
-
AuthorPosts
-
August 7, 2024 at 12:56 pm #1464019
Hey Support-Team!
On a recent project for a customer I wanted to have a border around one single grid row.
I’ve created a custom class with
border: 6px solid #c80033 !important;
to achieve it – and it worked.My problem: The 6px border I created is placed outside of the grid row, but I need it inside. If it’s outside all the other elements above and below look displaced.
In Private content you find a screenshot to explain it better and the link to the site.Thank you in advance!
August 7, 2024 at 1:57 pm #1464028borders are always inside the container.
so maybe show me your code with selectors to inspect. The screenshot i do not see – as a participant.see on top: https://webers-testseite.de/grid-rows/
August 7, 2024 at 5:54 pm #1464038Thank you Günni.
I learned that the border is always inside. So I helped myself out with a shadow.
border: 30px solid #fff;
box-shadow: inset 0 0 0 6px #c80033;
}
This closes the Gap of 30px between the border and the other content. Now the shadow is my “border” and all objects align perfectly.August 7, 2024 at 6:35 pm #1464045Hi,
Thanks for the update. Please let us know if you should need any further help on the topic, or if we can close it.
Thanks @guenni007 for helping out :-)
Best regards,
RikardAugust 7, 2024 at 9:35 pm #1464062Hey Rikard, I’d like to keep it open for a while. Maybe Günni or someone else have hints like “Don’t ever use box-shadow for a grid row, that’s old CSS-Stuff and if one uses Opera on a Motorola the phone could explode” or something like that. ;-) I am no coder.
August 7, 2024 at 11:05 pm #1464066For someone who has only started 8 topics, I probably wrongly assumed that I was dealing with a newbie. I apologise for that. Some users come here as beginners , others are very experienced – so there is no need to be snarky here, as no one posts an expertise of their skills here, we can never know at what level we must answer. My question about the selectors used in the rule you applied also went unanswered, so unfortunately I can’t help you further.
August 8, 2024 at 1:23 am #1464073Dear Günni, my answer wasn’t meant cynical or snarky at all! I tried to say it with humor, but I obviously failed. So it’s me to apologise. Serious: I am no coder. All of my very minor knowledge of CSS is coming from this forum or other websites. To be clear: If I got a problem designing a website (and I mostly use Enfold) I search for a solution in this forum here. Sometimes I combine the hints given here with some from other forums or websites – and all of this combined mostly does the job for me.
So to be clear: My last comment was meant as a kind of bow to you and people like you, who continuously post suggestions and helpful snippets in here without receiving a cent for it. And it should say something like that (now said without trying to be funny): “I don’t have any idea if my workaround with the box-shadow is appropriate – and if it is not, I would be thankful for a hint from a experienced Forum Member like Günni is.”August 8, 2024 at 9:39 am #1464110Of course, it is always best if we can see the object in question. I realize that people don’t always want pages to become public here.
Regarding my question about the selector: errors could creep in here. Your rule set includes the element to which it is to be applied.
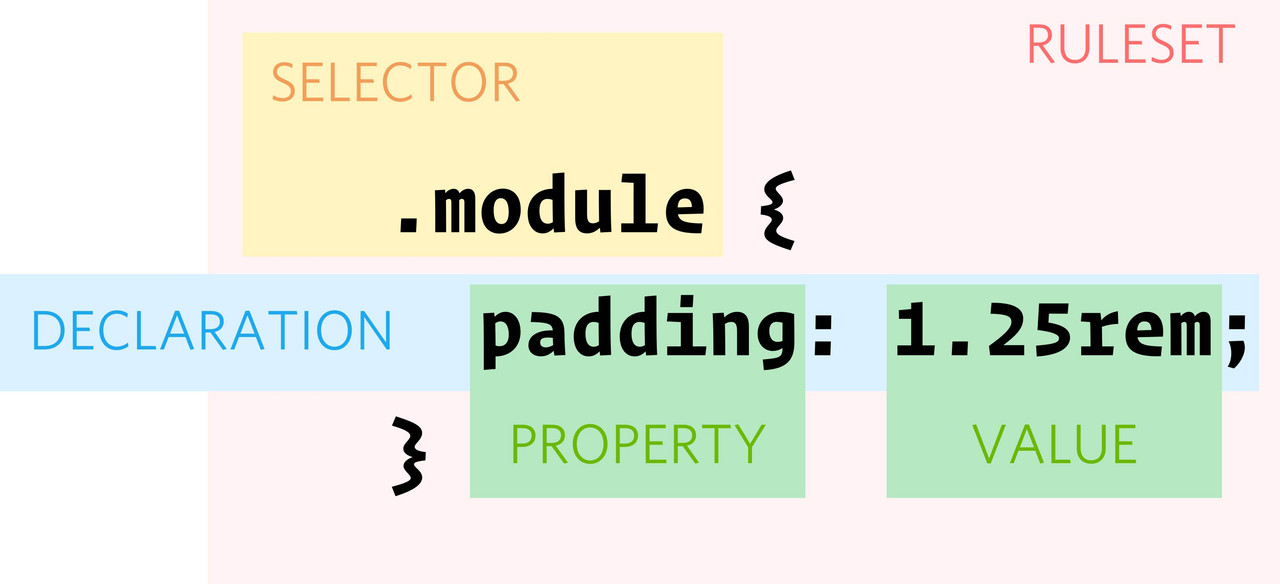
On your post there is only the declaration – not the complete ruleset – selector is missing
 August 8, 2024 at 10:04 am #1464112
August 8, 2024 at 10:04 am #1464112f.e. : here is a usage of pseudocontainer after – and combination of outline and inset shadow
https://webers-testseite.de/grid-rows/
This looks like a frame around a painting that casts a shadow on the picture.
August 8, 2024 at 11:36 am #1464121Thanx for the explanation, Günni. This is my full Ruleset:
.rasterzeile-kasten {
border: 30px solid #fff;
box-shadow: inset 0 0 0 6px #c80033;
}
I always assume that it would be better to give selectors a unique name so it doesn’t interfere with others that may exist, am I right with this?August 8, 2024 at 12:13 pm #1464126Yes – that’s right, the rule set will not be able to override other rules, but whether it is applied itself depends on the specificity. For CSS, it’s important that the selector you want to work has more specificity.
Your custom class is unique, but if there is a rule with an ID, and it concerns to the same element, it will win the competition.
more points – higher Selectivity.
here is a calculator : https://specificity.keegan.st/- !important always wins, unless several selectors have received an !important.
- Inline styles (e.g. <h1 style=”color: red;”></h1>) = 1000 points
- CSS IDs (e.g. #container, #header) = 100 points
- Pseudo-classes/elements (e.g. :nth-of-type) = 10 points
- CSS classes (e.g. .alert, .js) = 10 points
- HTML elements (e.g. h1, p, blockquote ) = 1 point
August 8, 2024 at 12:16 pm #1464127Thanx for the Link and the “Scoreboard”, that clears things up!
-
AuthorPosts
- You must be logged in to reply to this topic.
