
-
AuthorPosts
-
August 22, 2019 at 10:21 pm #1130145
Hi there,
I’m updating my site and I’m now working on the LayerSlider for my home page.
I’d love to have the color of the background information to change based on set intervals.
I have already added the CSS to the layer and linked to the class from the HTML section of this layer.
Could please take a look why this isn’t working. This would mean a lot to me guys.
Many thanks for your time and help with this.
August 23, 2019 at 7:28 am #1130225Hey MadRhino,
Sorry, when I look at your page I only see a blank white screen and the cookie notice bar. I see that you are getting a server error 500 for the simple facebook plugin. Please try to disable and include an admin login so we can examine further.Best regards,
MikeAugust 23, 2019 at 10:16 am #1130272Thanks so much for getting back to me, Mike. That was quick. You guys rock!
You are right. As of now there’s just a white background. But if you scroll down with your mouse, an animated message will appear, followed by the second slide. It’s the Play-by-scroll feature and it’s not as easy to work with than you would think. I’m sure LayerSlider has awesome features, but there’s a steep learning curve.
Anyways, as I mentioned and to tackle the issue with the white background, of the first opening slide, I’d like to have a background that’s looped and automatically changes colors every 20s. I think I got the proper CSS code inserted in the Style section of the BG layer, along with the required class in the HTML content element – but it doesn’t work …
Ideally, I’d like this layer with the changing background to appear as soon as the the slider/pages loads.
Many thanks for your time and help with this Mike. I truly appreciate it.
August 24, 2019 at 4:22 am #1130523Hi,
Thank you for the login. I looked at your test slider page but the background color doesn’t show until the page is scrolled, and then the whole page flashes. But this also occur without the css. You are right about the steep learning curve, I didn’t know about this transition.
Perhaps try this css in the Quick CSS field for the background color to show before scrolling:#top.page-id-11675 .ls-slide-backgrounds { width:100%; height:100%; color:black; font-weight:bold; animation: myanimation 10s infinite; } @keyframes myanimation { 0% {background-color: red;} 25%{background-color:yellow;} 50%{background-color:green;} 75%{background-color:brown;} 100% {background-color: red;} }Best regards,
MikeAugust 24, 2019 at 1:59 pm #1130596Thanks for looking into this, Mike.
Unfortunately, your idea to enter the required CSS into the Custom CSS section of the theme won’t make a difference. It just doesn’t work.
Moreover, what I find it even more puzzling with the Play-by-Scroll Layer Slider is that obviously all elements are triggered by a scroll. So does one even create a starting point for the Slider, for instance, a loading or scroll up or down message, so audiences would know what to do? I mean, having a blank background to start with – that can’t be it – or?
I kind of need this feature, because it’s the only way to offset the transparent header on this initial layer.
I’m also a bit concerned, because in your first message you mentioned that a Facebook plugin is causing a 500 Internal Server Error and that the whole pages flashes. I’m on Macs, but I wasn’t even able to reproduce either problem on a brand new Windows 10 machine. On my end, I never saw the alternating background color show up – scroll or no scroll.
So, maybe you can look into this again – or perhaps share with some fellow tech support team members. There’s got to be a way to this, don’t you think?
August 24, 2019 at 3:58 pm #1130617Hi,
Thanks for the feedback, so are you saying that the css for the background color is not working for you at all?
Please see the video in the Private Content area of what I’m seeing, I’m using Windows 10 & Chrome.
I assume that you tried to clear your browser cache.I’m not sure what you mean by “it’s the only way to offset the transparent header on this initial layer” when the header is transparent the elements are set under it, such as in our 2017 Demo
So I tried to find out why I couldn’t find the “Play-by-Scroll” on my install and it seems that this is a premium feature, correct?
I went to view it at the layer slider site and their demo did the same flashing for me, in fact I had the hardest time to even see the demo because if I scrolled down a little the slider would show almost out of view above and if I scrolled up some to see it, it would disappear only after some back a forth was I able to see it.
So I can see that this flashing is the slider and not the Enfold theme.
As a vistor to the layer slider demo page I imagine what I would think if I didn’t know what was about to happen, I would have felt that their slider was broken and a little confused.
Please see the second video.Best regards,
MikeAugust 24, 2019 at 8:33 pm #1130643Thanks so much for much for getting back to me with such an elaborate response, Mike. Kudos. I didn’t expect that and I’m truly impressed over how you’re going to extra mile to help me out on this.
It’s needless to say that I’m quite frustrated over how Kreatura has been cutting corners with the Play-by-Scroll feature on LayerSlider. I looked at their sample slider as well and agree with you that it has the very same problem of not having an easy-to-recognize starting point that would help users to understand what is expected of them in order to be able to navigate the slider.
This is why I was thinking to use a background with an alternating background color. It was my hope that this background would show – like a static background image – hence the user would know something is happening instead of looking just on a bare white background.
The problem is still very perplexing to me. I can’t see the background on any Mac browser (i.e. Safari, Google Chrome, and Firefox) and I didn’t see it either when looking at it on my son’s Windows 10 machine. It goes without saying that I cleared the cache on my Mac browsers – I didn’t do that on my son’s Window’s machine, because it was the first time I was accessing this page from there. I don’t work with this machine. So, in that respect, your video is extremely interesting. I think I understand what you mean by the background flashing. I think it’s the result of using colors that are very bright and intervals of only 10s. It’s needless to say that these aren’t the colors I want to use.
What I meant with off-setting the transparent header was: (I) as you can see, the transparent header completely disappears on the white background of the initial slide of this slider – It’s why I’d love being able to use the auto changing background color. I will need to use a transparent header though, because the following slides require that. (II) Or is it possible to change the settings for the header for each slide? With other words, use a non-transparent header on slide 1 and transparent headers on the following slides?
In closing, you are absolutely right. The Play-by-Scroll feature is a premium feature of LayerSlide, but I own the full license; so, it works.
I have a sandbox site that’s a 100% mirror of my actual site. I created admin access for you there as well, so you can take a look at this slider in it’s native environment (UI) to see if you can make sense of this. Please see the NEW link and login information below.
It goes without saying that I’m extremely grateful for your willingness to help me out here. As I mentioned earlier, I’m truly impressed with you going the extra mile here.
Many thanks, Mike.
August 26, 2019 at 3:10 am #1130805Hi,
Thank you for the login to the dev site, I realized that I forgot to add the animation css for the Mac (-webkit-), then I added it to the Quick CSS and tested it on Windows & Mac and it worked good. Please check and try clearing your cache.
Please see the screenshots in the Private Content area.#top.page-id-655 .ls-slide-backgrounds { width:100%; height:100%; color:black; font-weight:bold; animation: myanimation 10s infinite; -webkit-animation: myanimation 10s infinite; } @keyframes myanimation { 0% {background-color: red;} 25%{background-color:yellow;} 50%{background-color:green;} 75%{background-color:brown;} 100% {background-color: red;} } @-webkit-keyframes myanimation { 0% {background-color: red;} 25%{background-color:yellow;} 50%{background-color:green;} 75%{background-color:brown;} 100% {background-color: red;} }I took a look at your slider but I couldn’t make sense of how it works, I don’t get questions about layerslider advanced settings, sorry. But I did remove the animation css that was in the first slide style field, hoping that it would work better, but it didn’t.
Sorry I couldn’t be more help with it.Best regards,
MikeAugust 26, 2019 at 9:25 pm #1131105Man Mike. That’s just awesome and 98% of what I was looking to get out of this.
Adding the web-kit for Mac did the trick and I can now see it across all browsers. It even looks pretty good on my son’s Windows machine.
It turned out that there’s a Slider setting that starts showing slider content immediately – even before users start scrolling; so, it’s starting to come together. Many thanks for this. You rock, Mike!August 26, 2019 at 9:39 pm #1131111Hi,
Glad you’re on the right track. Did you need additional help or shall we close this topic?
Best regards,
Jordan ShannonSeptember 4, 2019 at 11:21 am #1133773Thanks.
I’m still struggling with a few things in connection with this slider.
For instance, while the first slides looks ok, problems start (i) when users try to scroll down, which is followed by some flickering/bouncing before the slide transitions to the next slide. The transition just isn’t smooth. In addition (ii) when users reverse the slider and scroll back up, the can overshoot on the first slide, which means that they’ll be looking at a blank background.
I got in touch with Kreatura tech support and they asked whether “my theme uses any kind of custom scrolling ? LayerSlider uses the native browser scrolling for several of its options (including play-by-scroll and start in viewport for example), and custom scrolling methods could interfere with that. Please check on whether something is interfering with the page scroll on your site”.
Could you please help shed some light on this? I would really appreciate it.
Many thanks.
September 5, 2019 at 5:54 am #1134197Hi,
When I test the play-by-scroll demo on the Kreatura website I see the same error as you are describing, so I don’t believe that this is an Enfold issue.Best regards,
MikeSeptember 5, 2019 at 10:25 am #1134280Thank you so much, Mike.
I can’t believe how much time and effort you put into trying to resolve this issue. It’s needless to say that it’s very much appreciated. You guys at Enfold really rock. You provide the level of support everybody else just promises. ;-)
September 5, 2019 at 4:28 pm #1134485Hey Mike,
Just wondering, if I could bother you with yet another LayerSlider issue.
It’s for a project for a client I’m currently working on – and it got nothing to do with this vexing play-by-scroll feature. I’m having a hard time to align three images horizontally side by side. Each of these images has a width of 640px and given the canvas width of 1,920px, this shouldn’t require rocket science.
Following logic, I figured that positioning them at 0, 33.33%, and 100% from the left side should do the trick, but to no avail. Interestingly, positioning them at 0, 50%, and 100% aligns them perfectly in LayerSlider and the preview – but not in the browser.
Would you mind taking a look. I have a soft deadline for this on Monday/Tuesday; so, I’d really appreciate it, Mike. I think this should be a quick fix.
September 6, 2019 at 4:27 am #1134710Hi,
Thanks for the login, I created a copy of your slider on a test page so I could make adjustments and not risk your original, please see the link in the Private Content area.
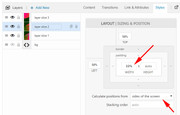
So I adjusted the Layout | sizing & position of your layers to 34% – 33% – 34% with “Calculate positions from sides of the screen”

It seems the layerslider doesn’t accept 33.33%, only whole numbers, this is why I made the first and last 34%, please see the screenshot in Private Content area.Best regards,
Mike -
AuthorPosts
- The topic ‘Adding CSS to layer on LayerSlider’ is closed to new replies.
