
-
AuthorPosts
-
October 15, 2021 at 4:22 pm #1325158
To whom it may concern,
Is there a way where I can set the excerpts of the blogs archive page to a specified limit so that all excerpts have the same amount of lines and at the end it continues with …
Regards
October 18, 2021 at 6:21 am #1325357Hey FamalcoGroup,
Thank you for the inquiry.
This is possible but we have know the blog layout that is currently selected. Please post a link to the blog page so that we can check it. The following threads might help.
// https://kriesi.at/support/topic/icon-boxes-read-more-on-blog/#post-1295499
// https://kriesi.at/support/topic/spacing-between-blog-posts-in-grid-view/#post-1316386Best regards,
IsmaelOctober 18, 2021 at 9:06 am #1325368I have copied the below in the functions.php file in the enfold child, but still it doesnt work. I have manual excerpts for each post, but I want to have these to a specific length and displayed with … after so that each excerpt have the same length
function avia_change_masonry_excerpt_length($length)
{
$length = 200;
return $length;
}
add_filter(‘avf_masonry_excerpt_length’,’avia_change_masonry_excerpt_length’, 10, 1);Blog styling is – elegant
Blog Layout is – use the advanced layout editor to build your own blog layout.October 18, 2021 at 9:44 am #1325370you mean on a page like this: https://kriesi.at/themes/enfold-2017/blog/blog-default/
Is it your intention to have same-height blocks? For that you do not need to have the samel excerpt length?
 October 18, 2021 at 9:56 am #1325371
October 18, 2021 at 9:56 am #1325371ah sorry – now i see that you have masonry in use.
I prefer on this to limit the excerpt on word basis.
f.e. this on child-theme functions.php:function custom_excerpt_amount(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 10) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ // here is the place to choose the right selector $('.av-masonry-entry .av-masonry-entry-content').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_head', 'custom_excerpt_amount');but this jquery solution does not work nice on “Load more” Masonries.
October 18, 2021 at 10:03 am #1325372Hi, I have copied this in the functions.php file in the enfold child but its still not working.
Do I have to remove the manual excerpts from each post?
October 18, 2021 at 10:42 am #1325375but the filter you decided to use is ok. – maybe it is just a matter of the accepted args value – leave without that:
function avia_change_masonry_excerpt_length($length){ $length = 200; return $length; } add_filter('avf_masonry_excerpt_length','avia_change_masonry_excerpt_length', 10 );October 18, 2021 at 10:44 am #1325376i do not see your page ( private content ) but that jQuery solution is an example only – and the selector ( as commented above ) had to be adjusted.
PS: And by the way – yes i can reproduce that – on my end here – if there is a custom set Excerpt – there is no influence on that filter.
October 18, 2021 at 10:55 am #1325377I dont think were understanding each other.
I have tried all of the code you gave me and nothing is working.
Can you tell me what I need to use and where I need to change pleasE?
Regards
October 18, 2021 at 10:57 am #1325378At the moment I am adding all excerpts manually for each blog post. What I need is to have all blogs have the same length of excerpt words so that they are equal and after the last word it displays “…”
October 18, 2021 at 11:21 am #1325385yes – and i comment in that code above ( jquery code ) that i do not see your page you are referring to. This line in the code :
$('.av-masonry-entry .av-masonry-entry-content').each(function() {had to be adjusted to the selectors that will work on your page – i can not give better advice if i do not see the concrete page it concerns
and since I am a participant like you I do not see the link if it is in the private content area.October 18, 2021 at 11:31 am #1325387Can you guide me through what the selector would be in this case please? I mean from where I can find it myself ?
October 18, 2021 at 11:41 am #1325394so – now i could find your page – your nick is informative enough on that ;)
function custom_excerpt_amount(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 10) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ // here is the place to choose the right selector $('.avia-content-slider .slide-entry-excerpt').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_head', 'custom_excerpt_amount');October 18, 2021 at 11:43 am #1325395Thanks for this, but with that code my read more button disappeared. How can I leave everything as is and just change the excerpt text?
Regards
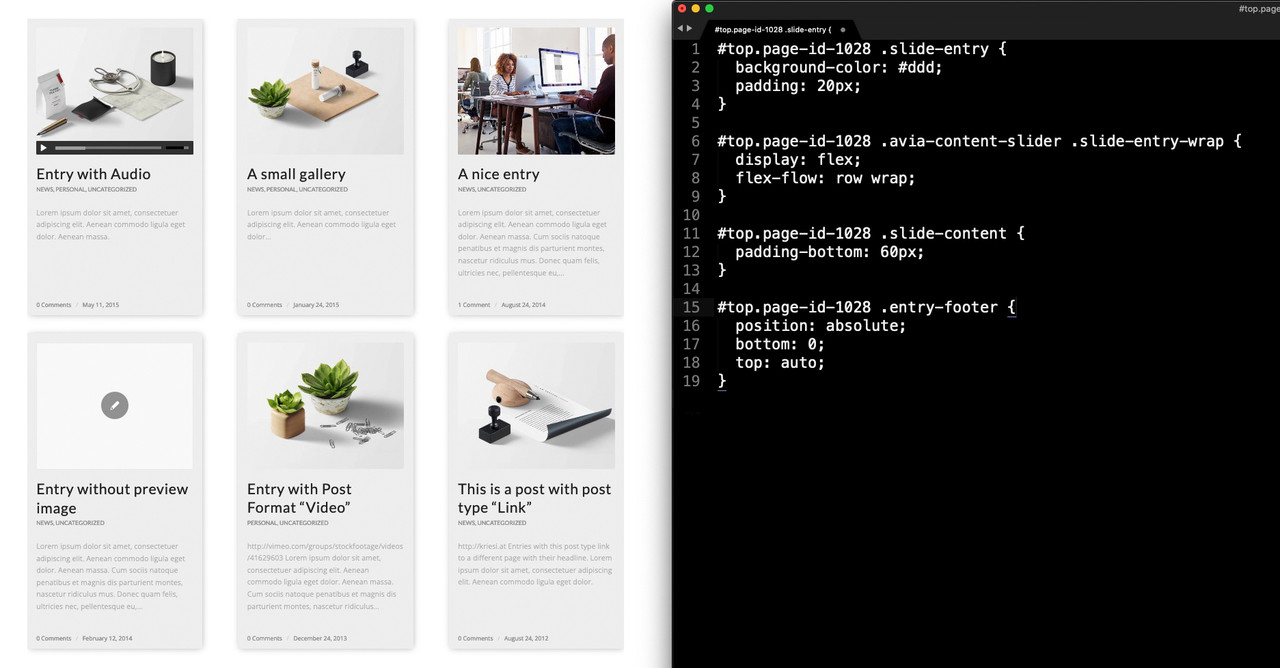
October 18, 2021 at 11:46 am #1325397and with the css code from beginning – you see that now the slide-meta like the date is then in one line at the bottom:
#top.blog .avia-content-slider .slide-entry-wrap { display: flex; flex-flow: row wrap; } #top.blog .slide-content { padding-bottom: 60px; } #top.blog .entry-footer { display: ; position: absolute; bottom: 0; top: auto; }October 18, 2021 at 11:55 am #1325398yes – you are right – that is something i did not understand from the beginning- why the read-more button is part of slide-entry-excerpt.
October 18, 2021 at 11:58 am #1325399How can I get it to appear again please?
or else how can I add a read more button but not make it part of the slide content and style it accordingly ?October 18, 2021 at 12:39 pm #1325408can you please replace that jQuery Code and replace it by this:
function custom_excerpt_setting(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 10) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ $('.avia-content-slider .read-more-link').each(function() { $(this).parent().parent().append($(this)); }); $('.avia-content-slider .slide-entry-excerpt').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_head', 'custom_excerpt_setting');Edit : if you load jQuery in your footer ( see Enfold – Performance : “Load jQuery in your Footer” ) the whole had to be loaded in the footer too – and after jQuery is loaded. Last line should be replace by:
add_action('wp_footer', 'custom_excerpt_setting');October 18, 2021 at 12:46 pm #1325410That worked like a charm thank you so very much :D
October 18, 2021 at 12:49 pm #1325412But maybe a Mod or Dev knows a method to influence it before it is build.
I see the filter : avf_masonry_loop_prepare – perhaps there is a possibility to set the length of that excerpt here too.Edit – : no – i now see that on normal blog the masonry helper has no influence on that. It is only by postslider.php
October 18, 2021 at 3:52 pm #1325434this can be closed :D
October 18, 2021 at 3:55 pm #1325435 -
AuthorPosts
- The topic ‘Blog Excerpt’ is closed to new replies.
