
-
AuthorPosts
-
September 5, 2018 at 12:53 pm #1006094
Just need to align my footer columns to bottom instead of to – any ideas? – Danielle
September 5, 2018 at 9:07 pm #1006321Hey Transform-You,
If you add the following code:
#footer { position: fixed; width: 100%; bottom: 0; z-index: 10000; }works for you?
Is that what you need?Best regards,
BasilisSeptember 7, 2018 at 7:05 am #1006939okay that made the footer stick to the bottom of the page, – not what I wanted.
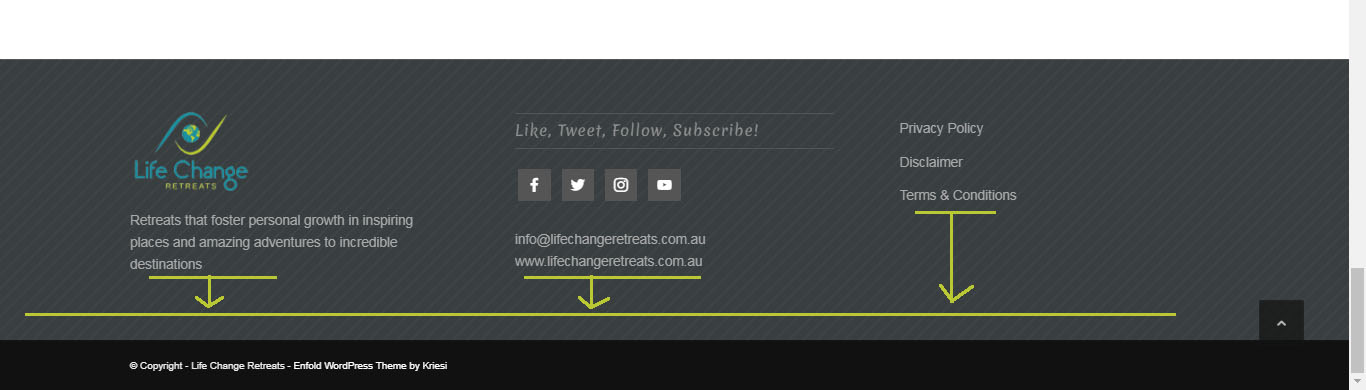
My bad for not being clear on that. I should have said I want to align the content of the footer columns to the bottom of the column and maybe this will help show you what I am looking for….

I want the content of the columns to align bottom at about where I put the green line.
September 7, 2018 at 8:18 am #1006949Hi,
Thanks for the clarification. Please try this instead:
#footer { padding-bottom: 0 !important; }Best regards,
RikardSeptember 7, 2018 at 9:28 am #1006970code added but nothing has changed
September 7, 2018 at 7:32 pm #1007273Hi,
Have you added the code to the very top of quick css so it runs first? Also, be sure to clear your cache a few times over.
Best regards,
Jordan ShannonSeptember 8, 2018 at 4:44 am #1007345I put the code at the top and cache cleared – still nothing.
I am here because I know jack about css, but I am looking at this code and thinking maybe the code is for making the columns align to the bottom of the footer, rather than the column content align to the bottom of the column – which is what I am looking to do
September 10, 2018 at 7:48 pm #1008053Hi,
Looking at the site now, it seems like only the last column is not aligned properly. Is this correct?
Best regards,
Jordan ShannonSeptember 11, 2018 at 12:25 am #1008120I think it’s just a coincidence that the first two columns have roughly the same amount of content so it looks like they are lined up, but I can see the difference and they are not. Even if I can add a top margin to the second and third column to bring them all in line (at the bottom) with the others, that would be great. But surely there should be a way to align the content to the bottom of the column. I am open to suggestion….
September 11, 2018 at 7:50 am #1008224Hi Transform-You,
Can you try adding this css code in Quick CSS (located in Enfold > General Styling):
#footer .container { display: flex; align-items: flex-end; } #footer .container .textwidget p:last-child { margin-bottom: 0 !important; }Hope it helps.
Best regards,
NikkoSeptember 11, 2018 at 10:36 am #1008309Hi Nikko – you are a SUPERSTAR! Worked like a charm. Feel free to close this thread. Thanks so much. – Danielle
September 11, 2018 at 12:34 pm #1008356Hi Transform-You,
Glad that we could help :)
Feel free to comeback if you need further assistance.
Thanks for using Enfold and have a great day!Best regards,
Nikko -
AuthorPosts
- The topic ‘Align Footer columns to bottom instead of top’ is closed to new replies.
