
-
AuthorPosts
-
April 26, 2017 at 8:11 am #783309
Following this I had a problem:
That added widget creates an invalid space above the header, but what I would like to do is keep the div spaced vertically level with the logo. Please help me what I need to understand as I have already done everything here and can’t see to produce and style that takes
I am providing login information below.
April 26, 2017 at 10:01 am #783355Hey detoi,
Is http://www.enfimi.com/ the website you’re working on? If so, I can’t seem to get in using the login information you provided.
If not, please let us know what website we should be logging into. Thank you!
Best regards,
SarahApril 28, 2017 at 7:09 pm #784767Thank you for your reply, website follows
April 28, 2017 at 7:24 pm #784772Hi!
You are currently using an older version of the theme. Please update Enfold to the latest version 4.0.5 – http://kriesi.at/documentation/enfold/updating-your-theme-files/ and flush browser cache and refresh your page a few times – http://wiki.scratch.mit.edu/wiki/Hard_Refresh
Cheers!
YigitMay 7, 2017 at 2:44 am #788999Thank you for your patience. I have updated to the latest version of Enfold, please let me know how to proceed. I will need to add “contact us: 888-555-1212”, aligned right, directly horizontal with the logo in the header. I had hoped a header widget will accomplish this, if not, I would appreciate further direction.
May 7, 2017 at 3:20 am #789005Hi,
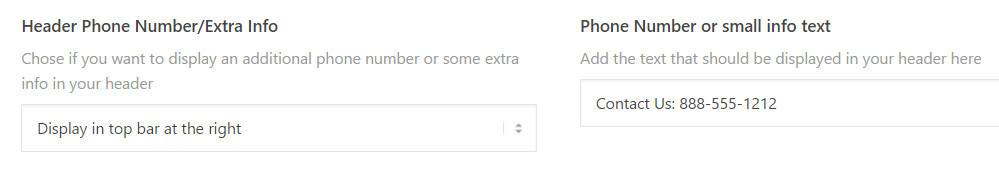
In Enfold Theme Options > Header, under the Extra Elements tab, there is the Header Phone Number/Extra Info option.
Best regards,
MikeMay 7, 2017 at 5:14 am #789023Thank you. However, that puts the info ABOVE the header space… I need it to be directly horizontal with the logo.
May 7, 2017 at 5:54 am #789024Hi,
There is another thread with the same request. In your functions.php, can you try using this code instead:
add_action( 'ava_before_bottom_main_menu', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }And then in Quick CSS, please try this:
#header .widget { left: auto; right: 90px; padding-top: 0; position: absolute; top: 0; transform: translate(-0%); z-index: 999999; }Best regards,
SarahMay 7, 2017 at 7:48 am #789043Thank you so much Sarah! This is exactly what I needed!
May 7, 2017 at 7:58 am #789045You’re welcome! We’re happy to help.
Please let us know here in the forums if you need further assistance.
For your information, you can take a look at Enfold documentation here – http://kriesi.at/documentation/enfold/
And if there are features that you wish Enfold had, you can request them and vote the requested ones here – https://kriesi.at/support/enfold-feature-requests/
Thank you for using Enfold.
Cheers!
Sarah -
AuthorPosts
- The topic ‘Adding a widget area to the header’ is closed to new replies.
