-
AuthorPosts
-
November 15, 2019 at 2:28 pm #1157192
Hi guys,
I am trying to change the position of the breadcrumb on a post page. I followed the “breadcrumb as shortcode” but I was not able to get the shortcode below the post title.So, what I really would like is to obtain something very similar to this screenshot https://www.screencast.com/t/L5x4sKPzLE
In short
1) breadcrumb above the post title
2) How to make the post title much bolder
3) on the line right below the post title:
– author info
– when the post was written
– when the post was updated
– social buttonsNovember 16, 2019 at 9:12 pm #1157535Hey marcoabis81,
Sorry for the late reply and thanks for the login, I see that you are using the “Elegant” blog style, if you switch to the “default business” blog layout it will show your meta below the title instead of at the end of your post.
To move the breadcrumbs to above the title, Try adding this code to the end of your functions.php file in Appearance > Editor://move breadcrumbs above post title function move_breadcrumb_below_title() { ?> <script type="text/javascript"> (function($) { function a() { $('#main .avia-breadcrumbs').detach().insertBefore('h1.post-title.entry-title'); $('#main .avia-breadcrumbs').append('<br/>'); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'move_breadcrumb_below_title');Best regards,
MikeNovember 16, 2019 at 10:19 pm #1157551Hi Mike,
many thanks for your answer.1) How can I instead have everything above the featured image? https://www.screencast.com/t/vHzTpzJyl
2) As per the previous screenshot, how can I put the author’s pic (very small) and the author’s name and date of publishing next to the picture? https://www.screencast.com/t/L5x4sKPzLE
3) H1 much bolder
4) social buttons on the same line of the author’s pic, date of postthanks,
MarcoNovember 16, 2019 at 11:39 pm #1157560Hi,
1: try disabling the featured image from showing on the single post and add your image to the top of your post, it will then show under the title.
2 & 4: is there more than one author and is the social icons for the author or the site? You may need to edit the single.php file to achieve this, as it’s not quite as easy as it sounds.
3: to make the H1 bolder, try this css:#top #wrap_all h1.post-title.entry-title a { font-weight: 900 !important; font-size: 40px !important; }900 is the boldest, but not all fonts have this, increasing the font size may also help it to stand out, just remove if you wish.
Best regards,
MikeNovember 17, 2019 at 1:03 am #1157562Hi Mike,
1) I would not want to disable the featured image. As I am working with standard editor, it is much easier setting the feature image from its default option rather than adding manually an image at the top of the post. Any other way i can move all above the featured image?
2 & 4 – Yes there are more authors writing articles for us. But I would always show only one author per post (not sure you wanted to know that) and the socials would be for the site (not for the author)
Hope you can help me with this.
Thanks,
MarcoNovember 17, 2019 at 1:53 am #1157567Hi,
Unfortunately, trying to match this layout:

is going to be a much bigger customization than what we can do here, I recommend hiring a freelancer on upwork.com and have them create a custom “single.php” file for you.
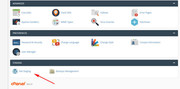
I also recommend creating a “staging site” for the freelancer to work on, most web hosts have a one click staging site option in the cPanel which creates a staging clone of your site so they can test and edit on it and your site will stay up and running untouched. You can always ask your webhost if you have this option.Here are some screenshots of what it would look like:


Best regards,
MikeNovember 17, 2019 at 2:05 am #1157568Hi Mike,
I understand, I will evaluate your suggestion.Please help me with one last thing.
I would restore the title above the featured image and leave breadcrumbs and author below the image.
Could you help me with that?
Thanks
MarcoNovember 17, 2019 at 3:20 am #1157573Hi,
Do you want to continue using the “default business” blog layout? The elegent & modern layouts both will put the post title above the featured image, then if you want I can try to adjust the breadcrumbs script to somewhere else, right now the breadcrumbs are tied to the post title so wherever it goes the breadcrumbs will follow.Best regards,
MikeNovember 17, 2019 at 10:24 am #1157600Yes please,
Then elegant be, with title above the featured image.If possible, I would like to have breadcrumbs and author meta just below the title (above the featured image, otherwise, if not possible, title above the picture and breadcrumbs and meta below the picture.
Thanks
MarcoNovember 17, 2019 at 12:55 pm #1157616Hi,
Ok, I changed the blog post layout to Elegant and changed the script in the functions.php to:function move_breadcrumb_below_title() { ?> <script type="text/javascript"> (function($) { function a() { $('#main .avia-breadcrumbs').detach().insertAfter('h1.post-title.entry-title'); $('#main .post-meta-infos').detach().insertAfter('.big-preview.single-big'); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'move_breadcrumb_below_title');and added this css to the italian Quick CSS, you may need to add it to your other languages:
.html_elegant-blog #top .post-entry .post-meta-infos { margin-top: 0 !important; } #top.single span.av-vertical-delimiter { border-color: transparent; !important; }please clear your browser cache and check the link in the Private Content area.
Best regards,
MikeNovember 17, 2019 at 1:06 pm #1157625Hi Mike.
The picture is behaving weird.Look at this mobile screenshot.
Also can the meta author be below the breadcrumbs?
Thanks
MarcoNovember 18, 2019 at 12:18 pm #1157836Hi,
Thank you for the feedback, I added$('#main .avia-breadcrumbs').append('<br/>');to solve the mobile featured image issue.
Adding the meta author be below the breadcrumbs broke the layout, so as you asked above I put it under the featured image.Best regards,
MikeNovember 18, 2019 at 12:57 pm #1157853Thank you Mike,
I then solved it with adding the pic manually at the top of each post :-)1) Another question. See the screenshot, how do I remove the second slash before the name of the author? I would like to keep only one

2) In case I install a plugin for the breadcrumb, will this appear in the same position of the breadcrumb now or every plugin has their own settings?
3) the first part of the breadcrumb is links, how can I make the links blue while the last part (the title of the current post which is not linkable) in a different color?thanks,
Marco-
This reply was modified 6 years, 2 months ago by
marcoabis81.
November 18, 2019 at 2:05 pm #1157887Hi,
1: Thank you for the screenshot, it looks like this occurs because you are hiding the categories with this css:span.blog-categories.minor-meta { display: none!important; }To correct please add this css:
span.post-meta-infos > span.text-sep.text-sep-cat { display: none!important; }2: it depends on the css of the plugin, we will have to try first.
3: please try this css:#top #main .breadcrumb-trail * { color: #000!important; } #top #main .breadcrumb-trail a { color: blue !important; }Please clear your browser cache and check.
Best regards,
MikeNovember 18, 2019 at 4:13 pm #1157911Great Mike,
it all works.Regarding to the pages. As we have moved he breadcrumb our of the header, how can I have the standard breadcrumb showing on the header but only on the pages? (not on post pages)
thanks,
MarcoNovember 19, 2019 at 11:38 am #1158098Hi,
I adjusted the script to this to only work on posts:function move_breadcrumb_below_title() { ?> <script type="text/javascript"> (function($) { function a() { $('#top.single #main .avia-breadcrumbs').detach().insertBefore('h1.post-title.entry-title'); $('#top.single #main .avia-breadcrumbs').append('<br/>'); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'move_breadcrumb_below_title');Please clear your browser cache and check.
Best regards,
MikeNovember 19, 2019 at 12:37 pm #1158126Hi Mike,
last question about the breadcrumb.As the header in the pages is blu, I would need to have the breadcrumb showing on the pages with different colors.
How can I style the breadcrumb on the pages without affecting the one on the posts?thanks,
MarcoNovember 19, 2019 at 1:56 pm #1158167Hi,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs span,#top.page #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs a { color: #fff !important; }this sets it to white, but please adjust to suit.
Best regards,
MikeNovember 21, 2019 at 6:45 pm #1158882November 22, 2019 at 12:58 pm #1159118Hi,
Please change the css to this:#top.page #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs span,#top.page #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs a,#top.archive #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs span,#top.archive #wrap_all #main .breadcrumb.breadcrumbs.avia-breadcrumbs a { color: #fff !important; }Best regards,
MikeNovember 22, 2019 at 4:22 pm #1159208Amazing,
thanks for your help Mike :-)Remember when you told me that I could remove the featured image and adding it manually at the top of eac post?
I did it. But by doing this I have lost the small thumbnails around the site. For example a post side bar widget (with small icons)I am not sure what the solutions is: Maybe setting back all the featured images on each post by using a code that hides them from showing on post pages?
Would this make the website heavier?-
This reply was modified 6 years, 2 months ago by
marcoabis81.
November 23, 2019 at 5:51 pm #1159485Hi,
Thank you for the feedback, I viewed the post in the Private Content area, but the little images in the sidebar are visible under “POST RECENTI” is this the element you are talking about?
But using css to hide the featured image on posts is quite small and would not make your site heavier.
Here is an example:#top.single-post .big-preview.single-big { display: none !important; }Best regards,
MikeNovember 23, 2019 at 10:34 pm #1159518Hi Mike,
thanks, yes I had found this code. I have then added again the pics on the features pics option so they can appear on the recent posts but not on the blog post. Solved.I am now checking on the mobile how breadcrumb and post title behave. The post title is starting right after the breadcrumb, not on a new line.
Please, see the screenshot. https://www.screencast.com/t/ucn9gLYEjeI
Thanks.
MarcoNovember 23, 2019 at 11:16 pm #1159525Hi,
Thank you for the screenshot, I added another line brake in the javascript only when the screen width is smaller than 768px:/* Breadcrumbs above the image */ //move breadcrumbs above post title function move_breadcrumb_below_title() { ?> <script type="text/javascript"> (function($) { function a() { var width = $(window).width() $('#top.single #main .avia-breadcrumbs').detach().insertBefore('h1.post-title.entry-title'); if ((width <= 768)) { $('#top.single #main .avia-breadcrumbs').append('<br/><br/>'); } else { $('#top.single #main .avia-breadcrumbs').append('<br/>'); } } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'move_breadcrumb_below_title');Please note that when you test this you will have to reload the page for each screen width because the javascript loads on page load. This should be fine for real devices because the screen widths don’t naturally change from desktop to mobile.
Best regards,
MikeNovember 24, 2019 at 1:38 pm #1159583Thank you, it works Mike,
so much appreciated :-)
November 24, 2019 at 2:11 pm #1159587Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 6 years, 2 months ago by
-
AuthorPosts
- The topic ‘Breadcrumb above post title plus other info’ is closed to new replies.