
Tagged: anchor, menu, Scrolling, tab section
-
AuthorPosts
-
February 24, 2021 at 3:25 pm #1283412
Hello,
i was looking for a solution to link to a tab section from the menu. I found these threads:https://kriesi.at/support/topic/anchor-links-not-scrolling-to-tab-section-tabs/#post-874435 and put this code into the functions.php in Child Theme
// custom script add_action( 'wp_footer', 'ava_custom_script_tab_section' ); function ava_custom_script_tab_section() { ?> <script type="text/javascript"> (function($) { function scrollToTab(s, e,) { $(s).on(e, function(event) { var anchor, loc, cur, hash, tab, parent, pos; if( e == 'load' ) { loc = window.location.hash; hash = loc; } else { loc = $(this).attr('href'); hash = loc.substring(loc.indexOf('#')); } tab = $('.av-section-tab-title[href='+ hash +']'); parent = tab.parents('.av-tab-section-outer-container'); pos = parent.offset(); tab.trigger('click'); if(hash) { setTimeout( function() { $(window).scrollTop( pos.top - 100 ) }, 1000 ); } }); } scrollToTab( '.menu-item a', 'click' ); scrollToTab( window, 'load' ); })(jQuery); </script> <?php }The tabs are opening when i use the different url´s but only, when i manually scroll to the section. The links does not automatically scroll to the open tab. Is there anything wrong withe the code?
Regard, Daniela
March 1, 2021 at 12:39 pm #1284388Hello,
i haven´t found a solution yet. Do you have one for me. That would be very nice.Kind regards,
DanielaMarch 10, 2021 at 4:30 pm #1287172Hello,
could you please have a look. I know you are very busy but a short message would be nice.
Thanks a lot!March 10, 2021 at 5:12 pm #1287182Hi,
Thanks for contacting us and we are sorry for the late reply!
We have recently released Enfold 4.8 and follow up 4.8.1 which also brings WP 5.6.x compatibility. I tested the code on my local installation and it worked fine. So I believe it is not working on your installation due to WP 5.6.x incompatibility.
Please update Enfold to the latest version 4.8.1 and the code should work as expected :)
Best regards,
YigitMarch 17, 2021 at 2:59 pm #1288732Hey Yigit,
thank you for the answer. I have updated everything but unfortunately it still doesn´t work.
Could you take a look at it. I have a staging site where I am trying it out.
Enclosed I send you the login data.
Thanks and greetings,
DanielaMarch 22, 2021 at 1:25 am #1289536Hi,
Sorry for the very late reply and thanks for your patience and login, to test this in a controlled invirment environment I copied your page shortcode and added to my localhost with a clean install of WordPress 5.7 & Enfold 4.8.1

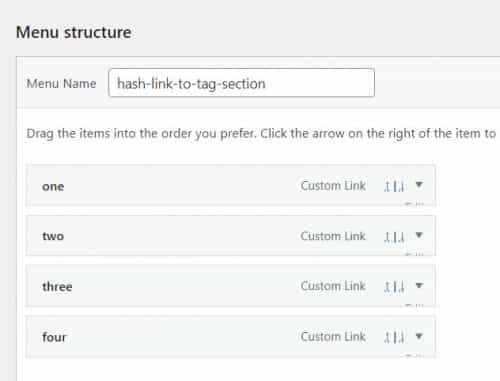
and created a main menu with the links to the tab sections:

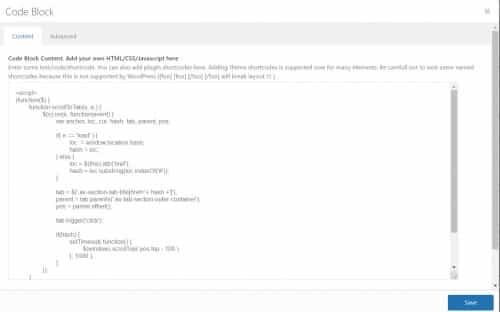
and I added this script to a code block element on the page:<script> (function($) { function scrollToTab(s, e,) { $(s).on(e, function(event) { var anchor, loc, cur, hash, tab, parent, pos; if( e == 'load' ) { loc = window.location.hash; hash = loc; } else { loc = $(this).attr('href'); hash = loc.substring(loc.indexOf('#')); } tab = $('.av-section-tab-title[href='+ hash +']'); parent = tab.parents('.av-tab-section-outer-container'); pos = parent.offset(); tab.trigger('click'); if(hash) { setTimeout( function() { $(window).scrollTop( pos.top - 100 ) }, 1000 ); } }); } scrollToTab( '.menu-item a', 'click' ); scrollToTab( window, 'load' ); })(jQuery); </script>
and clicking the menu item scrolled down the page and opened the correct tab, here is the page load:

here is the menu click on menu iten “three” and the scroll down and tab open:

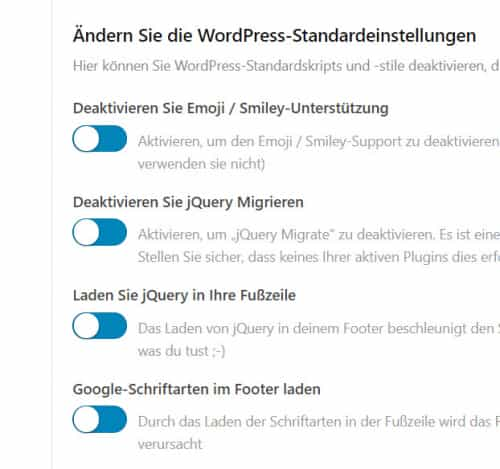
So this does work, as for why it is not on your site, I see that you have disabled the jQuery from loading in your header:

and you are using “WP Super Cache” with the Enfold Theme Options > Performance > JS & CSS file merging and compression so you could be minifying on top of minifying, both of this can cause issues, so I would recommend disabling your plugins and clear your server cache and check. You can also try testing on a clean install on your staging site and then test your customizations until it breaks the script to find what you need to change on your site.
I hope this helps to know the script does work.Best regards,
MikeMarch 24, 2021 at 1:25 pm #1290105Hello Mike,
thank you very much for your message and suggested solutions. I left the code in the function.php in the child theme as it is and disabled the jquery settings (“Deaktivieren Sie jQuery Migrieren”, Laden Sie jQuery in Ihrer Fußzeile”). Now it works as it should.
One more question: is it better to include the code only on the landing page like you did?
Anyway, thanks again for your support!
Best regards,
DanielaMarch 24, 2021 at 2:19 pm #1290125Hi,
Glad this helped, it is not “better” to include the code only on the landing page like I did, I only do this to test, but sometimes I like to do this with a script it might only be used on one page, because I’m a minimalist 🙂
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeMarch 25, 2021 at 6:44 pm #1290438Hey Mike,
Thanks again. Now that everything is working, we can close here.Best regards,
DanielaMarch 26, 2021 at 12:30 pm #1290535Hi Daniela,
Glad Mike could help! :)
For your information, you can take a look at Enfold documentation here – https://kriesi.at/documentation/enfold/
If you have any other questions or issues, feel free to start a new thread under Enfold sub forum and we will gladly try to help you :)
Enjoy the rest of your day!
Best regards,
Yigit -
AuthorPosts
- The topic ‘Anchor Links Scrolling to Tab Section not working’ is closed to new replies.
