
-
AuthorPosts
-
September 4, 2019 at 11:59 pm #1134137
How do I add numbers into the icons boxes and not just an image?
Screenshot: https://www.screencast.com/t/thuzomVKxdA
this icon list appears to support numbers.
Please advise.
September 5, 2019 at 6:08 pm #1134564Hey kurson,
Please provide a link to the site/page in question so we can look into this issue further.
Best regards,
Jordan ShannonSeptember 5, 2019 at 7:52 pm #1134590Thank you for the reply.
This is the page in production https://blgenvironmental.com/home-2019/
This is the wire frame that the designer provided to rebuild our home page from:
https://xd.adobe.com/spec/e1478013-3c5e-474e-509c-2cf9ef6ec46a-9776/Main Q: For the icon boxes: How do I add numbers instead of image icons.
Note: I opened up multiple tickets. Can I ask them all on one ticket or is your protocol to open a new ticket for each issue?
Questions to ask:
For buttons is there a ray to make them look less rounded? Notice my wireframe document has more square, less rounded buttons?Q: are there add-on plugins one can download or purchase to add more functionality to the Avia Layout Builder such as a undo/redo option or more button options?
Q: Can I tweak the Special heading font family on a case by case circumstance?
Q: Can I tweak the button font size and face?
Q: for icons can I adjust the position of icons and verbiage so that the text is aligned to the top of the icons on the horizontal pane? (adding margin-top: -number; did not do the trick for the text)
https://www.screencast.com/t/vEleLn31o63vQ: Does your theme allow for the type of overlay between banner and the next row that the designer is requesting?
https://www.screencast.com/t/wRVuXGtQzv
Please advise on the above questions.
September 5, 2019 at 8:56 pm #1134606Hi,
Protocol is for 1 ticket per question. This helps keep things organized.
Best regards,
Jordan ShannonSeptember 5, 2019 at 10:04 pm #1134616Well : look at google font what is your prefered font there- maybe the font you use on your site.
look here: https://google-webfonts-helper.herokuapp.com/fonts
- only download the zip file –
- unzip the archive
- pick out the svg file. –
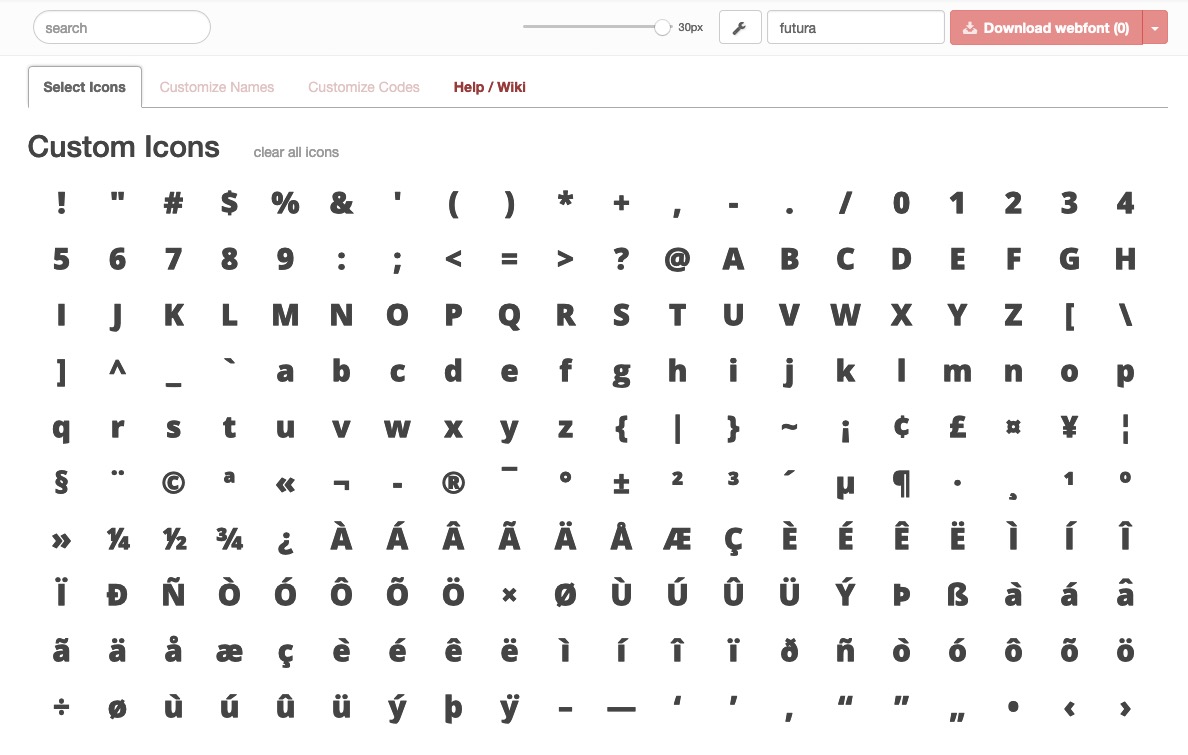
- goto fontello page http://fontello.com/
- drag&drop this svg file to the custom icons !!!
- Bingo – select the numbers and letters you like to have. –
- give a name to your new font –
- download from fontello –
- upload to your Import/Export Iconfont Manager
i did it with open sans 800 – thats what fontello made out of it:
 September 10, 2019 at 10:24 pm #1136805
September 10, 2019 at 10:24 pm #1136805Hi Guenni007
I appreciate the feedback but I’m uncertain of which issue you are addressing?
My issue is that for, say, Special Heading, there appears no way to change the Font elements:
Screenshot: https://www.screencast.com/t/o54ESA0x.
I want to add css for padding, margins, font family, but the 5 rows of configuration are very specific and limited in this example.
September 11, 2019 at 6:50 pm #1137181Hi kurson,
The other changes can be done with the css.
Please have a look at our docs here
Best regards,
VictoriaSeptember 11, 2019 at 8:10 pm #1137230well your image above : https://www.screencast.com/t/thuzomVKxdA
Main Q: For the icon boxes: How do I add numbers instead of image icons.
shows iconlists and boxes – and your question was how to put in numbers instead of icons or images!
Thats my answer about.An elegant way is to add to Enfold an icon-set with numbers so you can use them from the Enfold ALB Elements as the other icons too.
September 11, 2019 at 8:43 pm #1137242Hi Guenni007
RE: well your image above : https://www.screencast.com/t/thuzomVKxdA
The image on the left is a mock up, an artist’s wire frame that i am trying to emulate.
September 11, 2019 at 8:48 pm #1137243Hi Victoria
RE: The other changes can be done with the css.
This appears to be the common response. But I am having a heck of a time APPLYING the CSS. I mentioned this in another ticket re. Buttons.
I took the CSS, I applied it to the custom CSS provided under Appearances> Custom CSS or equivalent panel from Enfold, and tried to apply the class or ID and…. nothing. Clearly I am doing something wrong but what it appears I need for ALL ticket response is how to apply CSS by ENFOLDS method whatever that may be.
Example screenshots from the button ticket:
September 11, 2019 at 8:54 pm #1137244RE the SVG Creation Process I tried in Illustrator to export vector based SVG files but when I drag the files to http://fontello.com/ they render as those x boxes. I’m curious as to why this is. I;d attach a sample file but I do not see a way to upload it to this ticket.
I waive the white flag on this….I can render out PNGS and place them as BG images in a box with right padding to create the same effect as the icon boxes but it IS frustrating to spend nearly 2 hours on this issue without success.
September 17, 2019 at 9:36 am #1139030Hi,
Thank you for the update.
You can upload svg files to fontello, but make sure that the vectors are combined into a compound path. Visit the following link for guidelines regarding the use of custom svg images in fontello.
// https://github.com/fontello/fontello/wiki/How-to-use-custom-images
Best regards,
IsmaelSeptember 17, 2019 at 11:39 pm #1139288RE: make sure that the vectors are combined into a compound path
I see. Thank you for the feedback.
September 19, 2019 at 9:28 am #1139816 -
AuthorPosts
- The topic ‘Ading Numbers in Icon Lists and Boxes’ is closed to new replies.



