
-
AuthorPosts
-
March 28, 2015 at 3:44 am #419702
Hi guys,
After reading the comments
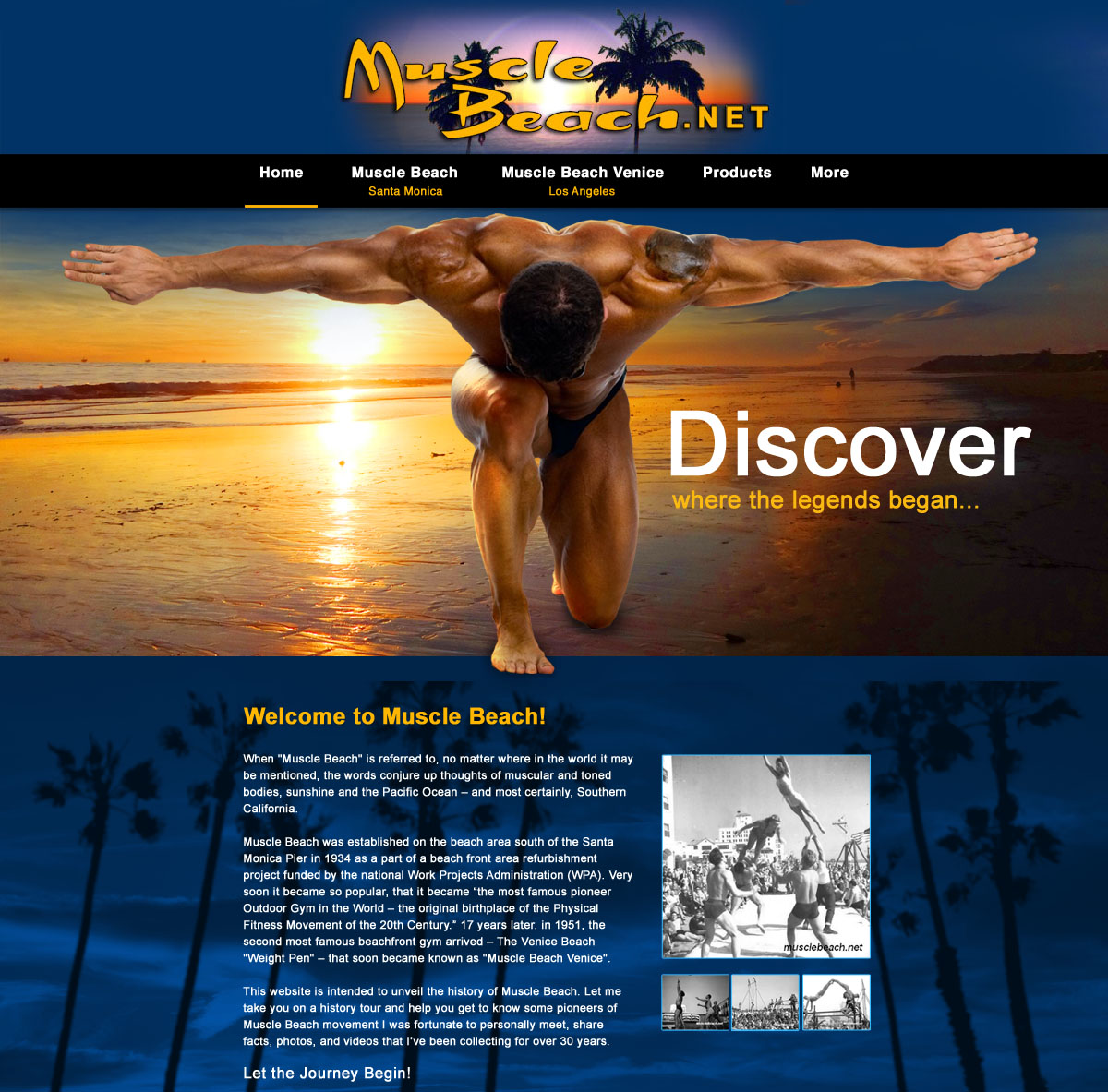
When editing a menu item you can add that information to the description field. If that field is not visible you need to enable it by clicking the “screen options” button in the top right and checking the description checkbox: http://cl.ly/YNx2I added descriptions to the menu items in order to add menu subtitles as it was suggested but nothing changes. The menu should look like this:
home muscle beach muscle beach venice products more
santa monica los angeleswhere santa monica is written right under the muscle beach. But it doesn’t show up. Please advise. Thank you so much!
March 30, 2015 at 5:22 am #420178Hey julusha!
I’m not able to add items to your menu, could you try to disable all plugins to see if one of them is causing a conflict please?
Regards,
RikardMarch 30, 2015 at 5:51 am #420195Hi Rikard thank you so much! I found a combination of plugins that i need to use and when everything still works. Could you please try again. Thank you!
JuliaMarch 30, 2015 at 8:53 pm #420815Hi!
That option is for the left or right aligned header menu in Dashboard > Enfold > General Layout > Layout.
The menu layout your currently using does not have enough space to have “subtitles”. If you can take a screenshot and highlight what your trying to do though we might be able to get something worked out with CSS.
Cheers!
ElliottMarch 30, 2015 at 9:55 pm #420848Hi guys,
My goals was to do something like this:

If this is possible, great! When it’s looked on the phone, it’s OK to have it as “Muscle Beach – Santa Monica” and “Muscle Beach Venice – Los Angeles”If it’s not possible, then I would talk to the client. Thank you so much for your help!
March 31, 2015 at 7:06 pm #421466Hi!
Please refer to Ismael’s post here – https://kriesi.at/support/topic/word-wrap-in-menu-or-have-the-menu-on-two-lines/#post-283385
Regards,
YigitMarch 31, 2015 at 8:44 pm #421547Hi guys,
Thank you so much! It worked. Could you please help me moving the whole content (that is below the menu) down. Now it starts under the menu. At the moment I see this inline:51 style in css
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 201px;} and I need it to be
.html_header_top.html_header_sticky #top #wrap_all #main {padding-top: 216px;}
I can’t make it work…Thank you!
April 1, 2015 at 8:09 am #421780Hi!
What happens if you paste it to Quick CSS under Enfold–>General Styling?
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 216px !important; }Cheers!
RikardApril 2, 2015 at 7:34 am #422308It worked!!!! I didn’t have “! important;” part… Thank you so much!!!!
-
AuthorPosts
- The topic ‘Adding subtitle to the Menu’ is closed to new replies.
