-
AuthorPosts
-
January 3, 2020 at 3:36 pm #1169347
Hallo,
wie auch in dem Folgenden Thread komme ich nicht weiter bei meinem Problem:ich mochte von folgender Seite
drei verschiedene Bilder auf eine andere Seite mit verschiedenen Positionen verlinken. (Siehe Überschriften)
Sprich dass man auf die Bilder klickt und bei der jeweiligen Passage zu dem Thema landet um mehr zu erfahren..
Ich habe zb im Quelltext vom Textblock über die “Präsentationen” den Anker für die #praesentation gesetzt… und dann den Link https://netventure.at/dolmetschen/#praesentation im Bild auf der anderen Seite verlinkt.
Zur anderen Seite hat das verlinken geklappt aber nun landet man immer auf der selben Stelle am Anfang dieser Seite egal ob man hier das “Präsentationsbild” anklickt welches ja weiter unten im passenden Textblock verlinkt ist. Woran kann das liegen?Hoffe meine Erklärung macht Sinn.. da ich noch blutiger Anfänger bin! würde mich über eine Hilfestellung sehr freuen! braucht ihr irgendetwas bestimmtes um mir weiterhelfen zu können?
Vielen Dank im vorhinein! LG MarieWJanuary 4, 2020 at 4:02 pm #1170291Sprungmarken werden über IDs gesetzt. Eine ID muss daher eineindeutig sein – also einmalig und als ID vorhanden sein.
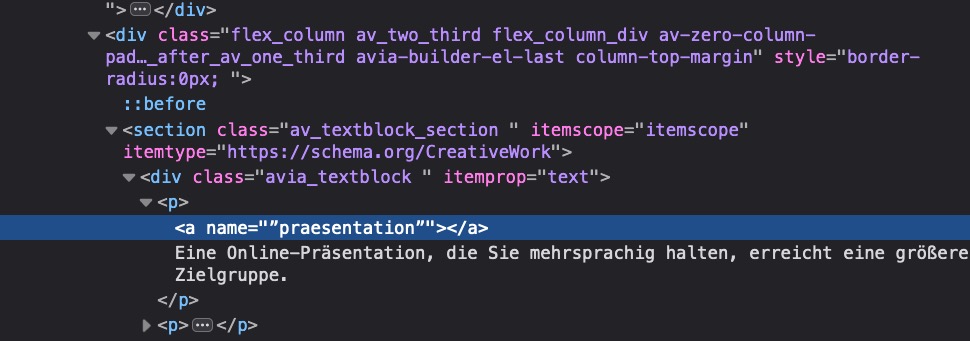
Dein #praesentation ist in dem Quellcode nicht zu finden – stattdessen sehe ich :<a name="”praesentation”"></a>

IDs kann man natürlich so vergeben wie du es gemacht hast innerhalb eines Textblockes – wobei dannid="praesentation"benutzt werden sollte
Das ID wird dann durch das #-Symbol im element ausgedrückt wird – also zB.<div id="main" …>wird dann kurz zB im css mit#mainabgekürzt angesprochen.
Enfold bietet aber bei vielen seiner Elemente die Möglichkeit an IDs direkt über die ALB Elemente zu vergeben.
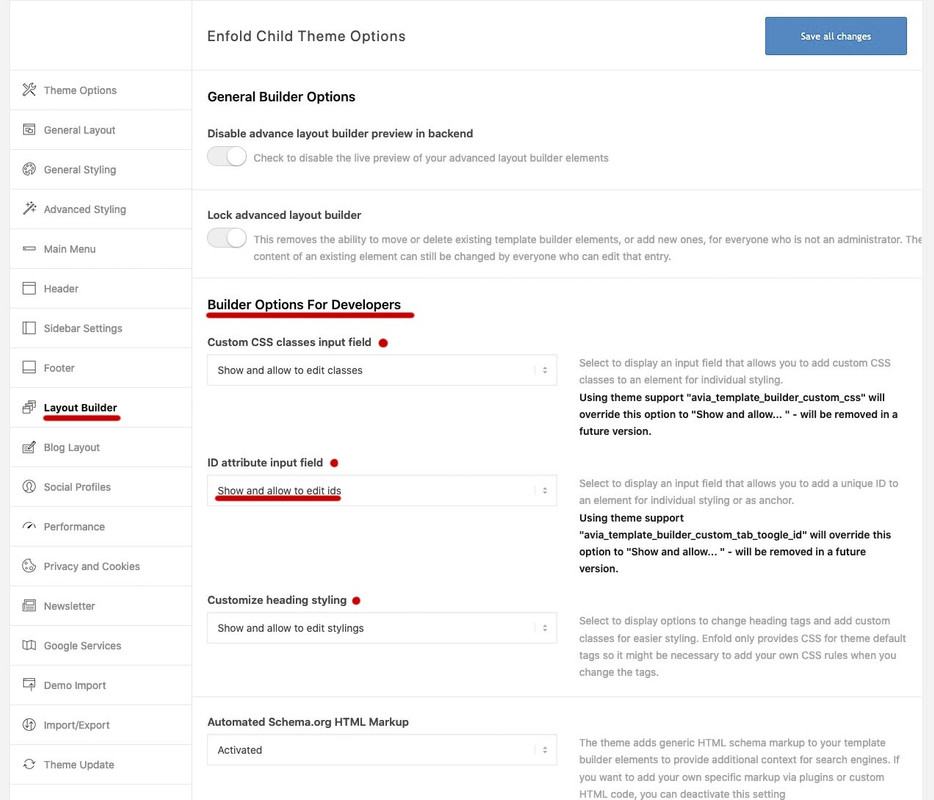
Dazu musst du das allerdings in den Enfold Optionen aktiviert haben.:

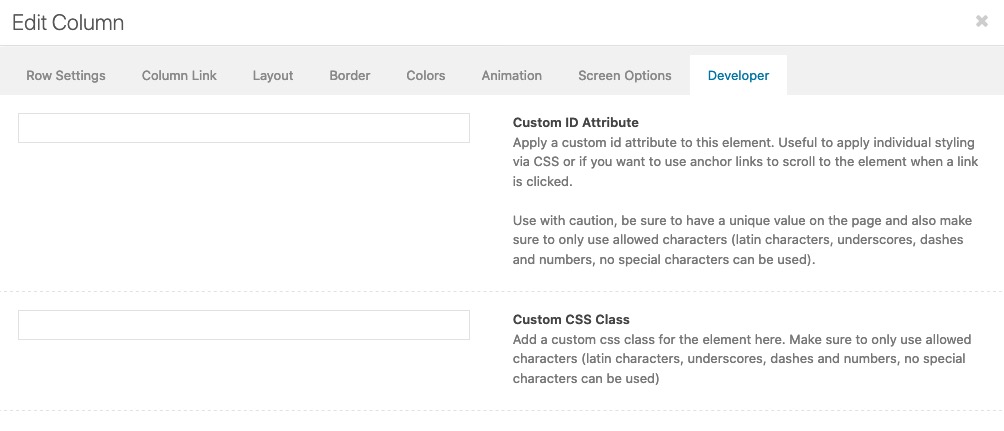
Wenn du diese Option gesetzt hast, dann hast du bei den meisten Enfold ALB Elementen ( headings, text-block, columns etc. pp) einen weiteren Reiter “Developer” – dort kann man eine ID vergeben ( bitte hier nur den Text eingeben ohne #)PS: für manuelle Anker siehe mal auch hier oder google nach manuelle Sprungmarken setzen : https://www.geldthemen.de/webmaster-und-blogger-base/webseiten-technik-cms-php-html-css/html-anker-setzen-ohne-plugin/
January 4, 2020 at 4:16 pm #1170294der link zu der ID geht dann über den #-link muss also auch im Menu auftauchen. Wobei die Seite auch eindeutig sein muss.
Befindet sich die Sprungmarke also auf einer Unterseite, muss die mit benannt sein – kann allerdings auch relativ gehalten sein:
leg dann also einen idividuellen Link im Menu anhttps://netventure.at/dolmetschen/#praesentationoder/dolmetschen/#praesentationPS : ich würde auch Umlaute vermeiden, und Groß/Kleinschreibung ebenso. – Beim Einsetzen in die Developer ID Felder wird zB alles auf Kleinschreibung umgesetzt.
February 11, 2020 at 5:53 pm #1183619Hallo,
sehr schöner Workflow, der zudem auch schick aussieht. Kann man zusätzlich noch die Höhe bzw. den Stopp-Punkt des Ankers einstellen? Nach dem Klick auf den Anker scrollt das Fenster soweit nach unten, dass die Headline (das Anker-Ziel) an der Menüleiste oben optisch “klebt”. Ist es per CSS möglich hier ein paar mehr Pixel platz zu schaffen?
Danke!
February 17, 2020 at 2:08 pm #1185216Hallo,
Currently our German speaking moderators are busy therefore we would like to provide you support in English. Please feel free to post in German. We will use Google Translate :)
I just checked your page however i could not find anchor links. Have you figured it out already? If not, could you please post a screenshot and show the changes you would like to make? You can upload your screenshots on imgur.com or Dropbox public folder and attach the links in your post :)
Best regards,
YigitFebruary 18, 2020 at 6:16 pm #1185760Hello Yigit!
Thank you very much for your patient.
I attached a privat link where you can click on the red anker-links.
The goal is, that we will get a bit more headspace before the headline after the “scrolling down effect”.
Actual the headline is very near to the menuebar.February 21, 2020 at 1:43 pm #1186710 -
AuthorPosts
- You must be logged in to reply to this topic.