Tagged: ajax search, search, sidebar
-
AuthorPosts
-
May 25, 2023 at 5:38 pm #1408567
Hi,
I tried the solution of @mike here to use the shortcode for the AJAX search in the blog’s sidebar:
–> here
and in the documentation here –>I have added this to my code snippets plugin:
add_shortcode('avia_search', 'get_search_form');Then I placed the widget “Custom HTML” in my sidebar with this shortcode:
[avia_search]So far so good, it works, but it is not the ajax functionality, i.e. when I type a search term then a popup opens with the search results.
This works fine in the main menu where I have added the search icon via the theme settings.How can I apply the ajax search functionality to the shortcode in my sidebar please?
Thank you.May 26, 2023 at 5:22 am #1408623Hey BeeCee,
Thank you for the inquiry.
You have to wrap the shortcode inside a special container with the class name “avia_search_element”.
<div class="avia_search_element">[avia_search]</div>You can also use the avia_sc_search shortcode if necessary.
Best regards,
IsmaelMay 26, 2023 at 11:27 am #1408659Thank you, but both solutions look very weird and with both shortcodes the ajax is not working like the search icon in the menu, for example.
<div class="avia_search_element">[avia_search]</div>
is now in two linesand
<div class="avia_search_element">[avia_sc_search]</div>
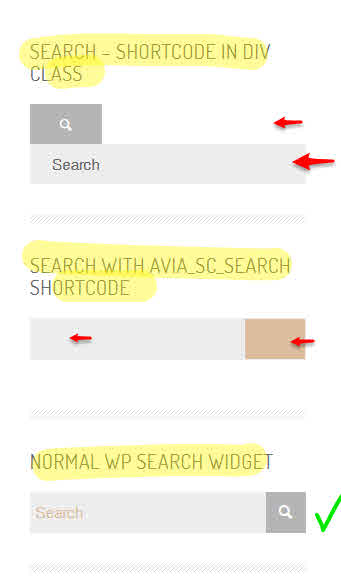
has no icon, not the term “Search” as with using the other shortcode.I would like to have the Search Widget like the standard WP Search widget output (in my screenshot the third one), only with the Ajax functionality.
Could you please take a look at my site?
Private data are in my last post here and at widgets you can see these 3 variants.
Thank you.May 28, 2023 at 7:44 pm #1408890Hi,
To fix the SEARCH – SHORTCODE IN DIV CLASS icon and input field alignment try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .sidebar .custom-html-widget .avia_search_element #searchsubmit { width: 10%; padding: 0; } #top .sidebar .custom-html-widget .avia_search_element #s { width: 85%; display: inline; float: left; }this seems to correct:

in my test the search results show correctly:

Best regards,
MikeMay 29, 2023 at 11:56 am #1408929Yes, I see, now it works fine with the first search widget, thank you.
But just for my understanding:
what is the difference between these 2 shortcodes:
[avia_search]
as used in the first search widget (where now ajax search is working)[avia_sc_search]
as used in the second search widget (which has no ajax functionality and no search icon) ?May 29, 2023 at 12:44 pm #1408933Hi,
[avia_sc_search] is a protected function from the search.php that is not meant to be loaded directly, so don’t use that one.Best regards,
MikeMay 29, 2023 at 3:10 pm #1408944I understand, thank you very much for your time, you can close this thread now.
-
AuthorPosts
- The topic ‘Ajax Search Shortcode for sidebar is not working’ is closed to new replies.