-
AuthorPosts
-
February 9, 2020 at 2:34 am #1182673
Hi there,
I’m trying to understand why our anchor links aren’t working on this page:
http://www.bostonjfilm.org/biff-2020-guestsExample:
http://www.bostonjfilm.org/biff-2020-guests/#shiraWe are following the method we have used previously, and I’ve tried using the custom id in the advanced dev settings, but no luck.
Many thanks!
February 9, 2020 at 3:28 pm #1182761Hey J.C.,
It looks like you have selected to hide the element in question in the theme options? Please try to uncheck those boxes in the element options. Also, you have the id added to both the text block and the empty div, you only need to add it to either the text block or the div.
Best regards,
RikardFebruary 9, 2020 at 3:48 pm #1182766Hi Rikard,
Ty for your reply, I’ve checked our theme options and I’m not seeing anywhere in the Child theme where we’re hiding these options…
I’ve used the dev tag only with the main block here, without # in front of the code…and I’m still not seeing the correct behavior…
http://www.bostonjfilm.org/biff-2020-guests/#yehuda
Is there some other item that this could be? When I first wanted anchors to work on the site, we needed to add the short code to the code block on the page where we wanted the anchor to call…and then add the custom CSS to the quick CSS theme box:
}
#mason {
clear: both;
}That’s still working:
http://www.bostonjfilm.org/guests/#masonAgain, ty for your help!
J.C.
February 10, 2020 at 6:28 pm #1183173What do you intend to do with all those code-block elements inbetween?
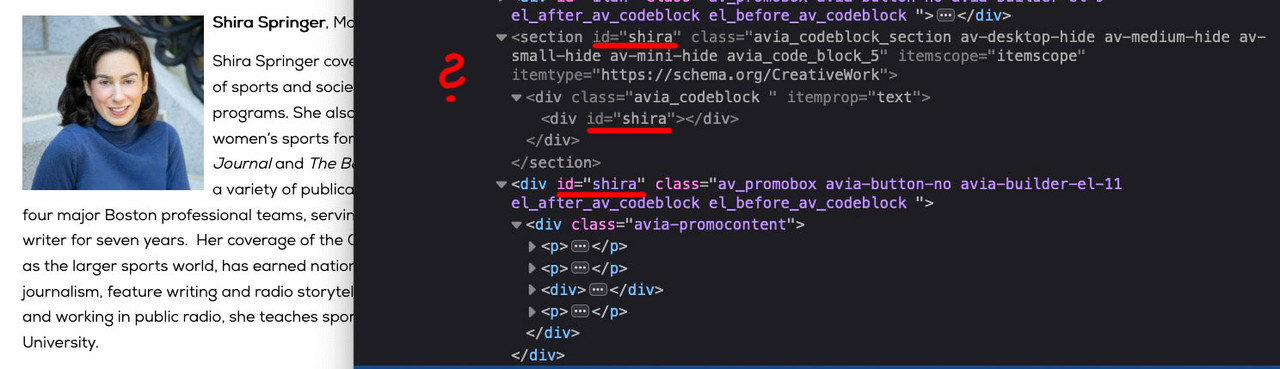
See here are some invisible containers with ID=”shira” and one visible.
An ID always have to be unique.
what would you do if you were standing in a street with 3 neighbouring houses with the same house number? Where would you ring the bell?PS: Mason is working because #mason is unique on that page.
February 10, 2020 at 8:54 pm #1183242Hi,
Guenni007 thank you very much for helping :)
Best regards,
Basilis -
AuthorPosts
- You must be logged in to reply to this topic.