
Tagged: portfolio category page
-
AuthorPosts
-
July 16, 2021 at 5:23 pm #1310416
Hi,
a client asked me to add a video on top of a couple of his portfolio categories, just under the text description.
I tried adding both the youtube video link and the embed code in the description field; I see it correctly in the backend editor (probably cause I have Adavanced Editor Tools installed) but when I save it, it disappears from the front end OR I can see the youtube URL in the frontend.
Is there any way to do this?
Thank you for your help.
L.July 19, 2021 at 5:01 am #1310659Hey grendelica,
Thank you for the inquiry.
You may need to manually edit the taxonomy-portfolio_entries.php file directly and embed the video there. The term description can be found around line 24.
<div class="category-term-description"> <?php echo term_description(); ?></div>Best regards,
IsmaelJuly 19, 2021 at 12:03 pm #1310711Thank you, I already thought of that, but isn’t there a way to enable html in this position? It would be easier and it would make the client indipendent in case he needs to perform this operation in the future with other videos or other portfolio categories.
L.July 19, 2021 at 12:41 pm #1310714can you describe it a bit more – or show a page f.e. on a demo page where you like to insert that video?
f.e.: Link – is it that place on top where it should go to?July 19, 2021 at 5:36 pm #1310768Hello Guenni,
thank you for your interest. The one you link is a page if I am not mistaken, so you can do pretty much whatever you want with it.
I have a portfolio category page, which shows only the entries for that category, and it has a description field on top of the page. I have to put the video in there, but it doesn’t work, as I explained above.
I could make a page and set a redirect, or I could code it on the php page itself, as Ismael suggested, but I have several categories and I am looking for a smarter solution to leave the client the possibility to do it himself.
Since there already is a field, I wondered if I could make it work for the purpose.
Just for a more complete information, since it’s a public website, this is the portfolio page category
https://abofficesystems.com/prodotto/monitor-interattivi/July 20, 2021 at 3:34 pm #1310900you can try this in your child-theme functions.php:
Solution see here: Link
PS If you like to insert it after the description : use append instead of prepend
On that selector ( these are classes at body ) :
$('.archive.tax-portfolio_entries.term-monitor-interattivi')
you have your “Portfolio Category” : monitor-interattivi
If you got : termoscanner the selector would be:$('.archive.tax-portfolio_entries.term-termoscanner')-
This reply was modified 4 years, 6 months ago by
Guenni007.
July 20, 2021 at 3:39 pm #1310901See solution here: Link
smarter solution to leave the client the possibility to do it himself.
No-Chance on that.
July 20, 2021 at 5:22 pm #1310908maybe this could be a way for your customer to get it.
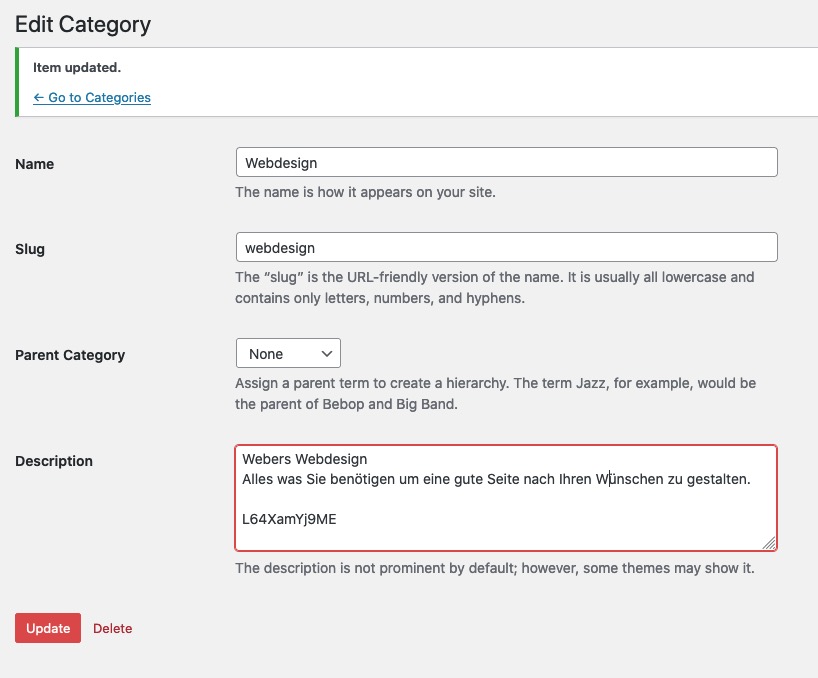
On that portfolio categories page you can even have more breaks ( two times enter will end in two p-tags in the description) – even that would work. But it is only necessary that the ID is on an extra line and the last line in your description.

insert at the end the Youtube ID with one or more linebreaks ( just enter and insert )
then put this to your child-theme functions.php
and it might be better to execute this only on archive page :Edit :just brainstorming :lol
See: Example Page
But i think the autoplay will not work with videos not muted.
(maybe you dont need the document ready here.)July 20, 2021 at 6:00 pm #1310915July 20, 2021 at 8:36 pm #1310932Stop: One problem is still to be solved, because if there is no Youtube ID in the description it shows nonsense.
Let’s see if I can build in a check routine.July 20, 2021 at 9:39 pm #1310939Sorry didn’t find any other solution – than to check if the last string has 11 characters. All youtube IDs got 11characters.
function insert_video_by_description(){ if(is_archive()){ ?> <script> (function($){ $(document).ready(function(){ var my_portfolio = $('.archive.tax-portfolio_entries'); $(my_portfolio).find('p').contents().filter(function(){ return this.nodeType === 3; }).wrap('<span/>'); var youtube_video = $(my_portfolio).find('.category-term-description').find('p:last-child').find('span:last-child').text().trim(); if(youtube_video.length === 11){ $(my_portfolio).find('.category-term-description').find('p:last-child').find('span:last-child').css('display', 'none'); $(my_portfolio).find('.category-term-description').append('<div class="product-video"><iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/'+youtube_video+'?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>'); }; }); })(jQuery); </script> <?php } } add_action('wp_footer', 'insert_video_by_description');This to your quick css:
.category-term-description { position: relative; max-width: 600px } .category-term-description .product-video { position: relative; padding-bottom: 56.25%; padding-top: 0; height: 0; overflow: hidden; } .product-video iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }July 21, 2021 at 5:03 am #1311004Hi,
It is also possible to add custom fields to taxonomy terms.
// https://developer.wordpress.org/reference/functions/add_term_meta/
If you want to use a plugin, this might help.
// https://www.advancedcustomfields.com/resources/adding-fields-taxonomy-term/
You can then modify the archive template and fetch the value of the custom field and place it as the source of the embedded video.
Best regards,
IsmaelJuly 21, 2021 at 3:00 pm #1311158Your answer is probably purposeful.
It would be helpful to us normal mortals an update resistant solution which is presented to us. With hints here the fewest can begin something.July 29, 2021 at 11:31 am #1313216Hi,
Sorry for the delay. An example can be found here.
// https://developer.wordpress.org/reference/hooks/taxonomy_edit_form_fields/
You can use the hook to add a new field in the category editor. The value of that field can be the new term meta that we mentioned above. You can then retrieve the value of the new field and use it as the source of the embed or iframe code in the archives.php or tag.php template.
Example of the code in archives.php file might look something like this.
<?php -- snippets here -- $video_id = get_term_meta(get_queried_object_id(), 'category_video_url', true); ?> <iframe width="560" height="315" src="https://www.youtube.com/embed/<?php echo $video_id; ?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> <? -- more snippets here --This is where we render the $video_id.
https://www.youtube.com/embed/<?php echo $video_id; ?>Best regards,
Ismael -
This reply was modified 4 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
