-
AuthorPosts
-
June 2, 2018 at 4:30 am #965659
Greetings Team,
I currently have titles showing on the grid for image thumbnails: http://ilanwittenberg.com/tunnel-beach-dunedin/
How can I have the titles show when an image is selected and enlarged in lightbox?
Would like to have the title centred and be displayed just for a specific portfolio items please. Happy to add a CSS code for that.Many Thanks,
ofekw
June 2, 2018 at 12:03 pm #965801June 2, 2018 at 12:43 pm #965837Hello Mike,
Thanks for the prompt reply.
Unsure what “mfp-title” is. All images have a caption.
Currently the title is showing on the grid view. Can the title show when a thumbnail is selected from the grid and enlarged?
Would like to have the title centred and be displayed just for a specific portfolio items please. Happy to add a CSS code for that.
http://ilanwittenberg.com/tunnel-beach-dunedin/
If the title cannot be displayed when enlarged than I will look at displaying the caption.Many Thanks,
ofekw
June 2, 2018 at 1:34 pm #965851Hi,
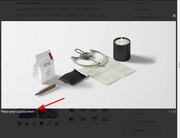
Sorry “mfp-title” is the class of the element that shows the caption in lightbox, that means enlarged. Yours is empty. Please see the second image above, the arrow points to where it is suppose to show.
I do see that in grid view it is showing. Can you please include a admin login in the private content area so we can take a closer look.
Now that you see from the second image above, where the title is suppose to show, do you mean that you want the title centered below the image, or did you want the title centered over the image?Best regards,
MikeJune 2, 2018 at 1:51 pm #965853Hello Mike,
Would be great to show the title centered below the image when enlarged – for specific portfolio items only.
Admin rights granted.Thanks,
ofekw
June 2, 2018 at 2:01 pm #965856June 2, 2018 at 2:11 pm #965858Apologies Mike,
Let’s try again.
June 2, 2018 at 2:14 pm #965860June 2, 2018 at 2:44 pm #965867Must be a senior moment or two…
Please try this one.June 2, 2018 at 2:47 pm #965869Hi,
Thanks, I’m in now :)
I’ll take a look and see what is going on.Best regards,
MikeJune 2, 2018 at 4:50 pm #965898Hi,
I see that the lightbox, enlarged image, has the bottom bar hidden in your custom css, the class is “.mfp-bottom-bar” I commented out to allow this to show.
But this is not why the title element is empty, I believe it is due to the old header.php in your child theme, many people are having issues with their lightbox because of the header.php in their child themes, different issues than you, but it’s worth a try.
via ftp, please save a copy of your child theme header.php and then update to the new one and see if that helps.
I also see that you are using a custom script in your child theme for the “magnific-popup” which is the other name for the lightbox, I wonder if that is causing a conflict?
Perhaps try removing it and the code calling to it in your child theme functions.php via ftp, if updating the header.php doesn’t help.Best regards,
MikeJune 5, 2018 at 7:57 am #967031Hi Mike,
Backed up header.php and copied a new one from Enfold 4.4 (not from enfold-child). This made no difference. Is that where I was supposed to take a fresh copy from?
Have also disabled “magnific-popup” in functions.php which made no difference either (it is used to open a popup when clicking on ‘Read More’ – there must be an easier and nicer solution?)
Would love upgrading from Enfold 4.1.2 to Enfold 4.4 but all previous attempts caused the Lightbox to break: no navigation arrows, no ‘X’ to close and ‘WP Content Copy Protection’ plugin stopped working. Happy to follow specific detailed instructions!
http://ilanwittenberg.com/tunnel-beach-dunedin/Thanks,
ofekwJune 6, 2018 at 12:11 pm #967798Hi,
I have found the issue, it was this script in your custom-js.js:$('[title]').mouseover(function () { $this = $(this); $this.data('title', $this.attr('title')); // Using null here wouldn't work in IE, but empty string will work just fine. $this.attr('title', ''); }).mouseout(function () { $this = $(this); $this.attr('title', $this.data('title')); });I have commented it out so you can see the title now works.

the color of the lightbox title and counter was very light and hard to see once the script was deactivated, so probably why we missed it the first time. I added this code in the General Styling > Quick CSS field for now so you could see it:.mfp-title,.mfp-counter {color: #000 !important;}Please clear your browser cache and check.
Best regards,
MikeJune 6, 2018 at 12:57 pm #967817Great Job Mike!
Well done on identifying the issue and changing the color. A few requests for the text showing under the enlarged images in Lightbox please:
a. Can this be enabled for a single portfolio item only please? http://ilanwittenberg.com/tunnel-beach-dunedin/
Please note that the Masonry Gallery, Element captions tab is showing: ‘Display Title’ for that portfolio item only, all other portfolio items are showing ‘Display Neither’. (Note: this seems to control the grid view only?)
b. The displayed text is currently showing the caption inserted under the thumbnails inside the Edit Gallery screen. Can it show the Title field showing on the right side of the Edit Gallery page, inside ATTACHMENT DETAILS field when an image is selected? (same text as the title which is currently showing under each thumbnail on the grid view)
Grid view: http://ilanwittenberg.com/tunnel-beach-dunedin/
c. Can the numerator currently showing on the right side be removed?
d. Can the title be centred under the image (currently showing left justified)?
Items a. and b. are critical, items c. and d. are preferred.Much appreciated!
ofekwJune 8, 2018 at 5:54 am #969945Hi,
a. to enable only on this one page I changed the code to:.mfp-title,.mfp-counter { display: none; } #top.postid-10774 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }b. sorry in this case please try changing the caption text to reflect the title text you wish it to show.
c. the numbers are hidden from the solution in part a.
d. the text is centered from the solution in part a.
Please clear your cache and check.Best regards,
MikeJune 8, 2018 at 7:44 am #969994That’s great Mike!
I see that Section ID contains the code line: ‘show-mfp-title’
Moved the code from Quick CSS to style.css
Very much appreciated,ofekw
June 8, 2018 at 12:49 pm #970065Hi,
Sorry I forgot to remove “show-mfp-title”, I was testing with it, but didn’t use it in the final solution.Best regards,
MikeOctober 31, 2018 at 11:25 pm #1028652Hello Mike,
Am trying to show the title currently displayed successfully for Tunnel Beach gallery (http://ilanwittenberg.com/tunnel-beach-dunedin/) in another gallery called New York (http://ilanwittenberg.com/new-york/)
Have replicated the css code as showing below, but that did not do the trick.
/*Centred caption for Tunnel Beach portfoilio item without counter */ .mfp-title,.mfp-counter { display: none; } #top.postid-10774 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; } /*Centred caption for New York portfoilio item without counter */ .mfp-title,.mfp-counter { display: none; } #top.postid-12132 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }Any ideas please?
Thanks,
ofekwNovember 1, 2018 at 4:04 am #1028684Hi,
I took a look at the two pages, and the titles look the same to me, perhaps you just need to clear your browser cache, or I mis-understood.
Please see the screenshot in Private Content area.Best regards,
MikeNovember 1, 2018 at 4:40 am #1028686Hello Mike,
Thanks for the prompt reply.I’m looking to display a title under each image similar to the one showing under each image when displayed large (not the grid) at http://ilanwittenberg.com/tunnel-beach-dunedin/
I could not get the title to show in this album: http://ilanwittenberg.com/new-york/
Thanks,
ofekwNovember 1, 2018 at 6:25 am #1028709Hi,
Oh I see the title under the lightbox (popup) of the image.
Well first please note that in your css above this code is ment to hide the title:.mfp-title,.mfp-counter { display: none; }Please make sure this is only in your css once for your whole site, because the next section is meant to override the first code by being placed right after it with more value for one page:
#top.postid-12132 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }So you only want to clone this code for your new page, but it has to be after the code that is trying to hide the element, I hope this makes sense.
This is a trick we do when someone wants to hide all of the lightbox titles except for one page. It this still needed for your site?
I recommend looking though all of your css and removing:
.mfp-title,.mfp-counter { display: none; }then check that the titles are showing, then add this code back in only once at the beginning of all of your code, and ensure that it works on the pages you want it to and not on the others. If it didn’t work right more the code to the end of all of your code and try again, one way or the other it should work. Don’t forget to clear your browser cache, and any caching plugin, after each code change to make sure your looking at the live version.
If you still are having trouble after this please include a admin login so we can assist.
Best regards,
MikeNovember 1, 2018 at 7:24 am #1028728Hello Mike,
Thanks for the detailed explanation.
The title is currently showing fine for http://ilanwittenberg.com/tunnel-beach-dunedin/
Can I display the title under additional portfolio galleries (such as http://ilanwittenberg.com/new-york/) if I repeat the code again for each page xxxx, when it is placed right after the one that works?#top.postid-xxxx .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }Thanks,
ofekwNovember 1, 2018 at 1:30 pm #1028838Hi,
Yes that should work, as long as there is not another insistence of the “display: none;” code further down.Best regards,
MikeNovember 1, 2018 at 9:15 pm #1028951Hello Mike,
Working now, had to tick “Delete old CSS and JS files” under performance.
Can I include a hyperlink inside that footer? Tried the code below but nothing shows up under the first image (Empire State Building) when showing large:
<a href="http://ilanwittenberg.com/contact/">Empire State Building</a>
Thanks,
ofekw-
This reply was modified 7 years, 3 months ago by
ofekw.
November 2, 2018 at 3:02 am #1028981Hi,
Yes you can use a link in the lightbox popup footer, you’ll want add some color to the link, because by default it is white.
Also your element seems to be “display:none” right now..single-portfolio .mfp-title a { color: #000 !important; } .single-portfolio .mfp-title,.single-portfolio .mfp-counter { display: block !important; color: #000 !important; }Best regards,
MikeNovember 2, 2018 at 4:01 am #1028987Hello Mike,
Yes, the links seems to be working, but the color is white! Two questions please:
a. The current css code is:#top.postid-12132 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }What code needs to be added or changed in css so the footer will display a hyperlink under the first image of http://ilanwittenberg.com/new-york/?
b. The current caption under the first photo is:
<a href="http://ilanwittenberg.com/contact/">Empire State Building</a>
What changes are required to display it under the image when showing large?Thanks!
ofekwNovember 2, 2018 at 4:57 am #1028994Hi,
Your css is for changing the text black, to change the link black you need to add “a” after the class, to make it work for both add another sector, like this:#top.postid-12132 .mfp-title,#top.postid-12132 .mfp-title a { display: block !important; color: #000 !important; text-align: center !important; }In my test, there is no need to change the link to make it show, just try the css above.
If this doesn’t help, please include admin login in the Private Content area so we can be of more assistance.Best regards,
MikeNovember 3, 2018 at 1:49 am #1029392Hello Mike,
Works beautifully, thanks so much for your help!
When using the following caption:<em>The Empire State Building</em>, 2018 © Ilan Wittenberg 2018, Limited Edition of 9 + 2AP <a href=""http://ilanwittenberg.com/contact/"">Buy Now</a>The hyperlink Buy Now drops to the second line when showing on a desktop with plenty of space: http://ilanwittenberg.com/new-york/
Is there a way to keep the text on a single line please?
Cheers,
ofekwNovember 3, 2018 at 2:17 am #1029393Hi,
In the css above, please change “display: block !important;” to:
“display: inline-block !important;”Best regards,
MikeNovember 8, 2018 at 2:35 am #1031057Hello Mike,
The caption works nice on desktops. Unfortunately the text is displayed above the image when showing on smaller mobile devices.
a. Is there a way to show the caption under the image or alternatively, prevent it from showing all together on smaller displays?
b. How can the hyperlink Buy Now show in blue instead of black?
The Empire State Building, 2018 © Ilan Wittenberg 2018, Limited Edition of 9 + 2AP Buy NowThanks,
ofekw
-
This reply was modified 7 years, 2 months ago by
ofekw.
-
This reply was modified 7 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.