
-
AuthorPosts
-
June 28, 2022 at 5:52 am #1356647
Bonjour,
J’aurais une question concernant l’ajout d’icones dans Enfold.
Pouvons nous importer des icones venant de n’importe quel site ou simplement de Fontello et de Flaticon?
Faut-il un format spécifiques pour les icones?
Si je trouve plusieurs icones de sources différentes, le fait de créer un fichier zip avec les icones permettra de les importer?
Cordialement
Sébastien
June 28, 2022 at 7:41 am #1356656The icon import option of Enfold is only intended for icon fonts.
These have a predefined structure. To take full advantage of these font icons, they must still be monochrome black. It is therefore not possible to add coloured icons.
The idea behind this is to be able to colour them using css: color (font color).
However, coloured icons can be uploaded to the media library as svg or png. These could then replace existing icon fonts via css.______
L’option d’importation d’icônes d’Enfold est uniquement destinée aux fontes d’icônes.
Elles disposent d’une structure prédéfinie. Pour tirer pleinement parti de ces fontes d’icônes, celles-ci doivent toujours être noires monochromes. Il n’est donc pas possible d’ajouter des icônes de couleur.
L’idée derrière cela est de pouvoir les css: color en utilisant la couleur (couleur de la police).
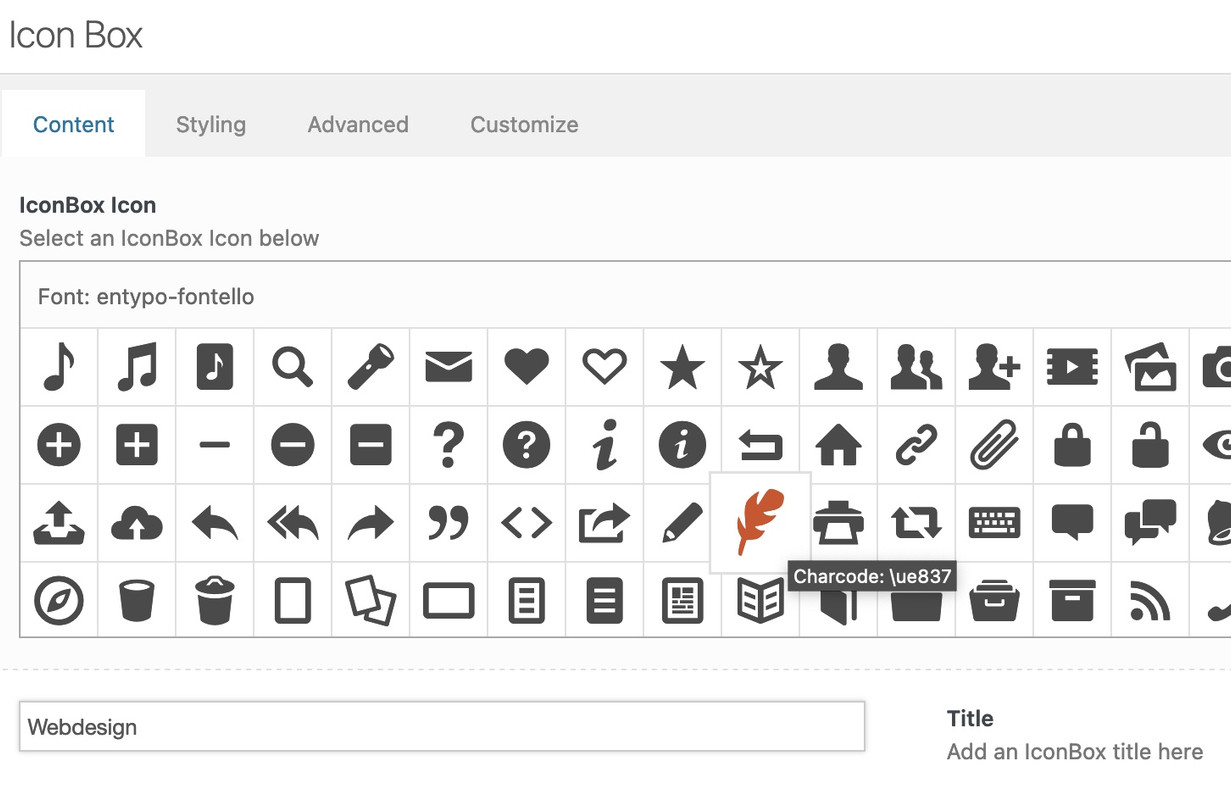
Toutefois, les icônes colorées peuvent être téléchargées dans la médiathèque sous forme de svg ou de png. Elles pourraient alors remplacer les fontes d’icônes existantes via css.June 28, 2022 at 8:07 am #1356658you can address these icons via attribute selector.
f.e. here on a testpage – see the first iconbox on the left: https://webers-testseite.de/
Open the alb ( in this case the iconbox – and hover the wanted icon to inspect the code behind that font-icon – here it is: ue837
get rid of the u ( i guess it stands for unicode ) and note your code for the icon as : \e837 ( the backslash is used here )
click to enlarge the image:

now my replacement code on quick css is:
div[data-av_icon="\e837"] { content: " "; background-image: url(/wp-content/uploads/ezgif-4-64b6614e32.gif); background-size: contain; background-repeat: no-repeat; font-size: 0 !important }this gif will now replace all occurrences of this font icon. And if the replacement image is transparent the alb settings for border-color and background-color will be adjustable too. ( Font-color : NOT ; self-evident )
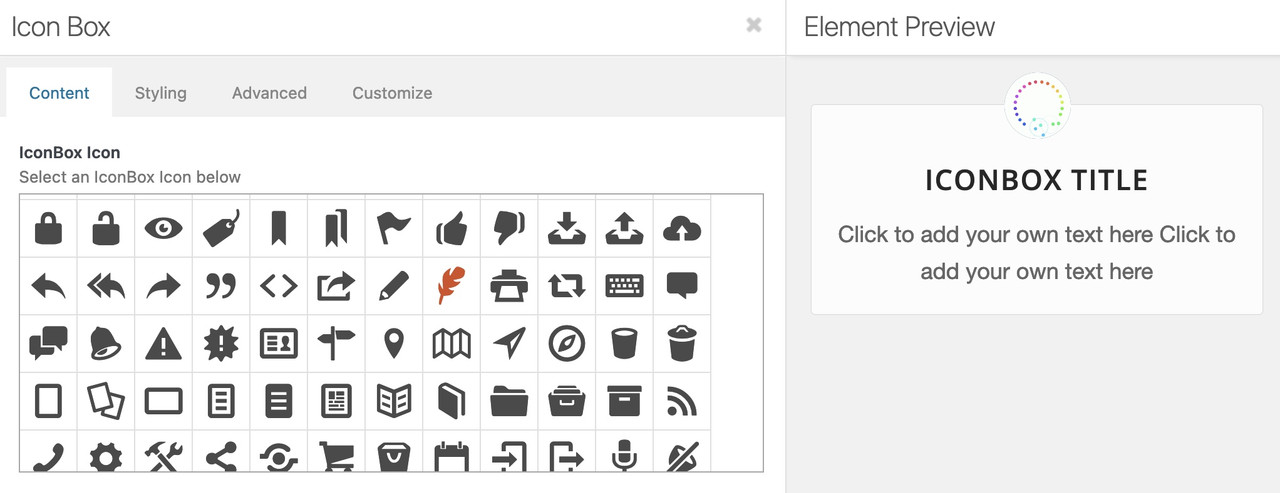
:LOL and even in the preview it will be replace:

BUT: i see that some of those icons are placed in a different way ( f.e. as span – so be carefull to adjust the code then !
June 30, 2022 at 10:44 am #1356924Bonjour,
Parfait merci pour votre explication, maintenant je vois mieux comment faire :)
Vous pouvez cloturer ce sujet
Cordialement
June 30, 2022 at 12:26 pm #1356935Hi,
Great, I’m glad that @guenni007 could help you out. I’ll close this thread for now then, please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘Ajout d'icones dans Enfold’ is closed to new replies.
