-
AuthorPosts
-
January 31, 2020 at 4:31 am #1180146
Hi,
I’m using Enfold with Woocommerce for building an e-shop.
I created an icon list on my main page and I would like to add it to ALL pages of my website, including product pages.
How could I do that?
Thanks!January 31, 2020 at 6:44 pm #1180338Hey fcp,
You can enable the Advanced Layout Builder debug mode, copy the shortcode of the list and add it to the pages you need.
Here is how to enable it:
https://kriesi.at/documentation/enfold/intro-to-advanced-layout-builder/#debug-modeBest regards,
VictoriaFebruary 2, 2020 at 2:31 pm #1180665Hi Victoria,
Thanks for your reply.
Debug mode is already enabled and I tried to add the shortcode to a product page, but it was added in the product description section and not at the bottom of the page…
Anyway, I gonna have hundreds product pages, so I would prefer not have to add code on each page. Is there a way to automatically add something (in this case my iconlist) to the bottom of all pages, using some code?
Thanks a lot!February 3, 2020 at 12:17 pm #1180857Hi fcp,
Please have a look at the following thread:
https://kriesi.at/support/topic/add-shortcode-below-product/#post-544678If you need further assistance please let us know.
Best regards,
VictoriaFebruary 4, 2020 at 7:31 pm #1181472Hi Victoria,
I followed this thread using the woocommerce_after_single_product_summary hook and it’s closed to work :-)
But there is a display problem.
Could you please have a look to those two pages :
In the first one, the colored section before the footer is ok and is what I want to display on product pages.
In the second one, it is not ok and it also affects related products, footer and socket sections too.
Thanks a lot!February 4, 2020 at 9:13 pm #1181537Hi,
What is the login for the site so we can see the example pages?
Best regards,
Jordan ShannonFebruary 5, 2020 at 2:44 pm #1181775Hi Jordan,
Here are credentials to access those pages.
Thanks !February 9, 2020 at 2:50 pm #1182746Hi,
Sorry for the late reply and thanks for the login, so I investigated the hooks for the woocommerce single product page to try to move your CTA (call to action) bar below the related products enough that they would be out of the container and not mess up the page, I found that adding a higher number to the end of the action seemed to help:
add_action( 'woocommerce_after_single_product_summary', 'enfold_customization_extra_product_content', 90 );
but there were no other hooks to use on the page. I then realized that the real issue is that your shortcode is using a color section which is breaking the layout, you would also notice this on any page that has a sidebar as the color section always forces the sidebar below it. This is expected and can not be corrected. So you would have to use a different layout for your shortcode.
I put one together for you using flex css to align the icon lists into 1/3 containers and gave the section a full-width container to match your layout. It seems to work well, but feel free to adjust if you wish.
In the Private Content area are two text files, one is your original shortcode and the other is the new shortcode that is now in your functions.php
I added custom classes and IDs to the shortcode so I could use this css in your Quick CSS:/*make cta full-width*/ #cta { width: 30%; margin-left: 3%; display: inline-flex; justify-content: space-around; } #cta-first > .avia-icon-list,#cta > .avia-icon-list { width: 370px; } .container.bottom-cta-container { padding: 0 !important; margin: 0 !important; width: 100% !important; max-width: 1800px !important; } /*add padding to related items*/ #top.single-product .product_column.product_column_4 { padding: 0 50px 0 50px !important; }to add a class to the parent container on the cta bar to remove the padding and margin so it would be full width like a color section, I added this code to the end of your functions.php file in Appearance > Editor:
function bottom_cta_container(){ ?> <script> (function($){ $(document).ready(function(){ $('#bottom-cta').closest('div.container').addClass('bottom-cta-container'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'bottom_cta_container');Best regards,
MikeFebruary 10, 2020 at 7:47 pm #1183197Hi Mike,
Thanks a lot for this work!!!In fact, I want this CTA section to be displayed before the related products section. So I reset the number at the end of the action from 90 to 15.
I really don’t understand what this number exactly means… Could you please explain me?I also modified the shortcode by adding “custom_content=’#c2c2c2′” to get the good font color.
I adjusted Quick CSS with this :
/*make cta full-width*/ #cta { width: 368px; margin-left: 50px; margin-top: 45px; margin-bottom: 0px; display: inline-flex; justify-content: space-around; } #cta-first > .avia-icon-list, #cta > .avia-icon-list { width: 370px; } .container.bottom-cta-container { padding: 0 !important; margin: 0 !important; width: 100% !important; max-width: 1800px !important; }Everything is closed to be ok like this, but there is a last display issue: margins are missing in the section just above the CTA.
Which code do I need to add to fix it?Otherwise, I would need to add the same shortcode to all my pages (shop page, shopping cart page, and so on…).
Which code do I need to add?Thanks a lot!
February 11, 2020 at 2:07 pm #1183478Hi,
Glad to hear this helped, the last number in the action is the priority, so when more than one element is attached to the same hook this tells WordPress it’s priority.
The margins are missing because the CTA is above the related products, but this should help:#top.single-product .product-type-simple > .single-product-main-image.alpha { padding-left: 50px !important; } #top.single-product .product-type-simple > .single-product-summary { padding-right: 50px !important; }Best regards,
MikeFebruary 11, 2020 at 3:37 pm #1183545Hi Mike,
It perfectly does the trick! :-)
One last question about this…
You put this in CSS : #cta-first > .avia-icon-list,#cta > .avia-icon-list {width: 370px;}.
Does 370px the basic size of an icon list in Enfold Theme? Because I tried with 100% and it seemed to do the same.Otherwise, what about adding the same shortcode to all my pages (shop page, shopping cart page, and so on…)?
I think I need to add other add_action formulas, but what are the corresponding codes?Thanks a lot!
February 12, 2020 at 12:18 pm #1183835Hi,
I used that css because I was trying to match the style and width of your current icon boxes, if using 100% works all the better.
As for the shop page and shopping cart page, we don’t have any hooks for those pages, but you could try using one of these hooks for your shortcode in Enfold, such as ava_after_content or ava_before_footer, these may also be on the shop page and shopping cart page,
or you could try making a custom footer page

to display your footer and the CTA, I believe this is added to the shop page and shopping cart page.Best regards,
MikeFebruary 12, 2020 at 1:43 pm #1183862Hi Mike,
Thanks for your feedback!
Yours two ideas seem to be good and I would like to try them.
1) Which code do I need to use to integrate ava_after_content or ava_before_footer? And in CSS or in Functions?
2) I found the option you were talking about to use a page as footer, but how could I recreate footer and socket in this page?
Thanks a lot!February 13, 2020 at 12:51 pm #1184123Hi,
When you select a page to use as a footer the current socket is included, so you only have to use the Advanced Layout Builder to create a new footer on the page.
I tested the ava_before_footer hook and it was added to every page, store, product, checkout. I think this is a better hook for you. So this shortcode is just a grid row which is colored yellow and green so it will stand out on the pages so you can test.
Try adding this code to the end of your functions.php file in Appearance > Editor: https://pastebin.com/jPBP0ZEH
If you like the placement then replace with your shortcode.Best regards,
Mike-
This reply was modified 1 year, 11 months ago by
Yigit.
February 13, 2020 at 2:25 pm #1184146Hi Mike,
I tested the two solutions.
1) I like the idea to use a page as footer and it could help me for other customizations, but when I select a page to use as a footer the current socket is not included for me…
What am I doing wrong?? :-(
2) I tried your ava_before_footer hook and this is great. But I need one adjustment: I really need this CTA to be displayed on product pages BEFORE Related Products, exactly like we did before. Moreover, I don’t need this CTA to be displayed on some pages.
So, is there a way to disable this ava_before_footer on some pages, so I could disable it on me product pages and like this, I could only keep CTA at the right place?
Thanks a lot for your help, Mike!February 14, 2020 at 11:56 pm #1184631February 15, 2020 at 12:52 am #1184635Hi Mike!
No, I do not.
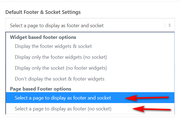
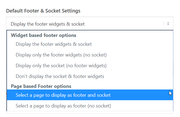
On French interface, there is only one option and the translation is not good at all… See screenshot : https://imgur.com/bx5p7jr
If we had the two options, translations must be something like this (based on your own translations above):
– Sélectionner une page comme pied de page et bandeau de bas de page
– Sélectionner une page comme pied de page (pas de bandeau de bas de page)
At least, I now understand why I can’t display any socket with this option :-)
Is there a way to get the 2 options in my Enfold Theme options, before your next update? ;-)Did you have time to look at my second question? –> I tried your ava_before_footer hook and this is great. But I need one adjustment: I really need this CTA to be displayed on product pages BEFORE Related Products, exactly like we did before. Moreover, I don’t need this CTA to be displayed on some pages.
So, is there a way to disable this ava_before_footer on some pages, so I could disable it on me product pages and like this, I could only keep CTA at the right place?Thanks a lot for your help, Mike!
February 15, 2020 at 1:46 pm #1184733Hi,
Below I have linked to two updated files, please move them to your
\wp-content\themes\enfold\lang\ via FTP and save your original files for fallback.
https://www.dropbox.com/sh/st1yefvuahvv7sg/AAChKsCgkCTI9yXv8_XGWOK8a?dl=0this example adds “!is_page” so add the pages you don’t want it to show on
https://pastebin.com/vPvJ0Pym
Best regards,
Mike-
This reply was modified 1 year, 11 months ago by
Yigit.
February 16, 2020 at 2:17 am #1184903Hi Mike,
Thanks a lot for those updated files!
About the “!is_page”, so to test it, I tried to arrange my code like this (662 is one of my pages ID):
add_action('ava_before_footer', 'ava_before_footer_mod'); function ava_before_footer_mod() { if(!is_page(array(662))) { echo do_shortcode("[MY OWN SHORTCODE]"); }I tried with many IDs but any ID I add causes a critical error and block the access to my website.
What’s wrong with my way to use this code?Thanks a lot!
February 16, 2020 at 11:33 pm #1185032Hi,
It looks like you were missing a bracket, please try this:add_action('ava_before_footer', 'ava_before_footer_mod'); function ava_before_footer_mod() { if(!is_page(array(662))) { echo do_shortcode("[MY OWN SHORTCODE]"); } }if you want to add more pages add a comma and the next number like this:
if(!is_page(array(206,644))) {Best regards,
MikeFebruary 17, 2020 at 11:30 pm #1185460Hi Mike,
I’m really sorry, I didn’t pay attention to this bracket! :-(
Of course it works better now :-)
I now understand how to add pages I don’t want to display the CTA on and I saw in your previous post that I also could add page names like ‘about’ or ‘Contact’, but what do I need to write to include ALL my product pages? Not my shop or categories pages, but only my product pages.
Thanks a lot!!February 18, 2020 at 12:02 pm #1185610Hi,
Product pages should be working, so you only should need to add the shop and categories pages to the exclusion.Best regards,
MikeFebruary 19, 2020 at 2:03 pm #1186038Hi Mike,
No everything is ok on my shop and categories pages.
But for my product pages, you found a code to display the CTA before Related Products section. So I would need to hide CTA before footer on those pages. If not, CTA is displayed two times on those pages.
Thanks a lot!February 20, 2020 at 12:48 pm #1186318Hi,
Are we seeing the CTA twice because we are adding it twice, once with the original “woocommerce_after_single_product_summary” and again with the new “ava_before_footer”?
I’m thinking we don’t need the original shortcode anymore because the new one works on all pages and not just the product pages?Best regards,
MikeFebruary 25, 2020 at 2:08 pm #1187689Hi Mike,
Thanks for your feedback.
Absolutely! We are seeing the CTA twice because we are adding it twice, but I actually need both functions…
As I told you, I need this CTA on product pages to be displayed BEFORE Related Products and not before footer. So this is why the “woocommerce_after_single_product_summary” function is perfect to do this!
But I need the new “ava_before_footer” function too, to display the CTA on all other pages, before footer.
What I only need is some additional code to add after if(!is_page(array(… to disable CTA before footer on product pages only.
Thanks a lot!February 26, 2020 at 11:20 am #1188021Hi,
OK, try this to not allow theava_before_footer_modon product pages:add_action('ava_before_footer', 'ava_before_footer_mod'); function ava_before_footer_mod() { if(!is_page(array(206,644)) && !is_product()) { echo do_shortcode("[MY OWN SHORTCODE]"); } }Best regards,
MikeFebruary 26, 2020 at 1:52 pm #1188065Hi Mike,
It perfectly works!
Everything is ok for me now.
Thank you sooooo much for your help! :-)February 27, 2020 at 10:43 am #1188368Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 1 year, 11 months ago by
-
AuthorPosts
- The topic ‘Add icon list on all pages of my website, including product page?’ is closed to new replies.