
Tagged: background color
Hi,
I would like to ask if it’s possible to add background color/image to just a select few pages in my website and not all pages within? If so, HOW WOULD I DO IT? Please help.
With much appreciation,
Gurmit
Hi,
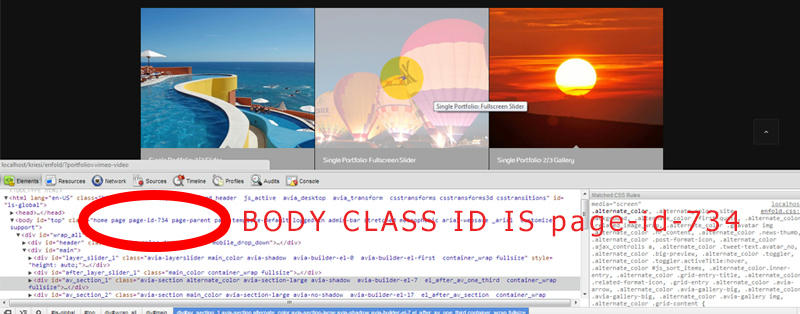
No, not possible with the Theme Options but you can do it on your custom.css or Quick CSS. You need to find the body class id of a specific page. If you are using Chrome, right click then click Inspect Element.

Then you can use this on your custom.css
.page-id-734 .main_color {
background-color: red;
}
.page-id-734 .alternate_color {
background-color: pink;
}The css above will only be applied on the page with the id .page-id-734.
Regards,
Ismael
Hi Ismael,
Thank you for your reply, I tried adding the css code to custom css, changing the page Id but it did not take effect. Is there any other way?
Regards,
Gurmit
Hi Gurmit,
Not that I know of. The CSS way is the best and only way that I know of without doing something with javascript (maybe?).
Regards,
Devin
