-
AuthorPosts
-
December 14, 2018 at 11:34 pm #1045489
Does anyone know how I can add the image caption, either at the bottom of the product image or between the product image and thumbnails on the Single product page (Woocommerce)?
So the caption for the main image is displayed initially and then when a gallery thumbnail is clicked the image slides to the next one, and the text changes to show the caption for that image? Samples below
I did see someone else ask this on this forum and they seemed to get it working but I cannot find that post now.
Many Thanks
Regards
ColinDecember 16, 2018 at 10:02 pm #1046072Hey waveseven,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .woocommerce-product-gallery__wrapper a:first-child:after { content: attr(title); margin: 10px 0; position: relative; display: block; width: 100%; font-size: 12px; text-align: center; }
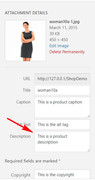
please ensure that your image has the description field filled in:

Best regards,
MikeDecember 17, 2018 at 11:32 am #1046243Hi Mike
Thanks for your reply. That is very close to what we need. however, we are using the Woocommerce 3.0 Product Galley for this site but the CSS only seems to work with the Enfold gallery. We don’t want to change to the Enfold Gallery but if we do the descriptions show on the main image and the first thumbnail image See sample
Many Thanks
Regards
ColinDecember 17, 2018 at 2:22 pm #1046301Hi,
My demo was using a woocommerce 3 product page, please include a link to your page.Best regards,
MikeDecember 17, 2018 at 2:28 pm #1046304Hi Mike
Link to site build page in private content
Many Thanks
Regards
ColinDecember 17, 2018 at 7:41 pm #1046470Hi Colin,
Please refer to the solution here
https://theme.co/apex/forum/t/add-caption-to-product-images-in-woo-commerce/3612If you need further assistance please let us know.
Best regards,
VictoriaDecember 17, 2018 at 9:00 pm #1046537Hi Victoria
I had already tried that option and it didn’t do anything.
Many Thanks
Regards
ColinDecember 18, 2018 at 6:08 am #1046737Hi,
Thank you Victoria this led to the solution for the standard woocommerce product page.
Colin, your product page is behaving differently, and you don’t have the thumbnails div below your product image, so I’m not sure it will work for you. Are you using a plugin for your product image?
Try adding this code to the end of your functions.php file in Appearance > Editor:function add_caption_below_product_image() { echo '<h4 style="text-align: center;">'; $caption = get_post( get_post_thumbnail_id() )->post_excerpt; echo $caption; echo '</h4>'; } add_action( 'woocommerce_product_thumbnails', 'add_caption_below_product_image' );Best regards,
MikeDecember 18, 2018 at 10:17 am #1046777Hi Mike
Thanks for your reply
I’m not using a plug-in for the product images just the standard Woocommerce product page with Woocommerce 3 gallery as set-up in the Enfold settings See image here
I tried adding the code above but nothing appeared, except if I change the shop option to “Default Enfold Gallery” and then it shows 1 caption for the main image. My client wants the caption to change when the image changes, so he can reference the product code for each image.
I’m not sure why nothing works
The only thing I can get to work is the following code. which puts the caption above the image. When you click on each image the caption changes but the image moves down the page a bit further each time you click the next image.
add_filter('woocommerce_single_product_image_thumbnail_html', 'thumb_add_caption', 10, 4 ); function thumb_add_caption( $html, $id, $parent, $class) { $attachment = get_post( $id ); $img_cap = "<div class=\"img-cap\"><span class=\"cap-text\">{$attachment->post_excerpt}</span></div>$html"; return $img_cap; }Many Thanks
Regards
ColinDecember 18, 2018 at 2:50 pm #1046892Hi,
I’m sorry, you are correct, my Product gallery in the Enfold > Shop options was set to “Default enfold product gallery”, and my code doesn’t work in that case.
After changing my setting I tried your code to see if I could adjust it any, but I just got an error “Warning: Missing argument 3 for thumb_add_title()” I tried searching for the correct code but didn’t find it.
Is your code above missing something?
I took a look at your site and see your caption over the images, but they are not moving down on each image click as you describe.Best regards,
MikeDecember 18, 2018 at 2:59 pm #1046896Hi Mike
I think I may have sorted it now with a bit of CSS. and it doesn’t seem to shift down the page anymore. Fingers crossed
Many Thanks
Regards
ColinDecember 19, 2018 at 4:24 am #1047096Hi,
That’s great news. Was the code you posted earlier compete? I’m just wondering why I’m getting an error with it.Best regards,
MikeDecember 19, 2018 at 10:09 am #1047122Hi Mike
I’m not sure whether it is complete. I got the code from here
But it’s working OK for me. (although not so good in Firefox on a Mac)
Many Thanks
Regards
ColinDecember 19, 2018 at 2:19 pm #1047192Hi,
Well glad that it is working for you, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeDecember 19, 2018 at 2:59 pm #1047208Yes thanks for your help, you can close this issue
Regards
ColinDecember 20, 2018 at 4:44 am #1047567Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Add image caption to images on single product page’ is closed to new replies.