
-
AuthorPosts
-
December 19, 2019 at 6:42 pm #1167862
I need an additional horizontal navigation menu below the slider. So far I have done this by hand, i.e. adding links to text. But whenever the menu items were renamed, I had to change all subpages where the menu was implemented. Now I created a menu in a widget, created 2 containers (1/2 1/2) on the page and wanted to put the widget with the menu in the right container. Does anyone know a solution how to transform the menu into horizontal ? Thanks in advance.

-
This topic was modified 6 years, 1 month ago by
Oversberg.
December 19, 2019 at 9:08 pm #1167935Hey Oversberg,
Have you tried the full-width menu?
If you have the vertical added somewhere we can try to make it horizontal for you.
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaDecember 20, 2019 at 3:24 pm #1168157I tried the full width menu – unfortunatelly I need the text on the right of the page to (sorry – the Design Agency wants this)
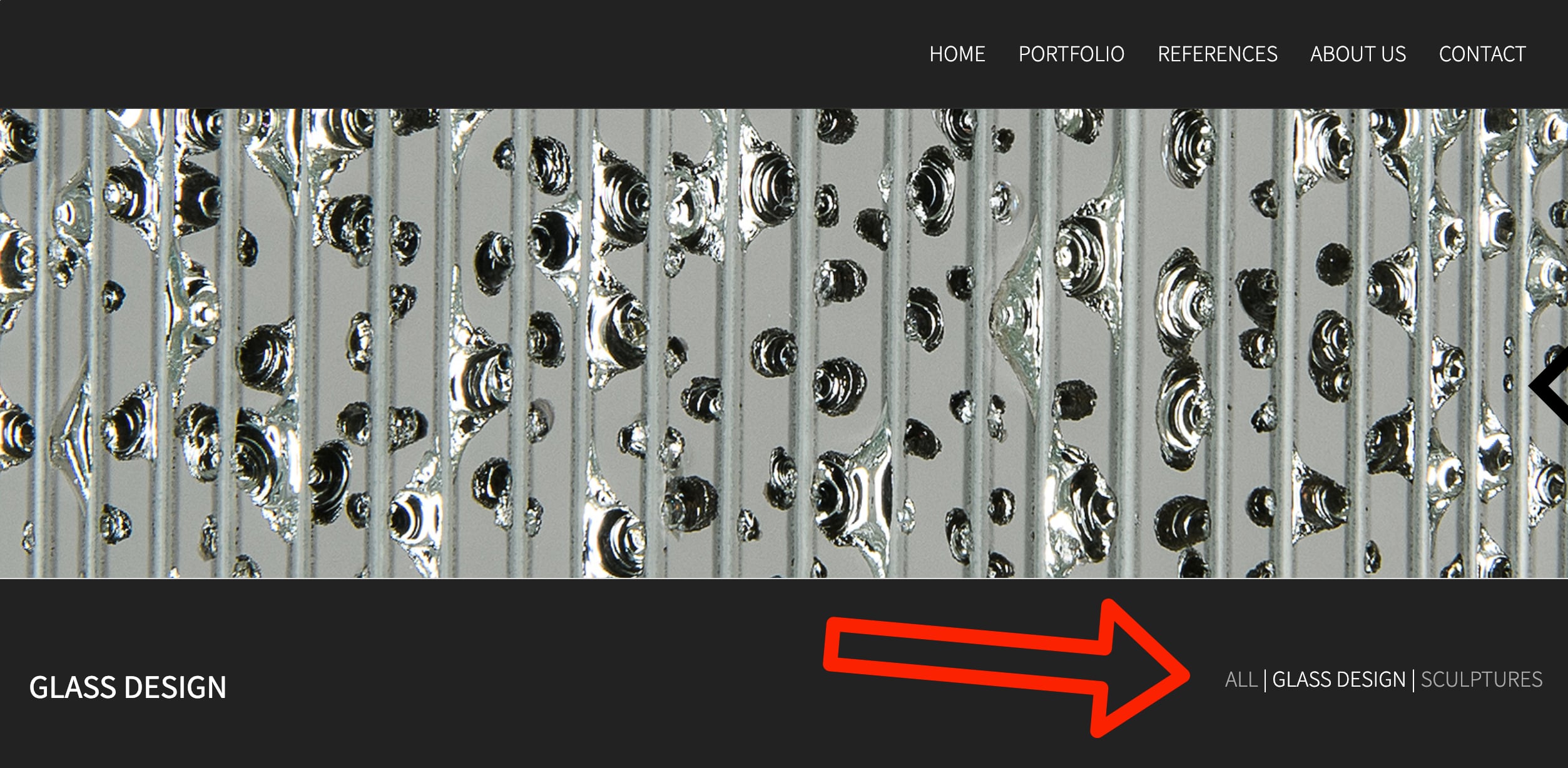
So I compsed 1/3 with Text und 2/3 with Menu (using Widget) if we could change the Menue to horizontal everything would be fine … https://www.nachbarrecht.com/test-menu.html
We could do that using the “Portfolio Raster” with the Sort Option. But in this case I need some “Description Text” before the Portfolio entried corresponding to the Portfolio Categorie.


-
This reply was modified 6 years, 1 month ago by
Oversberg.
December 20, 2019 at 7:45 pm #1168288Hi Oversberg,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#top .content .flex_column .widget_nav_menu li { display: inline-block; border: none; width: 80px; } #top #nav_menu-3 { width: 25vw; float: right; }If you need further assistance please let us know.
Best regards,
VictoriaDecember 23, 2019 at 2:14 pm #1168738Hay Victoria,
thank you. It’s close to what I need https://www.nachbarrecht.com/test-menu.html
Unfortunately it doesn’t float “right” and all menu items seem to have the same width. Furthermore I need an “Pipe Symbol” between the Elements-
This reply was modified 6 years ago by
Oversberg.
December 24, 2019 at 8:45 pm #1168985Hi Oversberg,
Please remove that code and add this:
#top #nav_menu-3 { width: 20vw; float: right; } #top .content .flex_column .widget_nav_menu li { display: inline-block; border-right: 1px solid #181515; }Best regards,
Victoria -
This topic was modified 6 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
