-
AuthorPosts
-
May 5, 2020 at 9:21 pm #1210081
Good morning,
I have a problem on I website i am developing.
Only on safari 13+ I am having an issue with the background.
When i scroll the page, the image in background tilt. As it is trying to follow the scroll movement.On the other browser the website works properly.
I need to fix it as soon as possible, I need to put the web pages online in a few days.Thanks
StefanoMay 6, 2020 at 9:28 am #1210263Hi,
any suggestions?
ThanksStefano
May 7, 2020 at 5:15 pm #1210768Hi Stefano,
Thanks for contacting us!
I checked your website on Safari Version 13.1 however I could not reproduce the issue. Could you please post a screencast showing the issue?
Also, if you are using Safari extensions, please try disabling them and check if that helps.Best regards,
YigitMay 7, 2020 at 5:51 pm #1210779Hi Yigit,
no extensions on my Safari.
I can’t screencast, the problem comes out when you scroll the page.
If you see https://www.davidemarzullo.it/news and you scroll the page, the background shakes.
That is the problem. I set the background from Enfold option as Main content and Alternate content.Thanks
May 7, 2020 at 7:50 pm #1210800Hi,
I attached a screencast in private content field below. Background does not shake on my end. I will ask my teammates to check your website on Safari 13 :)
Best regards,
YigitMay 8, 2020 at 1:32 pm #1211019Hi,
I checked your page on a Mac with Safari 13.1, please see the video in the Private Content area, but I don’t see the shake either.Best regards,
MikeMay 8, 2020 at 2:20 pm #1211041Hi Mike,
thanks for the answer. I fixed the background problem.
The only problem left is on the news page, the page of your video.
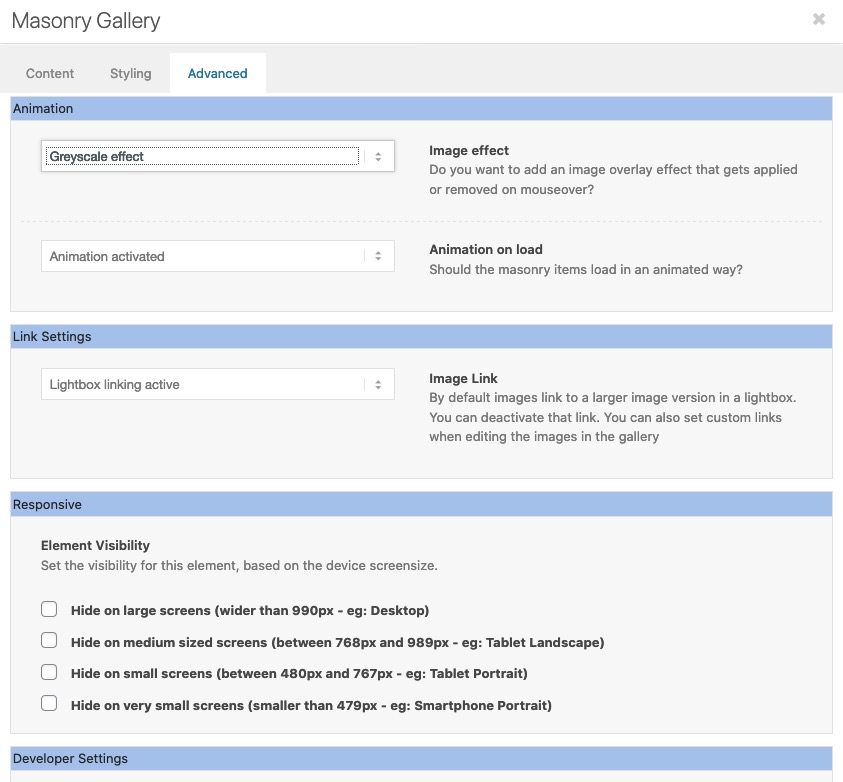
Still on my 13+ version, the gallery it appears in the middle of the page doesn’t work propery.
When you move on a black and white picture, it must change to coloured an zoom on hover, and if you click it you should see a popup with the gallery.Basically I fixed the problem for the background and all the slider all over the website. The issue described above is only for the masonry gallery in the new page.
Thanks
StefanoMay 8, 2020 at 4:15 pm #1211075you can see my solution here : https://kriesi.at/support/topic/theme-is-shaking-a-lot-in-safari/
to see the problem i will remove the css for the background-attachment size to zero. So that there will be both ( above each other – with a little shift ) the pseudo-content in the before and the attachment image. ( the jittering one is the default attachment )
what i realised too : if you use a normal mouse ( not the magic one from Mac – this is a high resolution mouse ) like a logitech wheel mouse the effect is less.
The crux is : read about background-attachment : fixed in combination with background-size: cover and safari.
https://forums.developer.apple.com/thread/99883
See https://webers-testseite.de/
to be precise : what you see on the film are both images
1) on top the image as background of a pseudo :before container that has postion fixed
2) behind the enfold container with background-image with background-attachment: fixedEdit: i removed the outcommenting to have only fixed pseudo container now – i do have a reputation to uphold ;)
-
This reply was modified 5 years, 7 months ago by
Guenni007.
May 8, 2020 at 10:25 pm #1211264On the news page the problem of the shaking background looks solved.
But, the masonry gallery in the middle of the page doesn’t work anymore. If you hover over all the pictures they suppose to zoom and become colored.
I don’t see an interference with the background but still can’t find the problem.
In this element I don’t see an interference with background-attachment and background-size.
Now I’m only using the background from my class and not from the theme option.May 9, 2020 at 7:47 am #1211356May 9, 2020 at 8:10 am #1211358The background-color of the masonry comes from a different place – please add to your quick css:
how to make that site specific or with a custom-class you will know that.
A man how works with clip-path polygon will find a solution ;)first add to the one rule: background-color: transparent !important
.page-id-398 :not(#av-sc-masonry-gallery-1):not(.av-inner-masonry).main_color { background-image: url(https://davidemarzullo.it/wp-content/uploads/2020/04/main-background-90.jpg); background-repeat: no-repeat; background-attachment: fixed; background-color: transparent !important; }Then the rest in addition
.main_color .av-masonry, .main_color .av-masonry-pagination, .main_color .av-masonry-pagination:hover, .main_color .av-masonry-outerimage-container { background-color: transparent !important; }Annotation: maybe in this case it would be better not to go to the class main-color but to create a before container to #main with your
-
This reply was modified 5 years, 7 months ago by
Guenni007.
May 9, 2020 at 7:54 pm #1211484Hi Guenni007,
I fixed the problem changing a bit the page composition. Put the masonry inside a main-color box.
With a bit of work I found an alternative.
But, I will try your solution as well.
At the moment I am fixing other small details and everything is fine on mobile, iPad and desktop.
The only device that gives me problems right now is the iPad Pro, It suppose to work as a mobile device.
iPad Pro recognize the settings in portrait, but in landscape it loses the background. No issue if I use the chrome or safari simulator.Thanks a lot for your support.
May 10, 2020 at 12:46 pm #1211628Hi,
Glad to hear, thanks for using Enfold.
For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start a new thread and we will gladly try to help you :)Best regards,
MikeMay 15, 2020 at 10:27 am #1213213Hi,
I am wrtiting on this topic again for the same issue, or at least a problem comes out from the solution.
I solved the background problem shaking on the last version of safari 13+.
Doing that, using the solution Guenni007 suggested, everything started to work perfectly.
But, it creates a second problem on this page only:The solution works perfectly on safari 13+, chrome, opera and firefox.
Only on that page and on internet explorer 10 and on the old version of safari (10+ 11+), I can see only the texts.
No more images, and only the background.The standard components of the theme does not work properly at all!!
May I have some help to understand what of the previous solution makes the issue?Thank you so much.
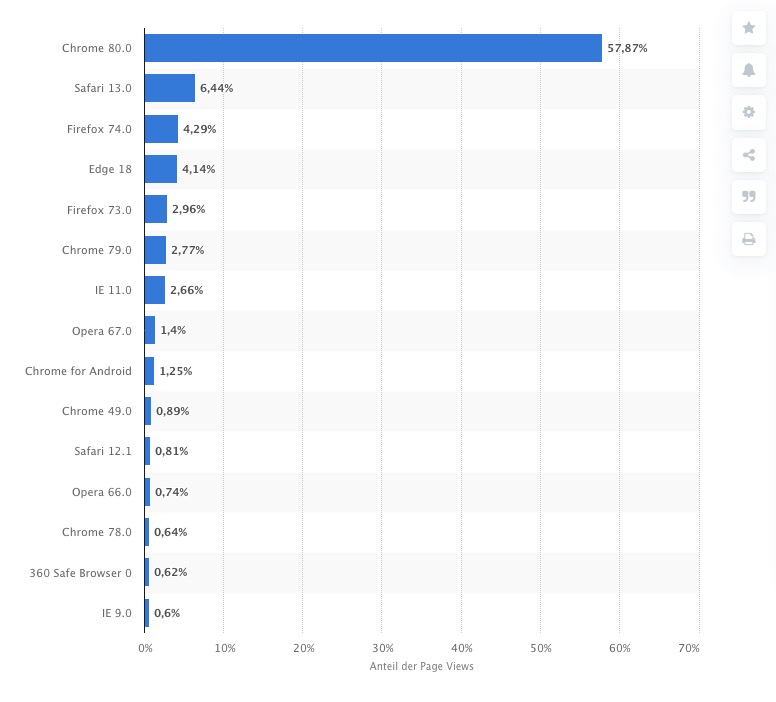
May 15, 2020 at 11:25 am #1213230Excuse me for saying that now so decisively, but from my side I don’t want to install ancient versions of browsers to optimize internet layouts. The IEs have always been bad browsers in my eyes, only Edge seems to be getting better. But even these versions have a worldwide distribution of about 4%.
2.66% of all opened pages are loaded with IE11. – Safari 12 : 0,81%
 May 15, 2020 at 11:52 am #1213247
May 15, 2020 at 11:52 am #1213247Hi,
Thanks, @Guenni007 good point +1 👍Best regards,
Mike -
This reply was modified 5 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.