
-
AuthorPosts
-
June 26, 2019 at 2:11 am #1113417
Here’s our site:
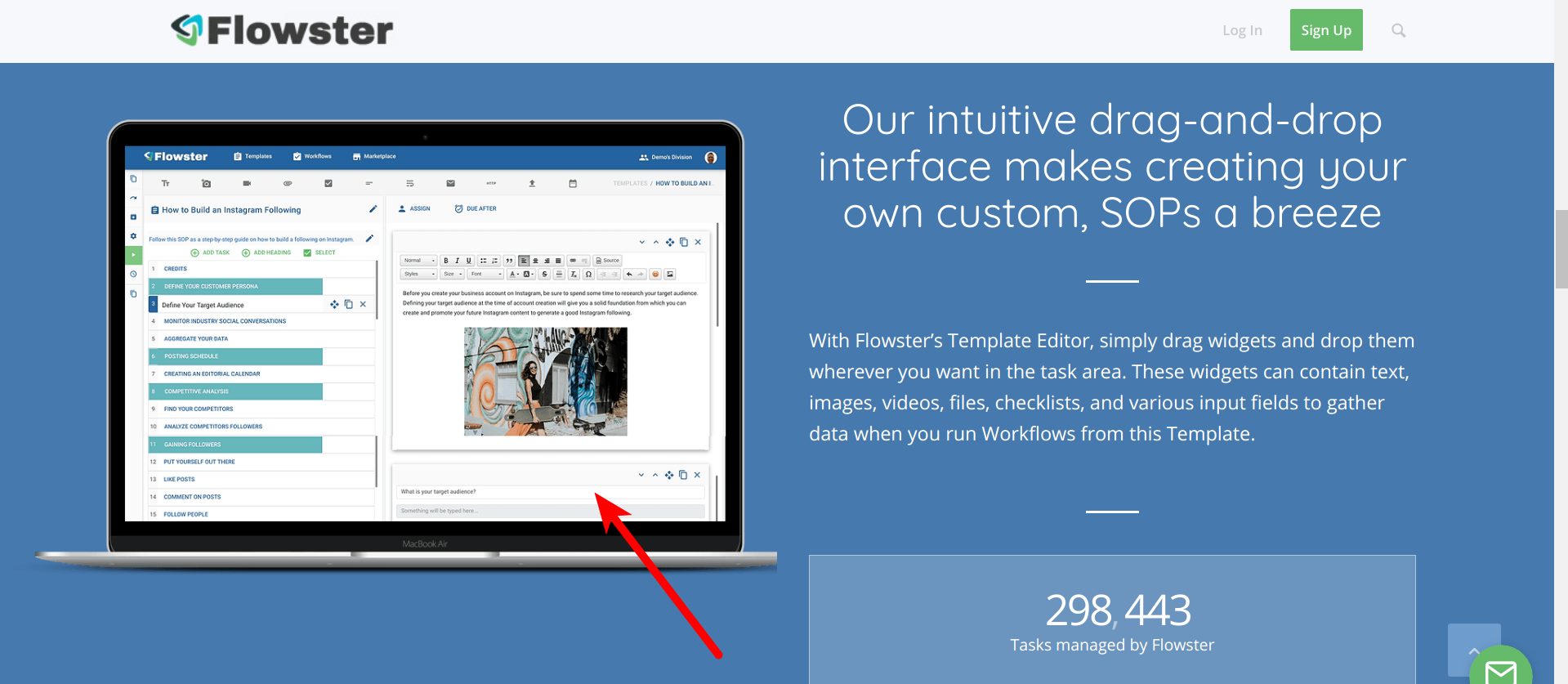
https://flowster.app/If you click that 1st laptop/cellphone image near the top (https://flowster-wp.sfo2.cdn.digitaloceanspaces.com/2019/06/Flowster-mockup-laptop-cell-phone.webp) you’ll see a popover video start playing.
We accomplished that by using a Code Block where the img src is wrapped with javascript:
<script src="https://fast.wistia.com/embed/medias/yc4a91nw7z.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script><span class="wistia_embed wistia_async_yc4a91nw7z popover=true popoverAnimateThumbnail=true popoverContent=link" style="display: inline; position: relative;"><a href="#"><img data-lazyloaded="1" src="https://flowster-wp.sfo2.cdn.digitaloceanspaces.com/2019/06/Flowster-mockup-laptop-cell-phone.webp" class="avia_image litespeed-loaded" data-src="https://flowster-wp.sfo2.cdn.digitaloceanspaces.com/2019/06/Flowster-mockup-laptop-cell-phone.webp" alt="" title="" itemprop="thumbnailUrl" data-was-processed="true"></a></span>However further down the page you’ll see:

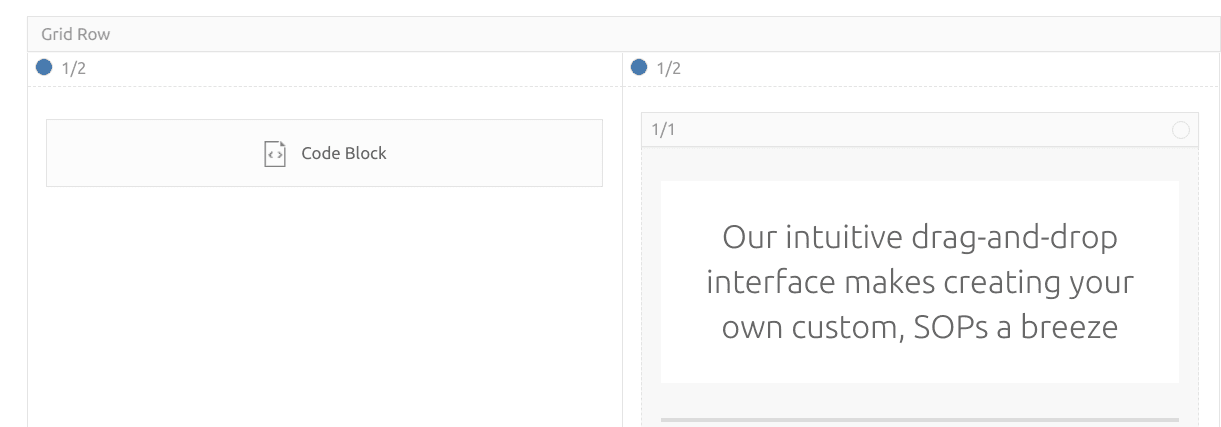
We want to do the same thing for this image, ie when you click it a popover video starts playing. However we can’t figure out how to get this to work. We tried using a Code Block inside the column that had the background image, but that didn’t work:

Any ideas?
-
This topic was modified 6 years, 7 months ago by
Trent Dyrsmid.
June 27, 2019 at 8:57 am #1113826Hey Trent,
Thank you for using Enfold.
This might not be ideal, but have you tried adding a blank or transparent image on top of the laptop image? You can use that as a placeholder for the wistia popover video, same as the first one.
Best regards,
IsmaelJune 28, 2019 at 6:05 pm #1114324Hi Ismael, thanks for your advice. We tried that, using a transparent PNG with the same dimensions as the background image (1500 x 1000), however the hyperlink’s clickable area doesn’t cover the background laptop image. You have to scroll quite far down in that Grid Row before you can click, it’s odd.
June 30, 2019 at 3:46 am #1114557Hi,
I took a look at your issue and came up with this jQuery to try:
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_script(){ ?> <script> jQuery(window).load(function(){ var el = document.querySelector('.avia-builder-el-62'); el.outerHTML = '<span class="wistia_embed wistia_async_yc4a91nw7z popover=true popoverAnimateThumbnail=true popoverContent=link" style="display: inline; position: relative;"><a href="#"><img src="https://flowster.app/wp-content/uploads/2019/06/Flowster-laptop-mockup-WP-FORUM.png" class="avia_image litespeed-loaded" data-src="https://flowster-wp.sfo2.cdn.digitaloceanspaces.com/2019/06/Flowster-mockup-laptop-cell-phone.webp" alt="" title="" itemprop="thumbnailUrl" data-was-processed="true"></a>' + el.innerHTML + '</span>'; }); </script> <?php } add_action('wp_footer', 'custom_script');while it does play the video in a popup, the laptop image is too small. But perhaps this will help put you on the right path.
Best regards,
Mike -
This topic was modified 6 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
