
-
AuthorPosts
-
October 28, 2021 at 3:27 pm #1326870
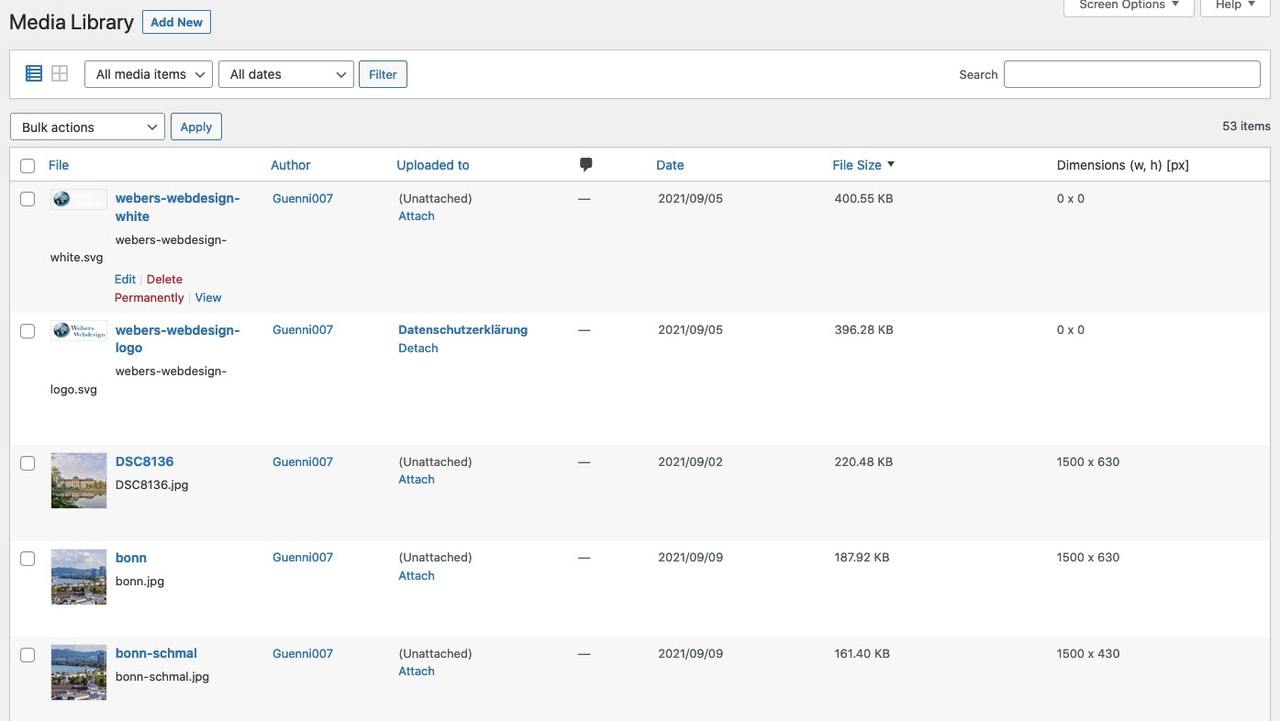
looks like this:
( svg images are shown as 0 x 0 dimension )

/*** show size and dimensions of files in the media library ****/ function add_filesize_metadata_to_images($meta_id, $post_id, $meta_key, $meta_value) { if('_wp_attachment_metadata' == $meta_key) { $file = get_attached_file($post_id); update_post_meta($post_id, 'filesize', filesize($file)); } } add_action('added_post_meta', 'add_filesize_metadata_to_images', 10, 4); // Add the column function add_columns($posts_columns) { $posts_columns['filesize'] = __('File Size'); $posts_columns["dimensions"] = "Dimensions (w, h) [px]"; return $posts_columns; } add_filter('manage_media_columns', 'add_columns'); // Populate the column function add_columns_value($column_name, $post_id) { if('filesize' == $column_name) { if(!get_post_meta($post_id, 'filesize', true)) { $file = get_attached_file($post_id); $file_size = filesize($file); update_post_meta($post_id, 'filesize', $file_size); } else { $file_size = get_post_meta($post_id, 'filesize', true); } echo size_format($file_size, 2); } if('dimensions' == $column_name){ $meta = wp_get_attachment_metadata($post_id); if(isset($meta['width'])){ echo $meta['width'].' x '.$meta['height']; } } return false; } add_action('manage_media_custom_column', 'add_columns_value', 10, 2); // Make file-size column sortable function make_file_size_column_sortable($columns) { $columns['filesize'] = 'filesize'; return $columns; } add_filter('manage_upload_sortable_columns', 'make_file_size_column_sortable'); // File-Size Column sorting logic (query modification) function file_size_sorting_logic($query) { global $pagenow; if(is_admin() && 'upload.php' == $pagenow && $query->is_main_query() && !empty($_REQUEST['orderby']) && 'filesize' == $_REQUEST['orderby']) { $query->set('order', 'ASC'); $query->set('orderby', 'meta_value_num'); $query->set('meta_key', 'filesize'); if('desc' == $_REQUEST['order']) { $query->set('order', 'DSC'); } } } add_action('pre_get_posts', 'file_size_sorting_logic');October 28, 2021 at 6:03 pm #1326884Hi Guenni,
Wow, very nice and useful, thanks! In my installation everything works fine, only thing is the column is not sortable. Is there something I missed?
Rob
October 28, 2021 at 9:30 pm #1326899shure?
you had to hover file-size to see that little arrow!October 28, 2021 at 9:49 pm #1326900Yep, sure… :-)
File, Date, File Size are blue in the Media Library header and have the arrow. (<span class=”sorting-indicator”>)
Dimensions (w,h)px], ALT text, Filename are plain black and do not have the little arrow.
Can’t find in the code where it decides that.
Thanks for the code, very useful for me!Added remark:
Ahhh…embarassing moment #2 today…
I misunderstood (not reading closely enough), I thought the dimensions column would be sortable, but it is of coure the File Size column. I better get more sleep (or more coffee). Or better reading skills. :-))
All fine then, sorry for bothering you.Rob
-
This reply was modified 4 years, 2 months ago by
rob2701. Reason: remark added
October 28, 2021 at 11:23 pm #1326905this might be possible if we split that column to width and height.
For me the file-size is more important to know. Sometimes i forgot to optimize my images before uploading – so this is a good control.October 29, 2021 at 6:30 am #1326927I don’t think splitting into width and height would do much good. For me it’s fine the way it is, very useful. The above was just my lack of proper reading :-)
I have recently experimented with optimising images “afterwards” (also for the created image sizes), which seems to work well.
I download all through FTP, run them through FileOptimizer by Javier Gutiérrez Chamorro (Guti) (great app by the way) and then re-upload them. Big size difference.Thanks for the code and have a good day!
November 4, 2021 at 5:59 pm #1327835Hi,
Thanks @Guenni007.
Added it to core – extended code that svg show viewBox content in dimension column.
I added filter ‘avf_media_gallery_sortable_filesize’ ( https://github.com/KriesiMedia/enfold-library/blob/master/actions%20and%20filters/Images%20and%20Lightbox/avf_media_gallery_sortable_filesize.php ) because you have to “fill” filesize postmeta for all media elements before sorting works correct.
Best regards,
GünterNovember 11, 2021 at 10:02 am #1328633I thank you again for the fact that good ideas from the participants are also adopted here in a prompt manner. Top!
From my part you may close this – now soon obsolete – topic. -
This reply was modified 4 years, 2 months ago by
-
AuthorPosts
- The topic ‘Add file-size and dimensions to Media Library – with sortable file-size column’ is closed to new replies.
