Tagged: main-menu
-
AuthorPosts
-
August 29, 2018 at 12:01 am #1002920
Hello,
I addded drop down menu items to my main menu as instructed here:
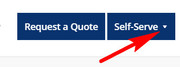
https://kriesi.at/support/topic/downward-arrows-in-dropdown-menu/With the colored button style menu item, the arrow is outside the colored button, I’d like the arrow to be within the button and colored white.
Any thoughts?
August 29, 2018 at 10:45 pm #1003288Hey Sievers,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( do be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create a admin user and post the login credentials in the “private data” field.Best regards,
BasilisAugust 30, 2018 at 3:05 am #1003327Here you go!
August 30, 2018 at 2:13 pm #1003601Hi Sievers,
Best regards,
VictoriaSeptember 4, 2018 at 3:42 pm #1005656Hi Victoria, sorry for the late reply, however this image is not loading for us? can you email it or post it to the forum?
September 5, 2018 at 10:14 am #1005948Hi Sievers,
Sorry about that. Another image attached.
Best regards,
VictoriaSeptember 5, 2018 at 3:20 pm #1006173We tried adding in the :after but to no avail?
#top #wrap_all .header_color #menu-item-3363 .av-menu-button-colored > a .avia-menu-text {content: ‘ ▾’;}
thoughts?
September 5, 2018 at 6:34 pm #1006261Hi Sievers,
Best regards,
VictoriaSeptember 5, 2018 at 6:35 pm #1006262Correct, however it then blows out the size of the button. We want the button to be the same size as the one next to it.
What else can we try?
September 7, 2018 at 12:06 am #1006846September 7, 2018 at 8:42 pm #1007297Awesome, thanks for the help, works great!
September 8, 2018 at 1:57 am #1007333September 10, 2018 at 3:10 pm #1007939Absolutely, please close this thread.
September 11, 2018 at 3:17 am #1008138Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Added down arrow to drop down menu item, would like to style..’ is closed to new replies.