-
AuthorPosts
-
March 28, 2025 at 10:13 am #1480329
I am trying to add a video header. I found Layerslider7 wasn’t capable so I have used Full Screen Slider. However I can’t find out how to add a logo over the video.
This is how I want it to look:
https://www.thegatheringbarn.co.uk/wp-content/uploads/2025/03/Screenshot-2025-03-28-090718.png
This is the page:This is the logo:
https://www.thegatheringbarn.co.uk/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png
Many thanks
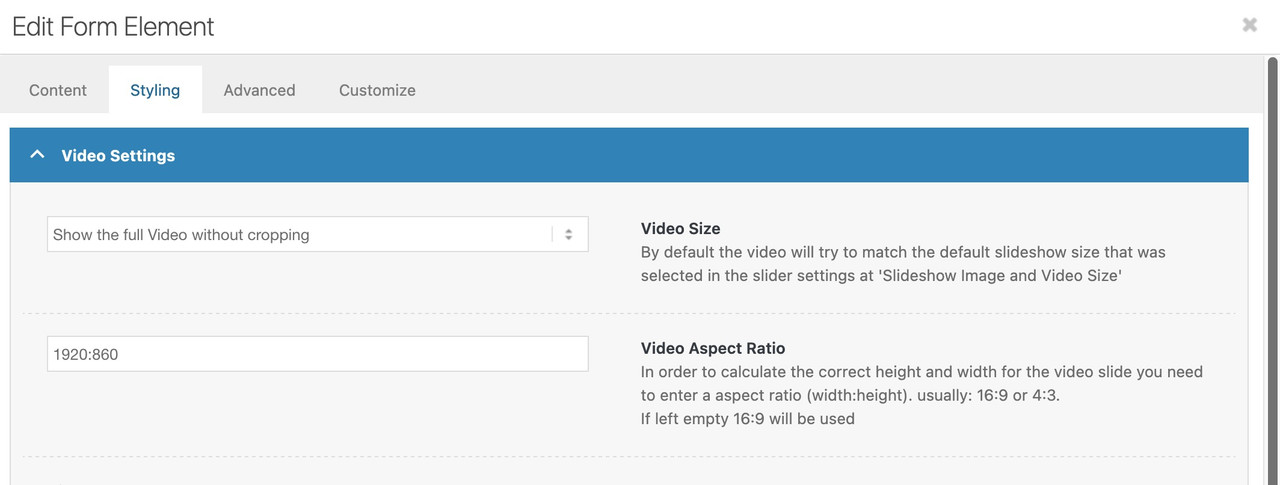
RobMarch 28, 2025 at 12:12 pm #1480339first of all – enter the aspect ratio of your video to :
then you will not have the black bars on bottom/top.
Maybe give a custom class to your fullwidth slider – e.g.: logo-over-video
then see here full css code and example: https://webers-testseite.de/video-element/
March 28, 2025 at 12:15 pm #1480341Sorry – now i see that you used the fullscreen slider! why?
Anyway – this is similiar to the other slider – but then the video is cropped on some screen width.because your png isn’t transparent it does not make sense to have a limit of after pseudo-container:
#top .avia-fullscreen-slider:after { position: absolute; display: block; content: ""; width: 100%; height: 100%; top: 150px; left: 50px; background-image: url(https://www.thegatheringbarn.co.uk/wp-content/uploads/2017/04/logo2.png); background-repeat: no-repeat; background-size: 200px; background-position: 20px 10px; }as menitoned above – use a custom class to better select.
PS: this page is transparent? why don’t you use the logo instead for “branding”
March 28, 2025 at 12:30 pm #1480346I have switched to Full Width Easy Slider. The logo is transparent.
March 28, 2025 at 12:36 pm #1480348Tried this from your link but not showing:
#top .avia-fullwidth-slider.logo-over-video::after {
position: absolute;
display: block;
content: “”;
width: 280px;
height: 120px;
top: 150px;
left: 100px;
background-image: url(https://www.thegatheringbarn.co.uk/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png);
background-repeat: no-repeat;
background-size: 240px;
background-position:center center;
background-color: rgba(255,255,255,0.3);
backdrop-filter: blur(4px);
border-radius:20px;
}March 28, 2025 at 12:49 pm #1480351but you did not set the custom class!
use for now – only to see that it is workiing
and f.e. better with a dark background:#top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 350px; height: 250px; top: 100px; left: 100px; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: 240px; background-position:center center; background-color: rgba(0,0,0,0.2); backdrop-filter: blur(4px); border-radius:20px; }and perhaps use instead this rgba background
rgba(159, 171, 154, 0.5)March 28, 2025 at 12:59 pm #1480358now we had top better find settings for relative dimension for your overlay image. …
and maybe it is better to have that only on bigger screens?@media only screen and (min-width: 768px) { #top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 18vw; height: 15.3vw; max-width: 300px; max-height: 255px; top: 80px; left: 5vw; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: calc(100% - 40px) calc(100% - 40px); background-position:center center; background-color: rgba(159, 171, 154, 0.5); backdrop-filter: blur(4px); border-radius:20px; border: 2px solid #9fab9a; } }and for extra large screens it might be best to have a max-width/-height
always stay the aspect ratio of your inserted image (in your case 1/0.85)March 28, 2025 at 1:26 pm #1480362That’s Excellent thanks Guenni007! Works a treat.
March 28, 2025 at 1:56 pm #1480368but with absolute dimensions – it will overflow the slider on small screens – thats why i put it inside a media-Query –
if you do like to have that even on small screens – then use relative width / height combinations.March 28, 2025 at 2:03 pm #1480370Yes I would like it on small screens – how do I use relative width / height combinations?
This is what I changed css to to get it looking right:#top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 300px; height: 255px; top: 50px; left: 60px; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: 300px; background-position:center center; background-color: rgba(0,0,0,0); border-radius:20px; }Thanks
March 28, 2025 at 5:33 pm #1480407just like on :
https://kriesi.at/support/topic/add-logo-to-full-screen-slider/#post-1480358
f.e.:
(and maybe a small drop-shadow to the png#top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 18vw; height: 15.3vw; max-width: 411px; max-height: 349px; min-width: 200px; min-height: 170px; top: 120px; left: 80px; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: calc(100% - 40px) calc(100% - 40px); background-position:center center; filter: drop-shadow(1px 1px 2px #666); } @media only screen and (max-width: 767px) { #top .avia-fullwidth-slider::after { top: 2vw; left: 2vw; } }but i see that the slider is not shown on mobile? And we had to place always a fallback image for videos?
dear mods – has this always been the case with Enfold?
It is unfortunate that we do not have the opportunity to decide for ourselves.March 28, 2025 at 6:30 pm #1480410Many thanks Guinne007 that works great.
I will add a fallback image but I would like it to work on mobile too. It looks great in the browser set to mobile size.March 28, 2025 at 6:53 pm #1480411i know – see my last comment on that. I do not understand it.
March 28, 2025 at 7:15 pm #1480412Yes I saw your comment. Can we keep this open until you get an answer. Thanks
March 29, 2025 at 1:13 pm #1480437Hi,
Videos will not show on mobile, you will need to add a fallback image, when I check you have not added a fallback image yet.Best regards,
MikeMarch 30, 2025 at 8:57 am #1480466maybe this is a solution for you too: https://webers-testseite.de/html5-video-embed/
i will have a look with your logo and video to make a working solution…
maybe there had to be a little adjustments – on your page ( f.e. due to your navigation and when it breaks to burger menue )
https://webers-testseite.de/html5-video-fanlokbun/March 30, 2025 at 9:33 am #1480467Hi guys thanks for all this. I am out of office dealing with an elderly parent this weekend. I will get back on to it tomorrow.
CheersMarch 30, 2025 at 6:22 pm #1480482or much easier to setup ( because you use for the image the enfold image-element )
https://webers-testseite.de/html5-video-fanlokbun-2/March 31, 2025 at 10:02 am #1480515Hi Guenni007
https://webers-testseite.de/html5-video-fanlokbun-2/ seems to work okay.
Sorry I am a bit thick. How do I add this to the top of the page.
Many thanks for all your help.March 31, 2025 at 2:29 pm #1480528I’m not sure if there’s anything else I can tell you, other than what you can see on the page.
On top ? Well it is the first color-section on that page. If you like to have it behind header – then you had to choose the enfold transparency option for the page.Color-Section with custom-class: html5-video ; inside that color-section a code-block element and column (custom-class: overlay) with your image (logo). The width of that column is ruled by css.
March 31, 2025 at 4:26 pm #1480535Hi Guenni,
I have followed your instruction but it won’t go full screen inside color section. Looks great on mobile.
I have created a new test page as client is viewing other:Login below if you want to check anything.
Many thanksApril 1, 2025 at 10:39 am #1480565ok – sometimes the value had to be set to important – if another rule is set the same way.
there is inside one of your css:.responsive .container { max-width: 1310px !important; }so you had to change that one selector to :
.responsive #top #wrap_all .html5-video .container { max-width: 100% !important; width: 100%; padding:0; }April 1, 2025 at 11:26 am #1480574Many thanks. I did that and It is working okay but I am trying to get the logo looking right by removing all the extra background blur and styling you added and I can’t get it to sit in the right place on mobiles. When I change your css it screws up. Can you give me css with it positioned correctly without background like this on all devices:
https://www.thegatheringbarn.co.uk/wp-content/uploads/2025/04/Screenshot-2025-04-01-102410.png
Sorry my CSS skills are a bit limited.April 1, 2025 at 11:56 am #1480575just remove those
border-radius:20px; background-color:rgba(0,0,0,0.1); backdrop-filter:blur(6px)so it is only for that selector:
#top .html5-video .overlay { position:absolute; width:25vw !important; height:21.25vw; min-width:140px; min-height:119px; max-width:411px; max-height:349px; top:12vw; left:8vw; padding:15px; }April 1, 2025 at 12:01 pm #1480577The problem, of course, is that the height of a responsive background will always be smaller on a mobile phone. So unless you want to reduce the size of the logo by the same amount, “nailing” the logo to a specific position will not work. I have already tried to achieve this by using values relative to the screen width.
test this :
#top .html5-video .overlay { position: absolute; width: 25vw !important; height: 21.25vw; min-width: 140px; min-height: 119px; max-width: 411px; max-height: 349px; padding:15px; top: 80px; left: 50px; } @media only screen and (max-width:767px) { #top .html5-video .overlay { top: 20px } }April 1, 2025 at 12:52 pm #1480578Yes that works okay. I have tinkered with the size a bit.
Client is reviewing it today. Please can we keep this open for a day or two in case they come back with a problem?
Well done!
Many many thanksApril 1, 2025 at 9:55 pm #1480599April 3, 2025 at 1:29 pm #1480715Hi after all that they don’t want the logo on it. Sigh!
They do however want the video sound to play but it doesn’t. Do I need to enable it somewhere. I did advise that sound automatically playing on video is discouraged but they are adamant.
Thanks
April 4, 2025 at 6:09 am #1480752Hi,
This is not possible, unfortunately. Autoplay is only allowed on muted videos.
Chrome’s autoplay policies are simple:
— Muted autoplay is always allowed.
— Autoplay with sound is allowed if:
— The user has interacted with the domain (click, tap, etc.).
— On desktop, the user’s Media Engagement Index threshold has been crossed, meaning the user has previously played video with sound.
— The user has added the site to their home screen on mobile or installed the PWA on desktop.
— Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.— https://developer.chrome.com/blog/autoplay
Best regards,
IsmaelApril 4, 2025 at 8:31 am #1480756Thank you Ismael. I told them this but they wouldn’t listen / understand. Hopefully your reply will convince them.
Thanks again. -
AuthorPosts
- The topic ‘Add logo to Full Screen Slider’ is closed to new replies.