
Tagged: #anchorlinks #smartphone
-
AuthorPosts
-
January 31, 2025 at 4:44 pm #1476094
Hi @all,
i have some anchorlinks on my page and it works great on laptop.
But they do nothing on the smartphone.
This is on of my anchorlinks: #kontaktfooter
It shouldt scroll to the footer where people can fill a contactform.
Again: works cool on PC. Does nothing on my smartphone (android – chrome)
Any Ideas?Klicking on the button Sofortangebot (#kontaktfooter) does nothing…
January 31, 2025 at 8:02 pm #1476106Hey Augeundso,
It looks like you have added the same ID to more than one element, please try to add it to only one.
Best regards,
RikardJanuary 31, 2025 at 8:15 pm #1476108Thanks for the idea,
Found the kontaktfooter ID in two blocks. Removed one.
still does not work on smart phone.
Still Works great on PC.
Tried also with omplete urls did not change anything.-
This reply was modified 11 months, 3 weeks ago by
Augeundso.
February 1, 2025 at 10:53 am #1476135I add info here:
Anchor also works on iPad. Only on smartphones it does noth. Even when the browserline show the correct adress with #kontaktfooter it doesn not scroll to there…February 2, 2025 at 1:38 pm #1476168any new ideas here?
Still try to solve. Thanks and have a nice day!February 2, 2025 at 2:55 pm #1476176Hi,
It looks like #kontaktfooter points to a empty area and not a form, please include an admin login in the Private Content area so we can be of more assistance.
Which form do you want to point to “KOSTENLOSES SOFORTANGEBOT” or “NEWSLETTER!”?Best regards,
MikeFebruary 2, 2025 at 8:15 pm #1476204Thanks, yes, its an empty colorblock directly above the form. one of my tries to solve the problem.
I put a login into the private content. Hopefully it works, never did that before.
KOSTENLOSES SOFORTANGEBOT is where it should point to.February 3, 2025 at 6:00 am #1476214Hi,
Thank you for the info.
We added a Color Section element to the Footer page and moved the “kontakfooter” ID attribute to it, but the issue persists. We also tried removing the slash before the anchor link, but the result is the same. We’re not sure why it’s not scrolling on mobile view.
Have you tried deactivating the plugins temporarily? Did you add any scripts?
Best regards,
IsmaelFebruary 3, 2025 at 9:30 am #1476227Thanks,
i deactivated all plugins once and it did not change.
I have added some css code from here.
This is in the quick css:.avia_textblock p a, .avia_textblock li a { text-decoration:underline !important; } @media only screen and (max-width: 767px) { .responsive #header_main .container { height: 50px !important; } .responsive .logo a { vertical-align: top !important; } .responsive .logo img { max-height: 50px !important; } @media only screen and (max-width: 1270px) { #top #main .avia-gallery .avia-gallery-big-inner { height: auto; } }And added something regarded lightbox and google conversion but cannot find anymore.
Does that help?February 4, 2025 at 6:21 am #1476281Hi,
Thank you for the update.
Please clone the site to a testing environment so we can further investigate the issue. You can use the Duplicator plugin to help move the site to a different domain.
Best regards,
IsmaelFebruary 5, 2025 at 8:18 pm #1476452Thanks, i had a look at duplicator but its too much for me. I dont know how to handle and work with that.
Never did that before. I am afraid to ruin my page or whatever…February 7, 2025 at 5:35 am #1476580Hi,
And added something regarded lightbox and google conversion but cannot find anymore.
It’s possible that one of the scripts is causing the issue. Did you use a plugin to add the scripts? Can we deactivate the plugins temporarily?
Best regards,
IsmaelFebruary 7, 2025 at 8:57 am #1476614Hi, thanks,
no i added the skripts through copy paste into css and php.
Yes you can deactivate temporarily if it help.
Tthe lightbox skript was this:
add_filter( 'avf_default_lightbox_no_scroll', '__return_true' );
from here: https://kriesi.at/support/topic/galery-looks-strange-lightbox-much-too-big/#post-1476130February 7, 2025 at 9:09 am #1476617and that filter is set like described on my post:
There is now a filter for this which you can set in the child-theme functions.php.
and this will not hamper anchor links.
on the page you linked above – i can see the id=”kontaktfooter” but found no link inside the DOM : href=”#kontaktfooter” neither on desktop view nor on mobile view.
by the way: if you link to the kontakt page:
https://augemusic.at/kontakt/
you can choose inside editor that you only show the socket and not show the footer. – Why – then you will not see two kontakt forms.February 7, 2025 at 9:34 am #1476620Hi Guenni007, thanks,
yes i changed the links cause it has to work anyway. So theres no anchor link here. There is still one on:
https://augemusic.at/private-feiern/ (the button: kostenloses sofortangebot)-
This reply was modified 11 months, 2 weeks ago by
Augeundso.
February 7, 2025 at 9:40 am #1476623I found the google thing:
Added this to header.php:<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-YMMXGBPR59"> </script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-YMMXGBPR59'); </script> <?phpFebruary 7, 2025 at 9:42 am #1476624OK. Removed that and now anchorlinks work.
Where do i have to insert this google conversion code?
February 7, 2025 at 11:19 am #1476627btw. on my end the anchor even works on mobile:
Did you read :
Security and privacy for conversion tracking
Google has strict security standards. Google Ads only collects data on sites and apps where you have configured tracking.
Ensure that you provide users with clear and comprehensive information about the data you collect on your sites, apps, and other properties. Make sure that you also get consent for that collection where required by law or any applicable Google policies governing user consent, including Google’s EU User Consent Policy.Ich weiß ja nicht wie es bei Euch in Österreich ist, aber auch Ihr solltet unter die EU Gesetze fallen.
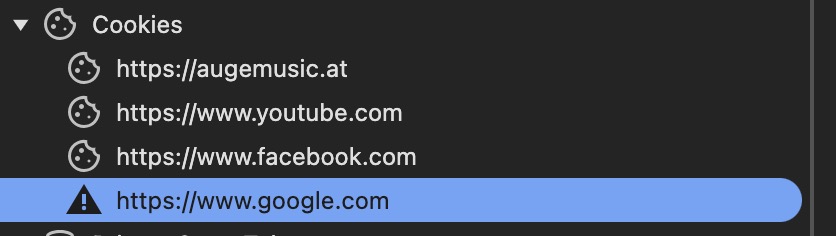
Du musst mehr Augenmerk auf das Cookie Handling setzen. Selbst wenn ich alles ablehne bei deiner Seite sehe ich folgende Cookies munter senden:
 February 7, 2025 at 11:22 am #1476628
February 7, 2025 at 11:22 am #1476628this is how gtag manager is implemented – Change the GTM-XXXXX with your code:
function ava_g_tag_custom_script() { ?> <!-- Google Tag Manager --> <script> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXX'); </script> <!-- End Google Tag Manager --> <!-- Google Tag Manager (noscript) --> <noscript> <iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe> </noscript> <!-- End Google Tag Manager (noscript) --> <?php } add_action('wp_head', 'ava_g_tag_custom_script');how to set the conversion – please inform on google docu.
February 7, 2025 at 4:05 pm #1476639Yes, anchorlinks work on Smartphone since i removed the google conversion code.
Great.
I’ll have an eye on the cookies problem and try to solve it.
Thanks. -
This reply was modified 11 months, 3 weeks ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
