-
AuthorPosts
-
April 4, 2024 at 10:37 pm #1439238
I am trying to add a button to the accordion slider.
I would like it to show up underneath the Caption Title and text.
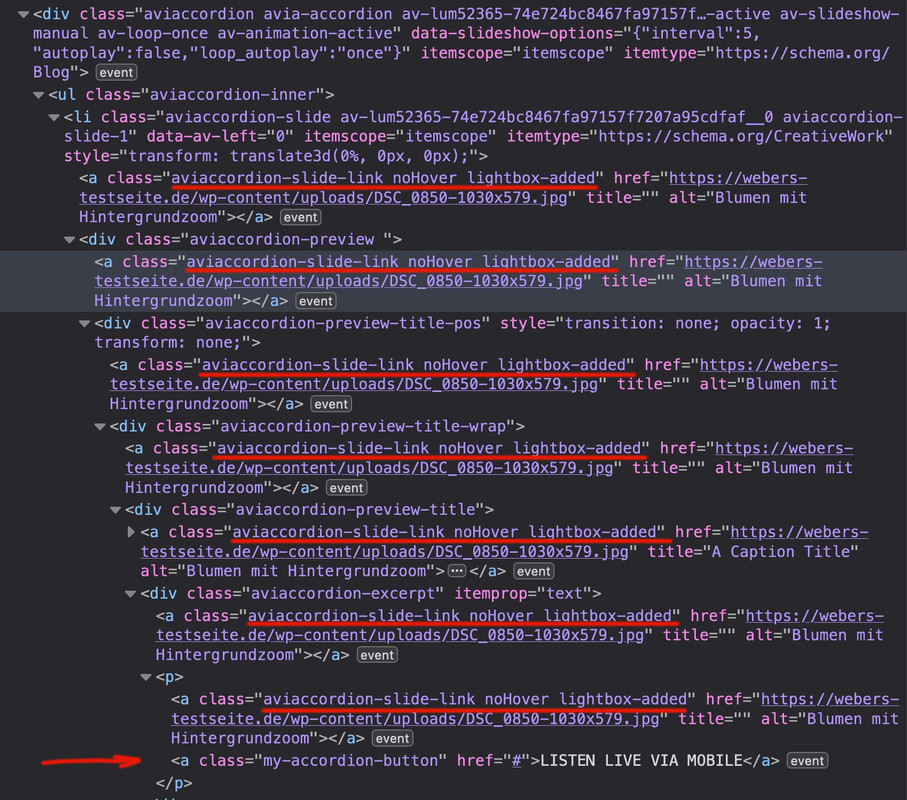
I found this post that was helpful, (https://kriesi.at/support/topic/how-to-add-button-to-accordion-slider-image/) telling me to add the button using html and style it in the quick css. I did this, but the button shows up behind the title and caption text AND everything is underlined. And it messes up the width of the text too. YIKES!
I’ve added my link in the private area. So you can see what is happen. Any idea how to fix?Thanks in advance!
April 5, 2024 at 6:34 am #1439247did you check that : “Display Excerpt?”
but nevertheless – output is strange on having a link inside Caption Text.
see: https://webers-testseite.de/accordion/btw: . where does the dark overlay come from?
April 5, 2024 at 2:22 pm #1439287I am up to date on enfold using (5.6.12)
Display excerpt is checked. And the title and caption are displaying, however the button is overlapping the text and title instead of displaying beneath it.
The button is added with html just like you show above, and it appears however in the wrong place.April 7, 2024 at 3:43 pm #1439406Hi,
Thank you for the link to your site and your patience, for your first slide with the button, it has a link so adding the button creates a nesting link, which typically wil cause issues, but it looks like this css will help:#main .aviaccordion-excerpt p > a { text-decoration: none; } #main .main_color a.my-accordion-button { text-decoration: none; background: blue; padding: 10px; border-radius: 2px; color: #FFF; position: relative; top: 135px; } #main .aviaccordion-slide-link .aviaccordion-title { top: -50px; position: relative; } #main .aviaccordion-slide-link { text-decoration: none; }Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.