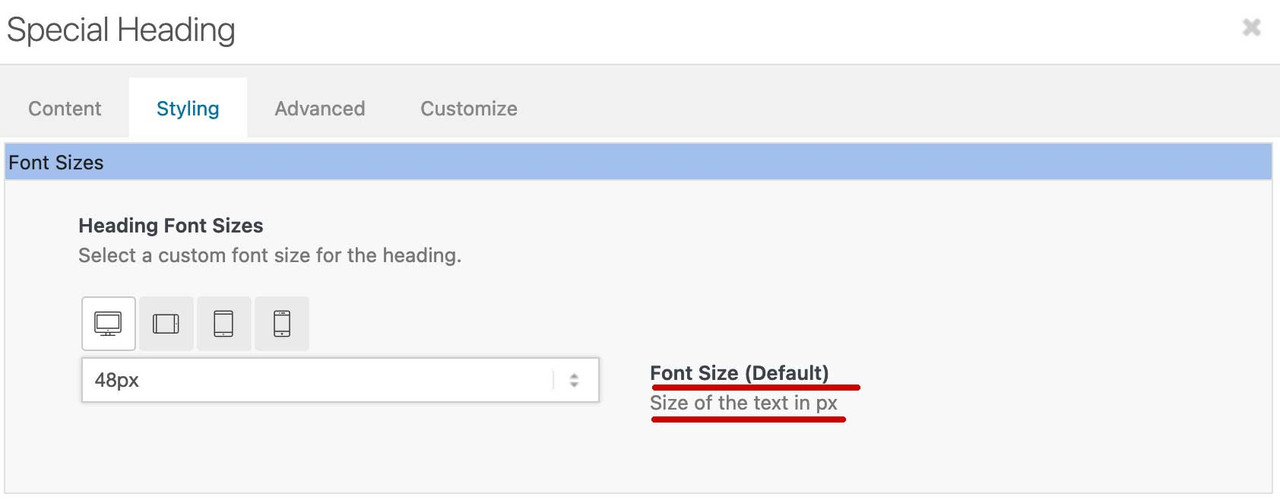
on that test page i choose under styling tab : 48px and for the next ( 768-989) 40px and let the rest to default.So – I can confirm that. Strangely enough, it is also there as it is.

The first setting defines the “Default Size”. I think this is not how it should be interpreted. The format should be set there for large screens.
Or one takes it in fact here around the default to specify, it can be overwritten then in the following with another setting and if one leaves it on “default” with the smaller screen widths it is defined there relative (thus 480px to 767px) on 50% then the smaller screens accordingly smaller.June 8, 2022 at 8:47 am #1354485if this is important for me to have a more responsive design on font-sizes – i use often the clamp method
see the heading on page: https://webers-testseite.de/heading-with-fluid-font-size/one big disadvantage on that – you had to think of column-width – because the middle font-size definition is related to screen-width.
but a 1/2 column only got 50vw of total place … and after colaps it has that 100vw again.So a perfect simple solution is not in sight. Customized solutions are then sought after. For headings that are positioned within a full-width container, one can take the min – max solution.
You can see here a nice font-size calculator to get this css definition:
https://websemantics.uk/tools/responsive-font-calculator/June 8, 2022 at 9:47 am #1354494Thanks @Guenni007
The issue is simple when you set the sizes you expect it to only affect those screen sizes and the “Default” for all other screen sizes should be the theme default OR the styles specified in the new Enfold > General Styling > Typography tab. The logic isn’t right at the moment.
This is a new change in the most recent versions of Enfold. The problem only started to occur when I moved to the latest version.
It used to work as expected but now as Guenni007 has pointed out the Default size is now the desktop size which is really silly.
@Rikard
Do you have enough to understand the issue here?I just want to add – I have over 50 Enfold licenses / sites with another 15 in progress and in about half of the cases I did not specify font sizes for the smaller screens. This means I will have to go through every heading on every page and explicitly state font sizes – Its going to take an extremely long time and is caused by a recent change in the logic.
-
This reply was modified 3 years, 7 months ago by
thinkjarvis.
-
This reply was modified 3 years, 7 months ago by
thinkjarvis.
June 8, 2022 at 10:09 am #1354499The whole thing wouldn’t be so bad if the first value in the ALB element didn’t override the default values of the Enfold options under Advanced Options: Customize Typography Settings.
So if values are changed in the ALB, only the values for the corresponding screen width should be changed – and no new default value should be set.June 8, 2022 at 11:51 am #1354508Hi,
@thinkjarvis
Thank you for bringing this up.
I checked the font behaviour of the “Special Heading” element with 4.8.3 (a version prior the post css file changes).
Setting Heading Font Sizes – Font Size (Default) to e.g. 50px, responsive Font sizes to “Use default”.
The 50px are used for all devices (because added inline in a style tag).
There is a media query in heading.css:@media only screen and (max-width: 767px) { #top #wrap_all .av-inherit-size .av-special-heading-tag{ font-size: 0.8em; } }And this is what I missed to implement when switching to post css file implementation.
And the only difference I can see.
Would adding this help you ?
And I’m also thinking about extending the selectable font sizes with flexible units also for responsive:
vw
em
remMaybe an option for pro users to replace the dropdown with input boxes ?
Best regards,
GünterJune 8, 2022 at 12:11 pm #1354514Hi Gunter,
I think what you are suggesting should solve the problem
As per guenni’s screen shot above.
Making it so the font size specified in the special heading (and all headings) only apply to the screen size specified would make sense – instead of becoming the new default size.
Then all other screen sizes are the default size as set by the theme OR as set in the new typography settings.New Size options
As a pro feature I would probably use extra percentage based sizes however scale from desktop to mobiles is not uniform so percentages never seem to work too well vs px sizes. The percentages are based on screen width desktop is 16:9 and mobiles are 9:16. So percentage driven often means the fonts are too small on mobiles when they scale down. I normally use px values for each screen size because of this.I wouldnt complain if there were more options. A Pro users being able to type in a figure and unit would be preferred as an extension to the existing options – better for developers than more dropdown options.
June 8, 2022 at 1:53 pm #1354521Hi,
As a temporary fix you can put the following in theme options -> General Styling -> Quick CSS:
@media only screen and (max-width: 767px) { #top #wrap_all .av-inherit-size .av-special-heading-tag{ font-size: 0.8em !important; } }This reverts back to 4.8.3 behaviour.
But it will override custom settings for mobile < 767px (or you can wait for the next release where I will add some logic to prevent this)
New Size options
Is added to our dev repo.Best regards,
Günter -
This topic was modified 3 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
