Tagged: background image, Burger Menu
-
AuthorPosts
-
December 18, 2018 at 7:34 pm #1046992
Hi There,
I am trying to design my burger menu so it has an image behind. Here is what we want it to look like: https://imgur.com/a/ipChBX0
I was trying this code I found, but the results didn’t work well (the image becomes the background of the page, not the flyout menu).
.html_av-overlay-side-classic #top .av-burger-overlay {
background-image: url(“https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg”);
opacity: 1 !important;
}Log in details in private content.
Any help would be appreciated, thanks!December 22, 2018 at 7:02 pm #1048595Hey Deanna,
The burger flyout is this small. Do you want to add an image to it?
Best regards,
VictoriaApril 3, 2019 at 3:11 am #1086295Any answer on how to do this as I need the same thing please?
April 3, 2019 at 3:19 am #1086298Hey Steve,
Please add a link to the site/page in question so we can look into this issue further.
Best regards,
Jordan ShannonApril 3, 2019 at 3:21 am #1086300Jordan, I simply need to add a background image to the overlay menu on this site: link in private section
-
This reply was modified 6 years, 9 months ago by
Steve.
April 4, 2019 at 3:52 am #1086726Hello???
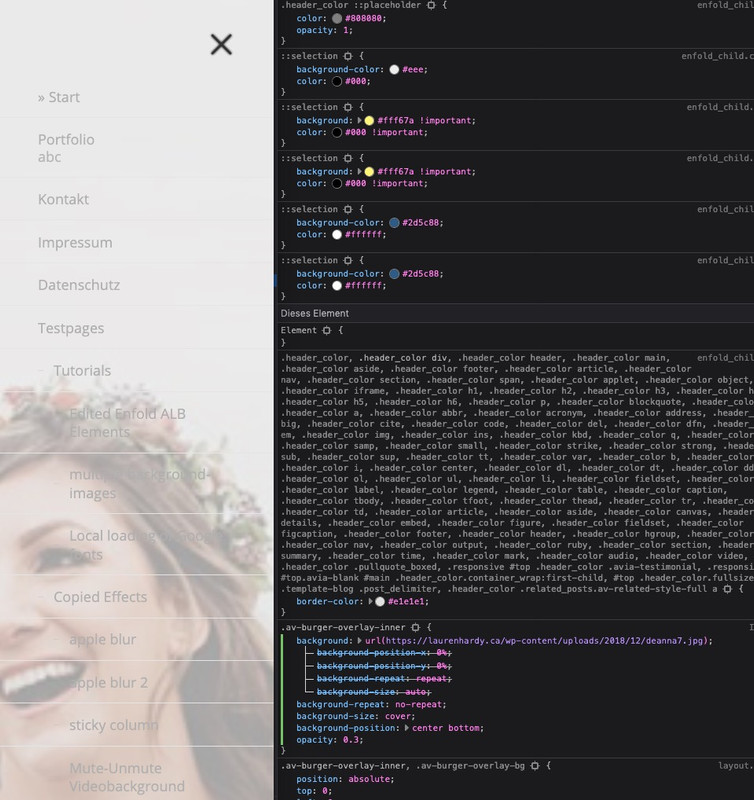
April 4, 2019 at 7:09 am #1086792as the header the burger menu got an extra bg container: .av-burger-overlay-bg
something like this:.av-burger-overlay-bg { background-color: #efefef; background-image: url("https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg"); background-repeat: no-repeat; background-size: cover; background-position: bottom center; alpha(opacity=30); opacity: 0.3; }the extra container is nice to have because you can do here opacity too!
for better advice i have to see the siteApril 4, 2019 at 7:21 am #1086800April 4, 2019 at 8:19 am #1086844Thanks one and all, just tried adding that to the QUICK CSS area in admin, and not working unfortunately.
April 5, 2019 at 5:05 am #1087349Hi Steve,
Please try this instead:
#top #wrap_all .av-burger-overlay-scroll { background-color: transparent; background-image: url("https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg"); background-repeat: no-repeat; background-size: cover; background-position: bottom center; }Best regards,
RikardApril 5, 2019 at 5:15 am #1087353Thank you, but again, it does not work.
I am just adding this into the QUICK CSS section, which should be all I need to do correct?
-
This reply was modified 6 years, 9 months ago by
Steve.
April 5, 2019 at 8:47 am #1087396do you have on enfold options – performance – CSS file merging and compression : enabled ?
Then you have to : Delete old CSS and JS files? at the bottom of that page. After that refresh even browser cache.so last chance to take the inner container: ( i do not see your site – so i’m gonna take a guess )
.av-burger-overlay-inner { background: url(https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg); background-repeat: no-repeat; background-size: cover; background-position: center bottom; opacity: 0.3; }But in case of a more complex wallpaper I would recommend you to use the option “Fullpage Overlay Menu”
April 5, 2019 at 10:05 am #1087411THANK YOU! Yes it was enabled, as it is by default because I have not changed it previously. It now works, thank you very much for your patience and persistence, greatly appreciated..
-
This reply was modified 6 years, 9 months ago by
Steve.
April 6, 2019 at 2:30 am #1087615Hey Steve,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan ShannonApril 6, 2019 at 2:32 am #1087616Cheers, thank you.
-
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.