
-
AuthorPosts
-
August 16, 2018 at 6:12 am #997781
any product detail pages do not have enough space it comparing with normally it does.
look at the picture by clicking (https://drive.google.com/open?id=1rVbYfRB2qLhF7tNKzafjCOk4V5loS44g)
hope you to solve it soon thanks.
August 16, 2018 at 7:10 am #997815Hey ngavy,
The product page is created with two columns, one column for the images and one for the details
Please see the comparison between your page and the standard page in the screenshots in the Private Content areaBest regards,
MikeAugust 16, 2018 at 8:42 am #997846Hello. I saw the two pics. but I don’t know what you are saying. it looks 2 columns both. but what I want to make is that only detailed page or contents layout should be the full-width layout. I guess I have seen some time in my same homepage, but not anymore. so please find us any solution. thanks again.
seongjinAugust 17, 2018 at 4:41 am #998236Hi,
To remove the column with the images and show the content at full width, Please try this code in the General Styling > Quick CSS field:#top.single-product .single-product-main-image.alpha { display: none !important; } @media only screen and (max-width: 479px) { #top.single-product .single_variation_wrap { margin-left: 10% !important; } } @media only screen and (min-width: 480px) { #top.single-product .single_variation_wrap .npay_storebtn_bx{ margin: 0px !important; } #top.single-product .single_variation_wrap { width: 30% !important; margin: auto !important; } }Please clear your browser cache and check after adding the css
Best regards,
MikeNovember 17, 2018 at 5:00 am #1034636Hello. I updated enfold 4.5 and tried this css again.
But it makes no display product pictures in each product page.
Please tell me what should i do.
thanks. always.November 17, 2018 at 7:08 am #1034664Hi,
I took a look at your page and the past posts above, the reason the product images don’t show is because of this code:#top.single-product .single-product-main-image.alpha { display: none !important; }which at the time was used to hide the images so you would have one wide column instead of two.
Please feel free to remove the code posted August 17 to show the image column.Best regards,
MikeNovember 17, 2018 at 9:20 am #1034697yes. you are right. but if I remove it, it appears two column. and I don’t want to make detail page short. I want to wider that full of the screen. please let me know the code.
November 18, 2018 at 12:27 am #1034799Hi,
If I understand correctly, you would like your product pages to be a single column, full width, and show the product images.
Where would you like the product images, at the top of the page or the bottom?
Your product pages have a max-width of 800px, do you want that to stay true, or do you want them to be full width?
Please include a admin login so we can make the changes.Best regards,
MikeNovember 19, 2018 at 6:23 am #1035033thanks for your reply. but i tink you didn’t understand what I want to make.
I want to make two columes at the first. left should be the product images, and right sum of infomation, options and buttons.
next down, need to be one colume for detailed page with max-width of 800px. please look carefully and let me know.
Thanks.November 20, 2018 at 4:08 am #1035391Hi,
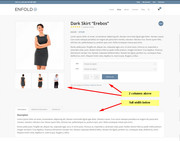
So you would like 2 columns above and 1 column below, like in this screenshot:

This was done by adding this code to the end of the functions.php file in Appearance > Editor:function av_woo_tabs_below() { remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 1 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 20 ); } add_action( 'init', 'av_woo_tabs_below');Best regards,
MikeNovember 20, 2018 at 5:55 am #1035425Hi. Mike.
That is what I want to talk.
but sadly, I added what you post in the function.php. Nothing came up here. you should look it up.
regards
SeongjinNovember 20, 2018 at 8:27 am #1035471Hi,
Sorry I for got to say that you would want to remove the css code I gave you earlier, when I didn’t understand what you wanted.
I removed it for you. Please clear your browser cache and check.Best regards,
MikeNovember 20, 2018 at 10:18 am #1035491Yes. It is working! Awesome!
I appreciate your work!
Thanks!November 20, 2018 at 2:48 pm #1035599Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘any product detail page layout in woocommerce appears narrow.’ is closed to new replies.
