
-
AuthorPosts
-
January 12, 2023 at 11:37 am #1378367
Hello!
I have a problem with a background picture.
See screenshots.like this it looks:
I want it to look like that:
Best regards
JosephineJanuary 12, 2023 at 8:15 pm #1378476Hey josk-design,
Thanks for the login details. Which page are the screenshots taken from? Do you mean that you want the background image to be aligned top/right, and to be cut off almost by half the image?
Best regards,
RikardJanuary 12, 2023 at 8:59 pm #1378489Hi Rikard,
here is the URL:
https://dagmar-florea.de/wp-admin/post.php?post=14&action=editI wish that it looks like this.
so yes, as you said: I want the background image to be aligned top/right, and to be cut off almost by half the image.
I can also prepare a background pic that looks like that, with the flower cut.But I thought perhaps there might be a chance to insert a png and influence the position?
Best regards
JosephineJanuary 12, 2023 at 9:58 pm #1378495i wouldn’t place two grid-rows on that – just one
see layout and codes on that page : https://webers-testseite.de/dagmar/play a bit with background-size and position – you can have background-position : right center – but to show the influence i decided to input a calculated value. First value : background-position-x – second value is : background-position-y
PS: I have omitted the buttons here due to time constraints
PPS: I have given to the columns a transparent background – to better see the same-height option.
January 13, 2023 at 3:22 pm #1378605Hi Günni,
thanks a lot. Wow!! That’s great.
Now there is just one issue left.
See: https://imgur.com/AuB1tyv
I would like to align the text “Mein Angebot, Coaching…” to the rest of the content (green line on screenshot)Best regards
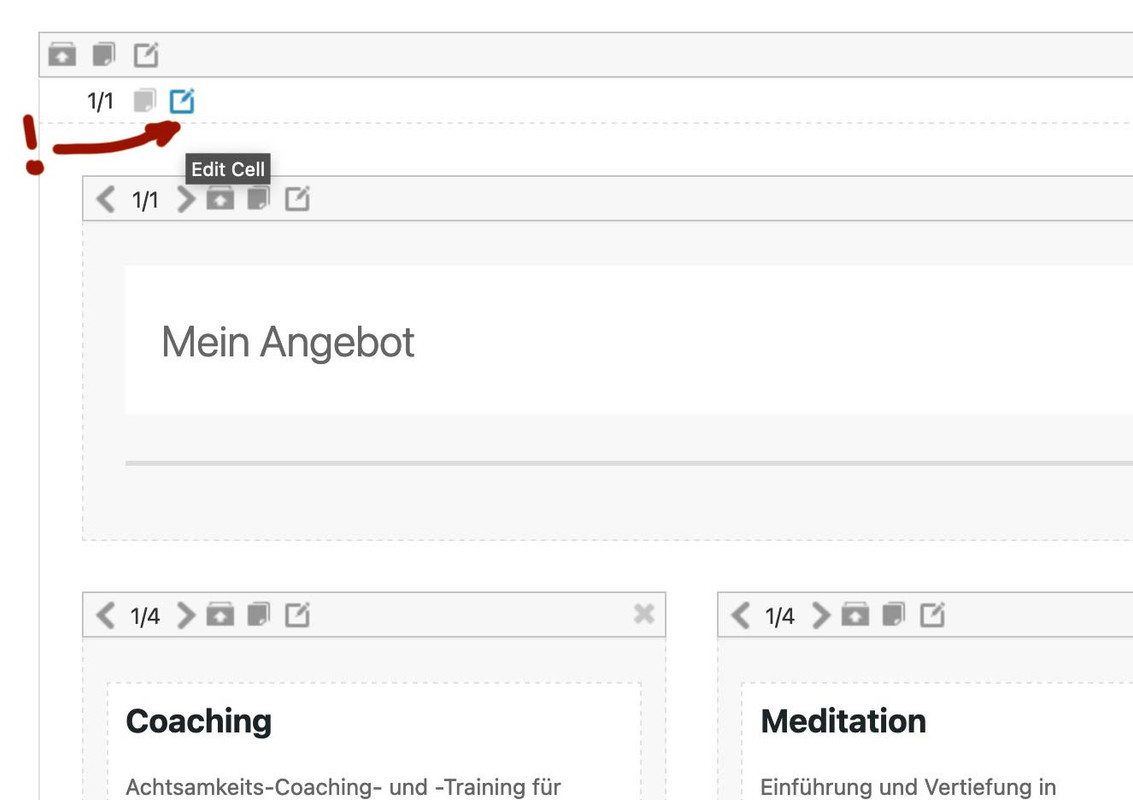
JosephineJanuary 13, 2023 at 5:19 pm #1378625on your top grid row you have a padding for the grid-cell – in this case now open the grid cell 1/1 and goto “Styling” Tab – Cell padding and synchronize it. – in your case 80px on all sites.
 January 14, 2023 at 12:00 pm #1378668April 2, 2023 at 9:33 pm #1403329
January 14, 2023 at 12:00 pm #1378668April 2, 2023 at 9:33 pm #1403329#top .av-layout-grid-container.bg-watermark {
background: #2e3424 url(/wp-content/uploads/flower_green_90.png);
background-position: 85% 30%;
background-repeat: no-repeat;
background-size: 50vw;
}@media only screen and (max-width:989px) {
#top .av-layout-grid-container.bg-watermark {
background-position: right top;
}
}April 2, 2023 at 10:46 pm #1403341 -
AuthorPosts
- You must be logged in to reply to this topic.
