
Tagged: gallery, horizontal gallery
-
AuthorPosts
-
September 28, 2018 at 11:53 am #1015710
Hello.
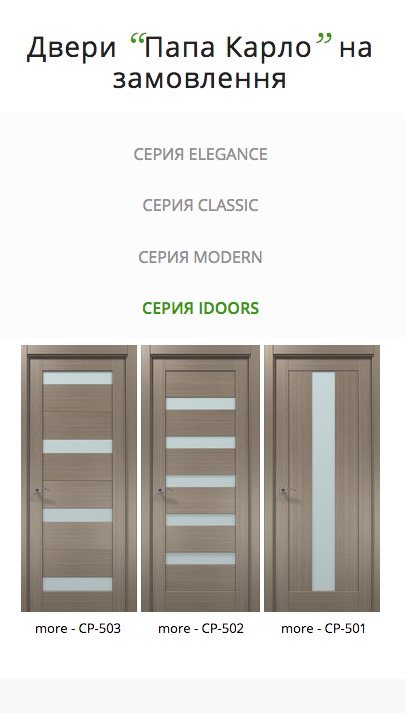
I want to show caption below each image of the horizontal gallery. In result, I want to get smth like this http://prntscr.com/kzqf6sI tried to use the solution described in this topic https://kriesi.at/support/topic/horizontal-gallery-how-to-display-captions/ but it didn’t work.Could you please help me to add captions to images?
September 28, 2018 at 12:52 pm #1015728you can try this in your child-theme functions.php:
function horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.av-horizontal-gallery-link').each(function(){ var linkTitle = $(this).attr('title'); $(this).closest('.av-horizontal-gallery').css("overflow", "visible" ) $(this).before('<p class="text-under-image">' + linkTitle + '</p>'); $('.text-under-image').css({ "text-align": "center", "margin": "0.2em 0", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');see here: https://webers-testseite.de/horizontal-gallery/
btw: this will work with active image style enlarge too
September 28, 2018 at 1:34 pm #1015735if you do not like to have this on all horizontal galleries :
give a custom class to the horizontal gallery like: subline-galleryfunction horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.subline-gallery').css("overflow", "visible" ); $('.subline-gallery .av-horizontal-gallery-link').each(function(){ var linkTitle = $(this).attr('title'); $(this).before('<p class="text-under-image">' + linkTitle + '</p>'); $('.text-under-image').css({ "text-align": "center", "margin": "0.2em 0", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');September 28, 2018 at 3:16 pm #1015761by the way – for screens under 768px:
@media only screen and (max-width: 767px){ .text-under-image { position: absolute !important; background-color: #fff; bottom: 0; left: 50%; transform: translateX(-50%); padding: 0 30px; margin: 0 !important; text-shadow: 1px 1px 2px #aaa; border-radius: 8px 8px 0 0; } }see example page: https://webers-testseite.de/horizontal-gallery/#next
September 28, 2018 at 3:29 pm #1015763Thank you very much for the support! Captions are showing now, but they all are “undefined” despite images with the title. Example: http://prntscr.com/kztgju
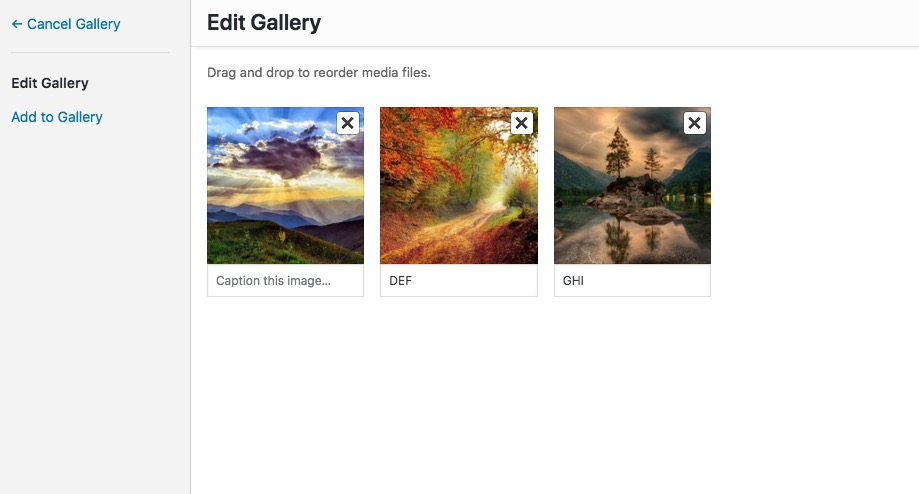
September 28, 2018 at 5:01 pm #1015799well you are talking about Caption – the Caption on horizontal Gallery is this field under the image:
(see the empty field on the left – and what happend then to the frontend.
click to enlarge:

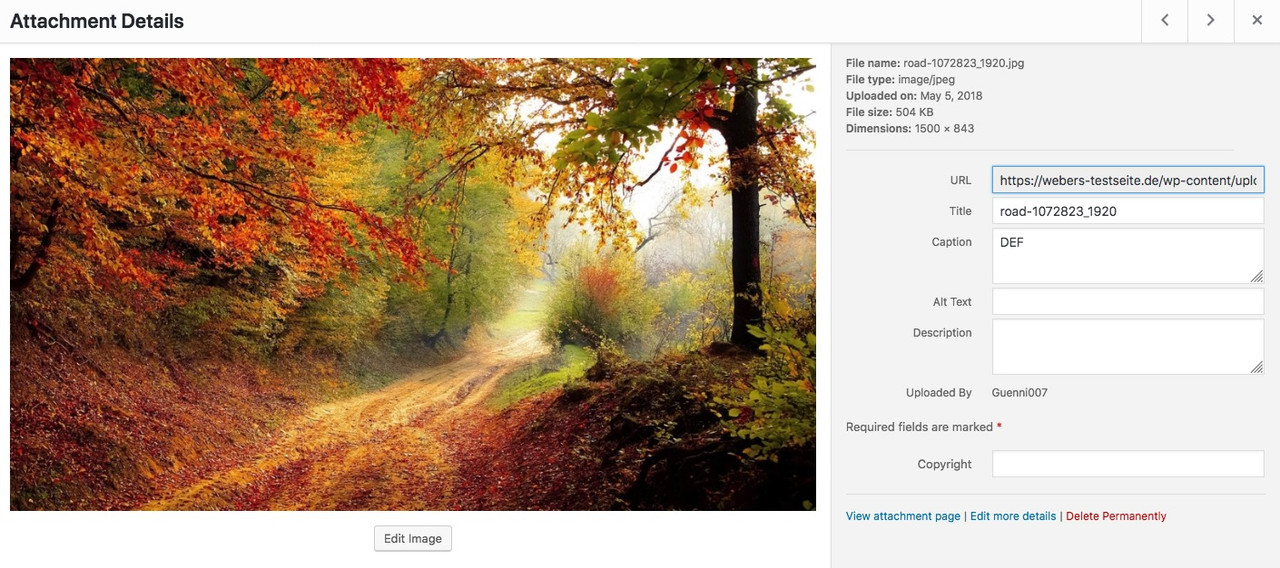
or on media library you can see where the caption is.
If yo like to have a different field – better tell me:
 September 28, 2018 at 5:02 pm #1015802
September 28, 2018 at 5:02 pm #1015802give me please a link to your site – but i’m participant as you so i can not see private area!
September 29, 2018 at 7:26 pm #1016145Hi lavreniuk,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaOctober 1, 2018 at 10:33 am #1016534Hi everyone! Sorry for late reply.
Here is a link to my website – http://kimnatni.vn.ua/Also, I have one more problem with horizontal gallery and tabs. When I switch between tabs, content from previous tabs shows on the next tab. It looks like http://prntscr.com/l0qlx5.
Thanks for support :)
October 1, 2018 at 3:02 pm #1016651so remove the code
and see if your nested construct will work without code anyway.
Because you have horizontal gallery in tab-section ? isn’t so – so first try your construction
If it works – then insert this instead:-
This reply was modified 7 years, 3 months ago by
Guenni007.
October 1, 2018 at 3:13 pm #1016656Edit: i see what is the fact – but we need to have the overflow visible to see the sublines.
I will have a look if it is possible to place the sublines out of the container.-
This reply was modified 7 years, 3 months ago by
Guenni007.
October 1, 2018 at 3:43 pm #1016664Please remove the code i gave you – then i can better test a different one on web-developer tools:
i see on my page that it is working now with that nested construct:
https://webers-testseite.de/horizontal-gallery/October 1, 2018 at 3:58 pm #1016667I removed that code. Now the horizontal gallery shows correctly.
October 1, 2018 at 3:59 pm #1016668function horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.av-horizontal-gallery-link').css('bottom', '30px'); $('.av-horizontal-gallery-img').each(function(){ var imgTitle = $(this).attr('title'); $(this).after('<p class="text-under-image">' + imgTitle + '</p>'); $(this).css({ 'padding-bottom' : '20px', 'background-color' : 'transparent', }); $('.text-under-image').css({ "text-align": "center", "margin": "-20px 0", "color": "#000", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');-
This reply was modified 7 years, 3 months ago by
Guenni007.
October 1, 2018 at 4:12 pm #1016672Thank you so much! It works perfectly:)
October 1, 2018 at 4:32 pm #1016678So – not for that
And Yes – it is always better to have a live link.
Your Caption talking let me come to a solution which your source code does not have. – You see on the images where the caption is on Galleries.October 2, 2018 at 4:47 am #1016849Hi,
Thanks for helping out @guenni007 :-)
Please let us know if you should need any further help on the topic @lavreniuk.
Best regards,
RikardOctober 4, 2018 at 3:44 pm #1017944Hi!
There is one more little problem with the horizontal gallery.When I add a custom link to an image which is in the horizontal gallery, images on mobile devices show incorrectly. Here is an example – http://prntscr.com/l24ybp
A live link is here – https://kimnatni.vn.ua/
And also how can I change text “Click to show details” under images?
@guenni007, could you help?October 4, 2018 at 10:45 pm #1018026Why have you entered it to title tag: Click to show details – if you don’t want it?
edit: ok i see this is added by the theme – it comes from gallery_horizontal.php line 421
but best would be to make it via translation file – this is not translated in most of the lang files but you can add it.Or which should work always – do this to child-theme functions.php:
function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'Click to show details': $translated_text = __( 'more about', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);October 5, 2018 at 10:21 am #1018207What can I do with these images?
They start showing incorrectly on mobile devices when I add a custom link to them.I have spent a lot of time, but I still can’t figure out what’s wrong with them.
Could you help, please?
-
This reply was modified 7 years, 3 months ago by
lavreniuk.
October 5, 2018 at 1:52 pm #1018278what do you mean by “showing incorrectly” – i see this :
 October 5, 2018 at 3:16 pm #1018291
October 5, 2018 at 3:16 pm #1018291I captured the video which demonstrates the problem – https://youtu.be/58uzWSNl07Y
October 23, 2018 at 6:19 pm #1025541Hi,
Sorry for the long delay. I checked your site on my android phone and both the sliders worked fine for me.
Here is the video link https://youtu.be/XrtXBDCDqIMWere you able to fix it? If you still have an issue please re-create the slider on a new page without any other elements for testing purpose and share the link with us and information about the device and browser you are using.
Best regards,
VinayOctober 25, 2018 at 10:29 pm #1026579Hi!
Yes, I solved it. The problem was with wrong CSS transform Property.October 29, 2018 at 11:02 am #1027431Hi lavreniuk,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
Victoria -
This reply was modified 7 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
