Tagged: Burger Menu, Hamburger-Menu, logo
-
AuthorPosts
-
November 14, 2019 at 4:12 pm #1156829
Hello,
I have seen other posts about this but I can’t find a solution. Where do you go to change the look of the hamburger menu? My menu right now is just white with the menu items listed. I would like to include my logo at the top– how do I do this?
Thank you.
November 14, 2019 at 7:09 pm #1156882November 18, 2019 at 5:29 pm #1157926Thank you, Jordan– I saw that thread, however I’m not sure which of the solutions given on that thread is the correct one.
1) The first suggestion, to add this text to the css, did not do anything:
@media only screen and (max-width: 767px) {
.responsive #top .av_header_transparency.av_alternate_logo_active .logo a > img {
z-index: 999;
}
.html_av-overlay-side .av-burger-overlay-scroll {
width: 95%;
}
}2) The second suggestion refers to a link “How to add images to your WordPress navigation menu” that is no longer available.
3) The third suggestion also does not do anything: #av-burger-menu-ul:before {
content: “”;
background-image: url(http://www.yoururl.com/logo.png);
background-size: 100%;
background-repeat: no-repeat;
width: 300px;
height: 56px;
display: inline-block;
padding-bottom: 20px;
}4) And the fourth suggestion– it suggests changing the z index in the customizer, but I don’t even see that text in my customizer
Could you maybe direct me to which of these options is the correct way to do this?
Thank you!
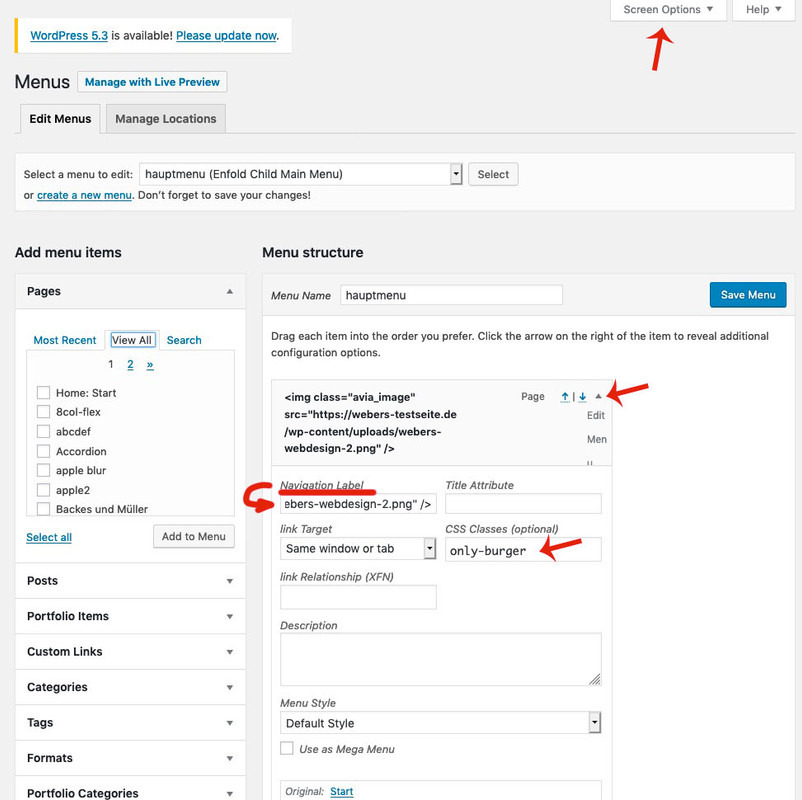
November 19, 2019 at 10:56 am #1158088Goto the menu settings dialog
- add to your main menu two home links
- open the top one of them to see the menu-item settings by clicking on that little arrow on the right of the menu list point
- you can now enter on navigation label an img src html like:
<img class="avia_image" src="/wp-content/uploads/logo.png" alt="logo" title="maybe your Domainname" /> - if you can not see in that menu item settings dialog the classes – you had to open on top of your window that flyout “Screen Options” and mark the needed fields
- that menu item gets now a meanigfull name f.e.: only-burger
- just a bit in quick css:
#avia-menu .only-burger.menu-item { display: none !important } - if you want to get rid of second home link on hamburger menu – you know what to do?
f.e. give a custom-class to that home menu-item : only-desktop - and have then for both : #avia-menu .only-burger.menu-item, #av-burger-menu-ul .only-desktop { display: none !important }
November 19, 2019 at 1:05 pm #1158135Hi,
Thanks for sharing and helping out @guenni007, could you try that solution out @lle-it?
Best regards,
RikardNovember 19, 2019 at 3:27 pm #1158181November 19, 2019 at 6:30 pm #1158218Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Add logo to hamburger menu’ is closed to new replies.