
-
AuthorPosts
-
December 16, 2019 at 6:20 pm #1166526
Hi!
I’m trying to get the caption of an image under the image in a lightbox when using the masonry gallery. Currently the image in a lightbox shows the title of the image. I have also tried using the normal gallery, there the lightbox does show the caption of the image under the image.
In the link in the private section I have created a page where both masonry gallery and normal gallery are used. Can you tell me how I can achieve this, using the masonry gallery?
Thanks!
DanielDecember 19, 2019 at 8:55 am #1167649Hey Daniel,
Thank you for the inquiry.
The lightbox by default display the value of the title attribute, so the easiest solution is to put the description in the title attribute of the images. You can do that in the Media > Library panel. If you want to replace the title attribute or the source where lightbox gets the description, you have to modify the js > avia-snippet-lightbox.js file and look for this code around line 61:
image: { titleSrc: function(item){ var title = item.el.attr('title'); if(!title) title = item.el.find('img').attr('title'); if(!title) title = item.el.parent().next('.wp-caption-text').html(); if(typeof title == "undefined") return ""; return title; } },Please check the documentation for more info.
// https://dimsemenov.com/plugins/magnific-popup/documentation.html#options
Best regards,
IsmaelDecember 19, 2019 at 10:39 am #1167666This is a bit more than you like to have but it shows you how you can have influence on different settings using Enfold specific classes – and even you can change the markup for lightbox on that
my example page is on id: 36548 so if you want to have that globally – get rid of if-clause
look to this example code:function popup_masonry_gallery() { if(is_page(36548)){ ?> <script type="text/javascript"> (function($){ $(window).load(function(){ $('a.av-masonry-entry.lightbox-added').magnificPopup({ type: 'image', image: { titleSrc: false, markup: '<div class="mfp-figure">'+ '<div class="mfp-close"></div>'+ '<div class="mfp-top-bar"></div>'+ '<div class="mfp-img"></div>'+ '<div class="mfp-bottom-bar">'+ '<div class="mfp-title"></div>'+ '<div class="mfp-counter"></div>'+ '</div>'+ '</div>', }, mainClass: 'avia-popup mfp-zoom-in mfp-image-loaded', closeOnContentClick: false, midClick: true, gallery: { enabled: true }, callbacks: { markupParse: function (template, values, item) { values.title = item.el.find('img').attr('alt') + '<br>' + item.el.closest('.av-masonry-entry').find('.av-masonry-entry-content').text(); }, // this - is Magnific Popup object. change: function() { $(this.content) .find('.mfp-top-bar') .html( '<h2>' + $(this.currItem.el).attr('title') + '</h2>' ); }, buildControls: function() { // re-appends controls inside the main container this.arrowLeft.appendTo(this.contentContainer); this.arrowRight.appendTo(this.contentContainer); }, }, }); // close the iframe window $(document).on('click', '.popup-modal-dismiss', function (e) { $.magnificPopup.close(); }); }); })(jQuery); </script> <?php }} add_action('wp_footer', 'popup_masonry_gallery');first i get my selector – as on enfold it is the class lightbox-added
then i declare a new markup for that popup with f.e. a top-bar
on the callbacks i set the mfp-title to the image alt attribute and in the second line i look for the enfold description place – and get the text from: av-masonry-entry-content
in the new top-bar i place the img title as mfp-title !see result: https://webers-testseite.de/lightboxes/
click the first image – you will see where the texts comes from in that new markup
Important: The captions had to be shown on that masonry in the enfold options dialog – otherwise they are not in the markup.
so if you do not like to have the visible set the figcaption to display none..mfp-top-bar h2 { color: #fff; font-weight: normal; } .page-id-36548 .av-inner-masonry-content { display: none; }December 19, 2019 at 10:54 am #1167671sorry for the popup-modal-dismiss thing on that code – on my own customizing i have build a link in the mfp-bottom container misunsing the alt attribute for that – which builds an anchor link to parent page – so i declared to this class (popup-modal-dismiss) the close function too.
December 19, 2019 at 10:58 am #1167673Thanks @ismael and @guenni007, I will try your codes and see what is best for my situation!
Regards, Daniel
December 19, 2019 at 11:25 am #1167682December 21, 2019 at 3:50 am #1168372Hi,
@guenni007: If I am not mistaken, that line was added for the default gallery, not for the masonry element and only if the title attribute is empty.
Best regards,
IsmaelDecember 23, 2019 at 5:23 pm #1168779Hi @ismael, I tried to edit the code you gave to me but I cannot figure out what to change in order to get the desired result. The provided documentation doesn’t give me anything on descriptions. I have tried to changed title to description but that did not work.
Another thing: if you look at my page, I have the masonry gallery as well as the normal gallery. The lightbox feature on the masonry gallery gives me the title of the image, the lightbox feature on the masonry gallery gives me the description of the image. I would like that same on the masonry gallery.
@guenni007 While your code was a bit overwhelming for me in the beginning. I tried it and it gives me some nice things, such as a title in the popup, but an undefined under the image. Any idea how I can get the description of the image here? Since the page is under construction, I’d rather not post the link to it over here.-
This reply was modified 6 years, 1 month ago by
Daniel.
December 30, 2019 at 11:57 am #1169081Hi,
Sorry for the late reply, and thanks for the login. I tested @Guenni007 script on your page by adding only the script part to a code block element between script tags and found it to be adding the caption below the image’s lightbox popup. Here is a screenshot:

This is what you wanted correct?
I left the script and code block on your page so you can test, you can remove by deleting the code block element that is under your full-width easy slider.
If you find this is what you wanted you can remove the code block and add the full code snippet from @Guenni007 above to your child theme functions.php file in WordPress > Appearance > Editor , you only need to change the second line toif(is_page(3178)){as this is your page ID.
Best regards,
MikeJanuary 11, 2020 at 1:13 am #1172321I really want to put an active link in the lightbox image. So you click the thubmbnail in grid, open the lightbox and have a live clickable link from there. Have you tested this solution with a link in the description? Or do you know of any other way to get a custom link from the lightbox image not the masonry gallery grid image?
January 11, 2020 at 3:51 am #1172331All entries of the lightbox popups ( in Masonry and Gallery ) get their content from image attributes. These Attributes comes from Media Library – so they are globally set. If this should be a usefull feature it has to be a source input field that could be set individually on the inserted images.
F.e:
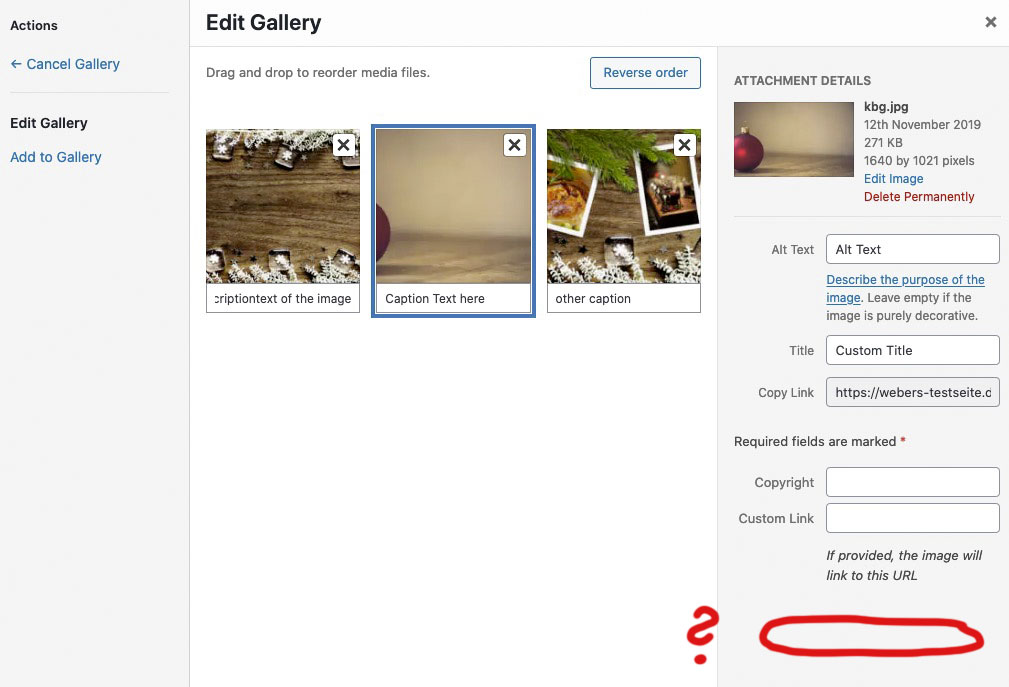
This input field may only be set for this image in this particular gallery.On image ALB we can create an additional Input Field on customising the image.php a bit. But for gallery or masonry i did not find a way to do that.

This could be used to have an individual link in the lightbox with given link-target.But that is a lot of customisation …
On that last image you can see how i prepared the image.php for that. If there is a lightbox link choosed – the additional input-field is shown and will end in:
 January 11, 2020 at 1:28 pm #1172377
January 11, 2020 at 1:28 pm #1172377Hi,
Sorry, you will not be able to add a link inside of the description of the masonry or gallery image because this creates a nested link and breaks the structure.
Best regards,
MikeJanuary 12, 2020 at 4:37 am #1172486Thank you Guenni007! Very Innovative. I think it’s beyond my coding capacity plus I just want a normal clickable link. Much appreciated.
January 13, 2020 at 4:58 am #1172627February 2, 2020 at 8:08 pm #1180698well what i did now:
give a custom-class to that masonry alb element: lightbox-with-description ( you can adjust this to a more easier class )
Fill out the description fields –
I decided to create an own markup for mfp – it is easier to address then with class : mfp-description in the bottom-bar
Adjust the page id to yours or get rid of that if clause ( think of to delete one of the last curly brackets then on the end )
Choose on Masonry ALB to show both Title and Description !!! ( i set the description to display: none then to have it only on lightbox )
https://webers-testseite.de/masonry/function popup_masonry_with_description() { if(is_page(32904)){ ?> <script type="text/javascript"> (function($){ $(window).load(function(){ $('.av-masonry.lightbox-with-description a.av-masonry-entry.lightbox-added').magnificPopup({ type: 'image', image: { markup: '<div class="mfp-figure">'+ '<div class="mfp-close"></div>'+ '<div class="mfp-img"></div>'+ '<div class="mfp-bottom-bar">'+ '<div class="mfp-title"></div>'+ '<div class="mfp-description"></div>'+ '<div class="mfp-counter"></div>'+ '</div>'+ '</div>', }, mainClass: 'avia-popup mfp-zoom-in mfp-image-loaded', closeOnContentClick: false, midClick: true, gallery: { enabled: true }, callbacks: { change: function() { $(this.content).find('.mfp-description').html('<p>'+$(this.currItem.el).find('.av-masonry-entry-content').html()+'</p>'); }, }, }); }); })(jQuery); </script> <?php } } add_action('wp_footer', 'popup_masonry_with_description');some css for quick css:
.page-id-32904 .lightbox-with-description .av-masonry-entry-content.entry-content { display: none; } .page-id-32904 .mfp-description { color: #fff; width: 85% } .page-id-32904 div .mfp-title { font-size: 24px; } .page-id-32904 .mfp-description p { line-height: 24px; margin: 0 !important; }February 3, 2020 at 12:47 pm #1180883February 3, 2020 at 1:10 pm #1180904by the way – you can place the bottom bar inside the Image – because if you got a lot of text it will sometimes be out of the viewport.
so look to the example-page above again! This is css for that:.page-id-32904 .mfp-bottom-bar { top: initial; bottom: 40px; width: calc(100% - 20px); margin: 10px; background: rgba(0, 0, 0, 0.4); }February 3, 2020 at 6:13 pm #1181007February 5, 2020 at 9:15 am #1181655May 16, 2025 at 3:34 pm #1484346Hey @Ismael and @Guenni007,
I found this old thread of yours and I am wondering if I could even load a title for a lightbox if the lightbox contains an image from the media library?!
Example: I have a link in a text like
https://homepage.de/wp-content/uploads/image.jpg?iframe=trueto show the image in a lightbox. Everything works as expected, the lightbox opens the image from the library in an iframe. But no title, description or whatsoever.Any idea on how to get the title displayed with an
?iframe=truelink?All the best,
DanielMay 19, 2025 at 10:07 am #1484434Hi,
@spooniverse: Have you tried adding the alt or title attribute to the element with the ?iframe=true link? If this is not working, please create a test page, then open another thread. We’ll close this one for now.Best regards,
Ismael -
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
- The topic ‘Add caption in lightbox under image in masonry gallery’ is closed to new replies.
