
-
AuthorPosts
-
October 6, 2023 at 8:28 am #1421577
On my blog, https://gatehealing.com/blog when you have phone in portrait orientation, the blog page will not scroll beyond the image for the first post. You can pull the page up, and use more fingers to keep pulling up, but as soon as you release, it pops right back up to the top of blog.
Scrolling works fine in landscape orientation.
I have a screencast of the issue if you cannot recreate it on another phone.
October 6, 2023 at 8:29 am #1421578It seems to resolve after several seconds, but this is not good user experience and I’m concerned about SEO impact.
October 6, 2023 at 8:30 am #1421579It happens in individual posts too
October 6, 2023 at 10:24 pm #1421713And now that I’m on my laptop, it sticks on laptop as well. (Chrome, firefox….Im using firefox on phone, but tried both on laptop)
October 7, 2023 at 8:01 am #1421718does that stick behavior persist if you deactivate your WP Optimizer? – after that refresh all cachings and merging files on enfold and test it.
Try deactivating all plugins – and reactivating one by one. And inspect when the behavior turns back.
(https://kriesi.at/support/topic/experiencing-hick-up-hiccup-when-scrolling/)
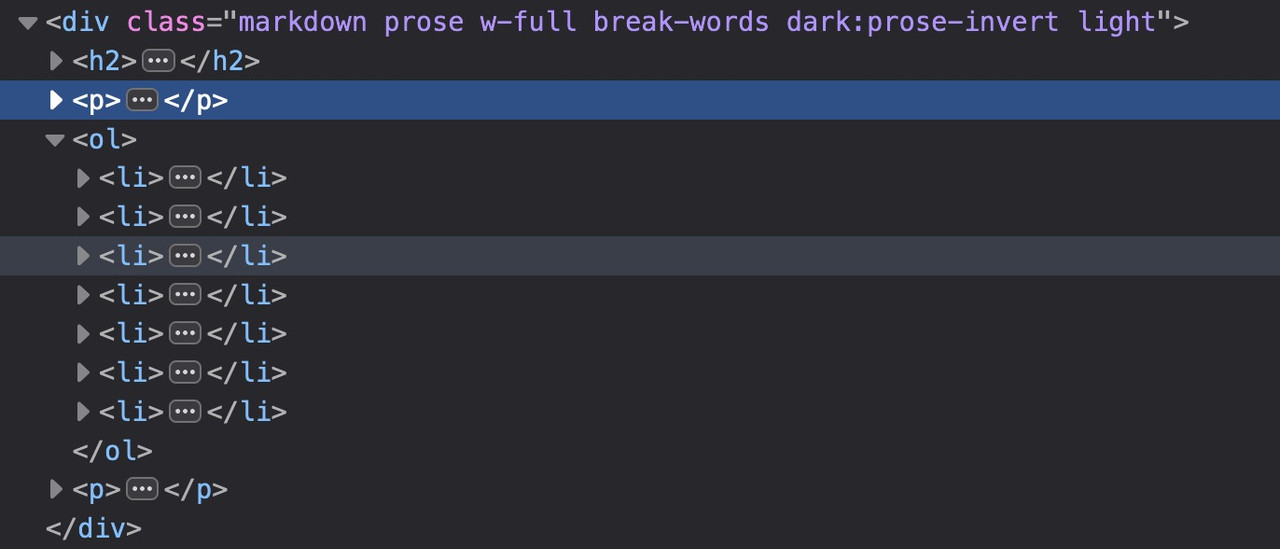
________where does that html layout come from inside text-block element?
a lot of classes inside (flex flex-grow flex-col gap-3 or min-h-[20px]) but i could not find any rules on those classes.
( is that tailwind css ? where are the rules for it? )
see the DOM : https://gatehealing.com/helpful-resources/on that page i do not understand the ol (ordered list ) settings – why not one ol – and let the numbers grow on return key

next: i see some errors on jQuery is not defined – this often happens when you are loading jQuery in your Footer but try to load other scripts in the head or before that jQuery load that needs the jQuery Sources.
October 7, 2023 at 9:17 am #1421719Thanks for the reply. Most of that was over my head. All of the html comes directly from the Enfold theme. I get all kinds of SEO errors saying that my HTML ratio is far too high. No idea why there are so many classes . . .and I don’t know what ‘rules’ is referring to. Not sure why not just 1 ol either. I’ll have to look.
I fixed that specific page you referenced. I have no clue how all of those classes get up there. I’ve seen it on other pages in text blocks too. It’s a bunch of extraneous code that I didn’t put there and that seems to have no purpose. Seems like a theme issue. I went thru every text block on my site and removed all the div class stuff like that. It took WEEKS. Still have no clue why it just appeared in there. I must’ve missed some, or they just start showing up spontaneously when I update a page. I don’t know, but it’s driving me batty.
I wish I knew enough to tell JQuery to load in the head vs foot, or somehow to just get it above the scripts that seem to depend on it.
Turning off WP Optimize fixed the issue. I hate to lose that plugin though. Just checked and apparently when I deactivate wp-optimize all of my images go back to their original file sizes (2-4MB each). So that’s not really an option. ShortPixel slows my site down SUBSTANTIALLY. So WPO causes sticking, SP slows things down too much. I gotta figure something out for images.
Thx!
Jon-
This reply was modified 2 years, 3 months ago by
gatehealing.
-
This reply was modified 2 years, 3 months ago by
gatehealing.
October 7, 2023 at 9:35 am #1421723i think that the additional classes inside text-block element will come from a plugin. If you search for those extemely specific class like : min-h-[20px] i only found that tailwind css from https://tailpress.io/
Did you build the site on an existing installation – and possibly change the theme to Enfold afterwards?
The loading of jQuery in the footer could be set on Enfold on the settings page: performance
This is of course possible, but then you have to take into account that the scripts that need jQuery are loaded afterwards. This can be achieved, for example, by first not loading the scripts in the head area and then setting a correspondingly higher priority number for the function.Next: do you really need jQuery Migrate ? – same on performance tab
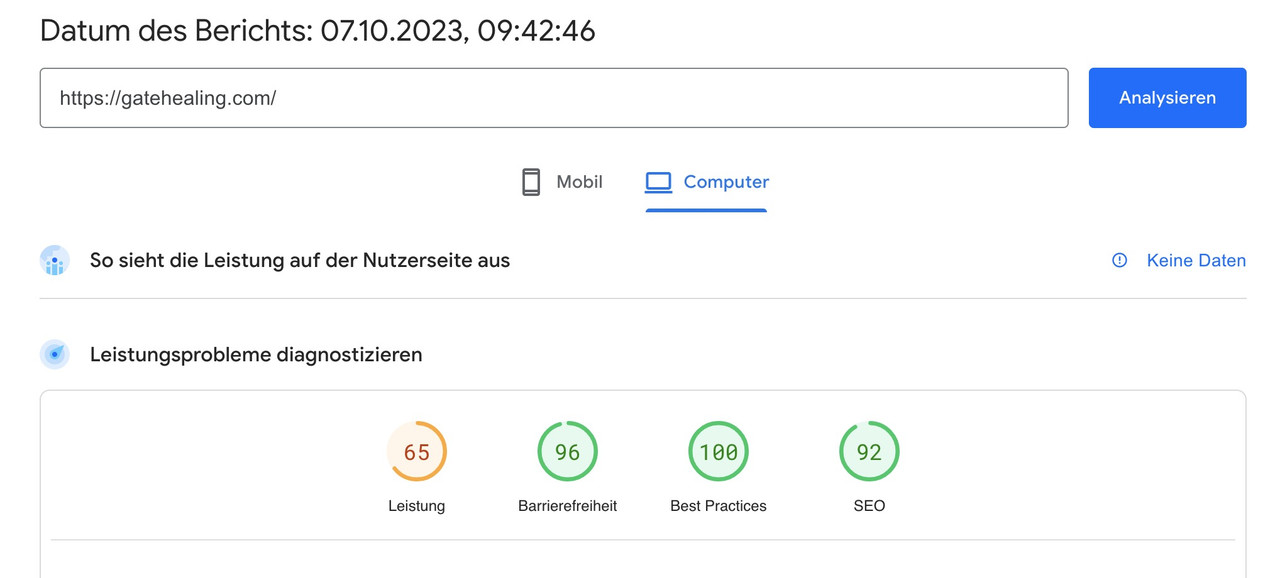
October 7, 2023 at 9:49 am #1421724Your website is not so performance hungry as you beleave. So first try to use Enfolds merging options on performance tab.
i prefer to use css merging and javascript minification.
your page now is without these performance optimizations at:
 October 7, 2023 at 11:06 am #1421726
October 7, 2023 at 11:06 am #1421726sorry – part of another participant question -;)
October 7, 2023 at 9:58 pm #1421788Hi,
Glad Guenni007 could help, thank you Guenni007, I checked your blog page with Safari Responsive Design Mode emulating a iPhone in portrait mode, but I was able to scroll fine, I also checked on my Android phone with no issues, unfortunately I don’t have a iPhone to test with, if you are still experiencing this issue please tell us which model of iPhone you are using and we will see if we can reproduce this error. Perhaps the version you are using is not using the latest Safari? On my Mac I have v16.6, but the Desktop Safari and mobile version don’t always behave the same.Best regards,
MikeOctober 8, 2023 at 4:30 am #1421793@Mike
Yeah, it looks like disabling then re-enabling wp-optimizatoin fixed it for now. Leaving it off was not an option bc the optimized images were disabled with it. I got another optimization app, but it was going to take over a day to finish over 5000 images (so many apparently bc of multiple resizes of each of the 350 images I have).As for speed related to code needing to be minified/combined, I have no idea what happened to my wp-fastest cache, but that’s what I was using instead of just using Enfolds combine/minify tools. I’ve readded wp fastest cache, but am still scratching my head as to what happened to it in the first place.
JOctober 8, 2023 at 4:37 am #1421794regarding: “The loading of jQuery in the footer could be set on Enfold on the settings page: performance
This is of course possible, but then you have to take into account that the scripts that need jQuery are loaded afterwards. This can be achieved, for example, by first not loading the scripts in the head area and then setting a correspondingly higher priority number for the function.”
****How do I “first not load scripts in head, then set a correspondingly higher priority number for the function?”*****Next: do you really need jQuery Migrate ? – same on performance tab”
*****I think it’s enabled by default. I have no clue how it works, but I’ll turn it off just in case (ie i’ll enable the disable feature)*****Thanks!
Jon-
This reply was modified 2 years, 3 months ago by
gatehealing.
October 10, 2023 at 12:22 pm #1422009Hi,
Glad that readding wp fastest cache seems to be working this time.
Typically most sites need jQuery Migrate, but if you don’t see any errors when it is disabled, them fine.
You can enable The loading of jQuery in the footer and if this works for you then good, but we don’t have a way to change individual element priorities.Best regards,
MikeOctober 15, 2023 at 6:20 pm #1422573What kind of errors? Do you mean ON my site when I go to it? Or do you mean errors listed in pagespeedinsights etc?
J
October 15, 2023 at 6:35 pm #1422578Hi,
I mean in the browser console when you check in Dev Tools, I don’t think page speed insights would show these errors.Best regards,
MikeOctober 15, 2023 at 8:03 pm #1422581I have no idea what any of this means. Is any of this related to what I’m seeing?
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static.cloudflareinsights.com/beacon.min.js/v8b253dfea2ab4077af8c6f58422dfbfd1689876627854. (Reason: CORS request did not succeed). Status code: (null).
The resource at “<URL>” was blocked because content blocking is enabled. 2
None of the “sha512” hashes in the integrity attribute match the content of the subresource. The computed hash is “z4PhNX7vuL3xVChQ1m2AB9Yg5AULVxXcg/SpIdNs6c5H0NE8XYXysP+DGNKHfuwvY7kxvUdBeoGlODJ6+SfaPg==”. individual-counseling-adults-teens
This page uses the non standard property “zoom”. Consider using calc() in the relevant property values, or using “transform” along with “transform-origin: 0 0”. individual-counseling-adults-teens
Uncaught ReferenceError: jQuery is not defined
<anonymous> https://gatehealing.com/wp-includes/js/mediaelement/wp-mediaelement.min.js:1
wp-mediaelement.min.js:1:1
Uncaught ReferenceError: jQuery is not defined
<anonymous> https://gatehealing.com/counseling-austin-tx/individual-counseling-adults-teens/:573
individual-counseling-adults-teens:573:1
JQMIGRATE: Migrate is installed, version 3.4.1 wpo-minify-header-40e52a64.min.js:9:981
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static.cloudflareinsights.com/beacon.min.js/v8b253dfea2ab4077af8c6f58422dfbfd1689876627854. (Reason: CORS request did not succeed). Status code: (null).None of the “sha512” hashes in the integrity attribute match the content of the subresource. The computed hash is “z4PhNX7vuL3xVChQ1m2AB9Yg5AULVxXcg/SpIdNs6c5H0NE8XYXysP+DGNKHfuwvY7kxvUdBeoGlODJ6+SfaPg==”.
October 15, 2023 at 8:25 pm #1422585Hi,
I don’t see any of those in the browser console when I check, are we still talking about the issue: iphone in portrait orientation, the blog page will not scroll beyond the image for the first post on your /blog/ page?
I only have an Android and I find no errors when scrolling your page, if you like I can ask the team to check your page with an iphone, perhaps it is a specific issue with iphones?Best regards,
MikeOctober 15, 2023 at 8:54 pm #1422588Oops. I was on the wrong page, and using browser. I need to figure out how to get to mobile version since I don’t use AMP. Maybe resizing my window will do it.
Ok, when I resize my browser window to what I see on my mobile phone (on the blog page this time), here’s what I see in Firefox (private browser) > Tools > Browser Tools > Web Dev Tools > Errors tab:
None of the “sha512” hashes in the integrity attribute match the content of the subresource. The computed hash is “z4PhNX7vuL3xVChQ1m2AB9Yg5AULVxXcg/SpIdNs6c5H0NE8XYXysP+DGNKHfuwvY7kxvUdBeoGlODJ6+SfaPg==”. blog
Uncaught ReferenceError: jQuery is not defined
<anonymous> https://gatehealing.com/wp-includes/js/mediaelement/wp-mediaelement.min.js:1
wp-mediaelement.min.js:1:1
Uncaught ReferenceError: jQuery is not defined
<anonymous> https://gatehealing.com/blog/:465
blog:465:1
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static.cloudflareinsights.com/beacon.min.js/v8b253dfea2ab4077af8c6f58422dfbfd1689876627854. (Reason: CORS request did not succeed). Status code: (null).None of the “sha512” hashes in the integrity attribute match the content of the subresource. The computed hash is “z4PhNX7vuL3xVChQ1m2AB9Yg5AULVxXcg/SpIdNs6c5H0NE8XYXysP+DGNKHfuwvY7kxvUdBeoGlODJ6+SfaPg==”. blog
October 15, 2023 at 10:19 pm #1422599Hi,
These are the “warnings” that I see in Firefox on Windows:

these would not keep your site from scrolling.
Above your wrote that you see: Uncaught ReferenceError: jQuery is not defined for a WordPress core file /wp-includes/js/mediaelement/wp-mediaelement.min.js this file is for videos and audios, so I don’t think it would be a scrolling issue, but it’s odd that I don’t see this error.Best regards,
MikeOctober 15, 2023 at 10:36 pm #1422604The errors aren’t showing because the Errors (4) tab isn’t active.
October 15, 2023 at 11:06 pm #1422609Hi,
Good catch, guess it’s been a long day for me:

these CORS errors are due to your CDN: cloudflareinsights.com
I believe you will need to make a change on your server, typically you would need to ask for assistance as this part of your server is not open to everyone, but you should ask your CDN what the exact change for CORS is and then ask your server support.
I don’t use a CDN so I have not needed to do this first hand, but I recall other customers talking about this.
I hop this helps.Best regards,
MikeOctober 17, 2023 at 6:57 am #1422750Thank you!
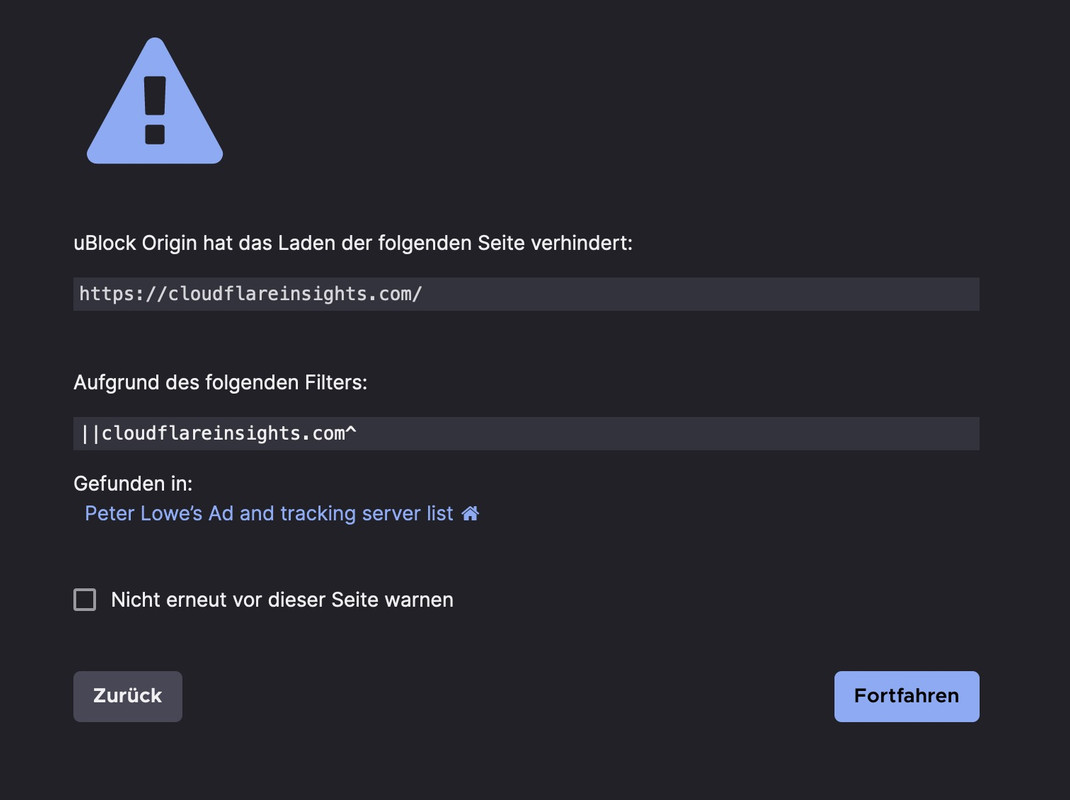
JOctober 17, 2023 at 11:15 am #1422773even if you are navigating to the domain itself: https://cloudflareinsights.com/ – they are on a AD tracking list. – i surf with ad blocker like ublock origin in my browser. I do not like ads at all. You may need to switch to a more reputable CDN provider.
 October 20, 2023 at 8:16 pm #1423174
October 20, 2023 at 8:16 pm #1423174“You may need to switch to a more reputable CDN provider.”
I’m with CloudFlare, which I thought was pretty reputable. Any suggestions of other CDN’s?
J
October 25, 2023 at 6:22 pm #1423726Hi,
Sorry, but I don’t use any CDNs, so I can’t make any recommends, I think that Guenni007 is pointing out that the domain cloudflareinsights.com is on a AD tracking list, perhaps from some of their users, I’m not sure. As for fixing the CORS issue with them you will need to ask them and your webhost, as I pointed out above. Or you could try not using the CDN at all and see if this helps. Once you stop using them and clear your server cache, it might take a day or so for the files to stop being serve by them.Best regards,
Mike -
This reply was modified 2 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
