
-
AuthorPosts
-
October 8, 2014 at 6:11 pm #332602
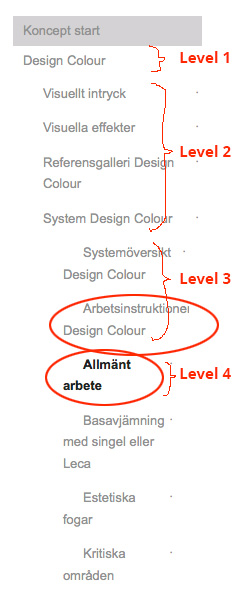
Hi, I can’t find the CSS to adjust the indent on the fourth level of the sidebar menu, so it’s hard to tell that there is another sublevel under level three. Since they are indented the same.
Hope you can help, thanks
/MichaelOctober 8, 2014 at 6:25 pm #332606Hey musklick!
Can you post the link to your website where we can see an example please?
Regards,
YigitOctober 8, 2014 at 7:05 pm #332628This reply has been marked as private.October 8, 2014 at 7:09 pm #332631Hey!
Please add following code to Quick CSS in Enfold theme options under General Styling tab
#top .widget_nav_menu ul ul .children { text-indent: 20px; }Cheers!
YigitOctober 8, 2014 at 9:24 pm #332722Hey Yigit! Thanks for your reply, but that didn’t do it. Maybe I wasn’t clear, but I want sublevel 4 to have a different indent like sublevel 1, 2 and 3 does. Each level is distinguished by a little more indent for each level. Now level 3 and 4 still have the same indent but with each first line extra indented. For instance: “Arbetsinstruktioner Design Colour” is level 3 and “Allmänt arbete” is level 4.

/Michael
October 9, 2014 at 6:34 am #332958Hi!
Please use this:
#top .nested_nav ul .children { padding-left: 10px; } #top .nested_nav ul ul .children { padding-left: 20px; }Cheers!
IsmaelOctober 9, 2014 at 11:57 am #333130Hi Ismael, I didn’t get that to work either. Maybe because I’ve fiddled around with the indent manually earlier. I tried this though and it works, at least on a laptop. Do you think this is the wrong way of doing it or will it work?
#top .widget_nav_menu ul ul ul ul li a {
padding: 6px 0px 7px 70px;
}Thanks
/MichaelOctober 9, 2014 at 11:43 pm #333490 -
AuthorPosts
- The topic ‘Adjust indent on side bar menu level’ is closed to new replies.
