
-
AuthorPosts
-
January 5, 2023 at 7:13 pm #1377728
I am developing a new website for my client using Enfold.
Homepage Banner Sliders
They like the way this company has done it (see private)
eg Strong Header and subtext left with horizontal line.Can this style be done within the theme
The example looks like Revolution Slider. I would rather use the slider options ion the theme.Thanks
January 6, 2023 at 4:40 am #1377786Hey woogie07,
Thank you for the inquiry.
You can use the Layer Slider element or plugin to create sliders with custom navigations. Just add any layers (text, image etc), then go to the Layer Settings > Actions tab. In the Layer Actions tab, select Jump to slide and adjust the settings accordingly.
Best regards,
IsmaelJanuary 6, 2023 at 12:55 pm #1377837Thanks
Can you have a format as per the sample I sent?
eg.
Header
Sub text with vertical line on left of text
ButtonThanks
January 7, 2023 at 5:19 pm #1377945Hi,
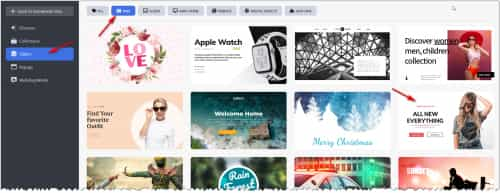
Thank you for the link to the example page, it does look like the Revolution Slider, you could build something similar to this with the LayerSlider, try looking in the LayerSlider demos and import one that you like as a starting point. Go your the LayerSlider dashboard and click Browse Templates

The All New Everything looks similar, try that one and adjust to suit.

Best regards,
MikeJanuary 24, 2023 at 11:39 am #1394899Hi,
If I only want a heading, button and a graphic, is there an easier way rather than using layer slider?
it needs to resize well on a mobile.Thanks
January 24, 2023 at 12:57 pm #1394912Hi,
Try using the Fullwidth Easy Slider element, or the Fullscreen Slider element.Best regards,
MikeJanuary 24, 2023 at 10:02 pm #1395003Thanks
I have set a test full width easy slider (see private).
It looks ok on desktop, but on mobile, the sticky header and top nav are blocking out the top of the banner and it is not visible.
Can you advise how to fix this please?
Thanks
January 25, 2023 at 5:01 am #1395044Hi,
Thank you for the update.
The header should not be sticky on mobile devices by default. Did you apply any modifications to header? You may need to remove the modification or try this css code to adjust the position of the slider.
.page-id-2134 #main div#full_slider_1 { margin-top: 88px; }Best regards,
IsmaelJanuary 25, 2023 at 7:32 am #1395063Hi,
Yes I applied some CSS previously (that your team advised on) because our client wanted the header to be sticky in mobile.
I will try the extra CSS to see if it works
Thanks
January 25, 2023 at 8:22 am #1395077Hi woogie07,
We will wait for your feedback then :)
Just let us know how it goes.Best regards,
NikkoJanuary 25, 2023 at 9:33 am #1395095If I need the to adjust the position of the header for the main home page (or other pages), is there different CSS?
See private
January 25, 2023 at 9:41 am #1395098The CSS you fix you suggested is pushing the slider down under the header on both mobile and desktop. It now doesn’t look right on desktop.
Is there specific code that pushes the slider down on mobile only?
Thanks
January 25, 2023 at 2:59 pm #1395150Hi woogie07,
Can you try to replace the code with this one:
@media only screen and (max-width:767px) { .responsive #top #main { padding-top: 109px !important; } }Hope it helps.
Best regards,
NikkoJanuary 25, 2023 at 5:34 pm #1395210Thanks
That seemed to have worked.
Is there an arrow down display function in the full width Easy Slider to scroll down like there is on the full screen slider?
Thanks
January 26, 2023 at 4:04 am #1395279Hi woogie07,
There’s no option for that in the backend however there’s a workaround for that, please check @baucks answer on this thread: https://kriesi.at/support/topic/how-to-add-scroll-down-button-capability-to-full-width-easy-slider/#post-615506
Hope it helps.Best regards,
NikkoJanuary 26, 2023 at 10:26 am #1395335Hi
On easyslider full width, is there an option to display an alternative graphic on mobile only that displays a different graphic which has been optimised for mobile.
Thanks
January 27, 2023 at 5:54 am #1395509Hi woogie07,
There’s no option for that, the only workaround for that is to use Element Visibility to hide/show the slider in different devices.
Here are the steps to do it.
1. Duplicate your slider and on the original slider go to Advanced > Responsive > Element Visibility then check hide on small screens and hide on very small screens.
2. On the duplicate slider, replace the images
3. Go to Advanced > Responsive > Element Visibility then check hide on large screens and hide on medium sized screens.
I hope this helps.Best regards,
Nikko -
AuthorPosts
- You must be logged in to reply to this topic.
