
-
AuthorPosts
-
December 11, 2019 at 3:42 pm #1164852
Hi there,
Is it possible to add text and burger menu at same time without quick css?
I have tried it with the quick css without success like shown in this post:
Cheers
MaxDecember 11, 2019 at 6:37 pm #1164933Hey Maximilian,
Do you want just the word “Menu” or the actual menu items to be shown?
Best regards,
VictoriaDecember 12, 2019 at 12:41 am #1165022Hey Victoria,
The actual menu items.
The first 4 from Beats to Genre should be shown in words and the rest should come up in the burger for example.Can i arrange that in the Enfold header settings or is it just possible in the css mode?
Best regards,
MaxDecember 13, 2019 at 9:22 pm #1165646Hi Fibou,
Unfortunately, it would require quite some time and customization of the theme to achieve this, so I am sorry to tell you that this is not covered by our support. However, if it’s really important for you to get this done, you can always hire a freelancer to do the job for you or look for a menu plugin that has such an option :)
Best regards,
VictoriaDecember 13, 2019 at 9:45 pm #1165660Hi Victoria,
Thanks for reply.Is it realy that difficult to add this feature?
If you minimize the tap of the browser manualy on my website it switch to burger menu by itself, so guess there is any connecion going on in the backlground.
Can i add this function in the quick css or do i have to manage it in the theme editor directly?
Don´t get me wrong. Would appreciate a little bit of support for my one year subscription :)
just to get a overview were i have to start.all the best
MaxDecember 16, 2019 at 3:05 am #1166216Hi,
Sorry for the late reply, to have the burger menu show on desktop, please try this code in the General Styling > Quick CSS field:.av-burger-menu-main { display: block !important; }Now the two menus will show the same menu, so you can hide some items from the main menu or the burger menu. to hide some of the burger menu items, go to your menu backend and at the top right of the screen look for the “screen options” tab and check the box “CSS Classes”

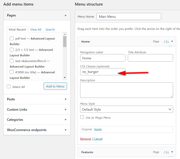
then a css class option will show for each menu item, there you can add a class such as “no_burger”, you can use this same class for all of the items you wish

then you can hide these only in the burger menu with this css:#av-burger-menu-ul .no_burger { display: none !important; }
then to control how wide the burger menu flys out use this css:.html_av-overlay-side .av-burger-overlay-scroll { width: 30% !important; }adjust to suit.
Best regards,
MikeDecember 16, 2019 at 12:44 pm #1166336Hi Mike,
So glad for your help!
Works all fine. Made my day :)So now i have bough menu types. I can also hide the items in the burger which i will show in main menu with:
#av-burger-menu-ul .no_burger {
display: none !important;
}But how can i hide the the items from main menu which should be shown in the burger?
Is there an other css short code necessary?all the best
MaxDecember 16, 2019 at 1:26 pm #1166362Hi,
Glad this helped, to hide the items in the desktop menu so they only show in the burger menu we will add a css class to those items as we did above in the menu backend, lets useno_desktop
and then this css:#avia-menu .no_desktop { display: none !important; }Best regards,
MikeDecember 16, 2019 at 3:43 pm #1166455Hi Mike,
Got it ;)
Appreciate your help so much!Cheers,
MaxDecember 17, 2019 at 4:40 am #1166665Hi Max,
Thanks for the update. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardDecember 17, 2019 at 9:47 am #1166766Hi Rikard,
Yes. Problem solved. You can close it.
Best regards,
MaxDecember 17, 2019 at 1:21 pm #1166812Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘add text and burger menu at same time’ is closed to new replies.
