
-
AuthorPosts
-
May 8, 2018 at 11:14 am #953301
Hi @All,
we have trouble with the accordeon (only onen element active) and the position of the active element. After clicking on one element the active accordeon opens correctly but je does not get focus and the scroll position is wrong, so that the heading is behind the header amd not visible.
May 9, 2018 at 7:30 am #953727Hey pixelsaft,
Could you post a link to the site in question so that we can take a closer look please?
Best regards,
RikardMay 9, 2018 at 8:09 am #953745This reply has been marked as private.May 10, 2018 at 7:03 am #954387Hi,
Thanks for that, I get the same problem on my end. It seems to be related to this file: jquery.smoothState.functions.js. Is that something that you have added on your own?
Best regards,
RikardMay 10, 2018 at 12:55 pm #954519Hi Rikard,
we added the file jquery.smoothState.functions.js by our own and tested the accordion without the file, further. But the bug perfom with and without the custom file.Do you know how we can setup a fixed top positon for the active toogle?
Best regards,
Timo
May 11, 2018 at 6:17 am #955018Hi Timo,
Thanks for the feedback, though I haven’t seen this happen on any other sites so I think it’s due to a customisation you have made, or maybe a plugin conflict. All I can see in the console is the file I mentioned earlier, could you remove it so that we can look at your site without it please?
Best regards,
RikardMay 11, 2018 at 12:19 pm #955218Hi Rikard,
thank you for your respond. We removed the file.
Best regards,
Timo
May 12, 2018 at 7:26 am #955576Hi Timo,
Thanks for that, though I’m seeing the same behaviour as before like you mentioned. It looks like some .js files are cached by your caching plugins, could you try to clear and turn of the caching to see if that is the cause of the problem?
Best regards,
RikardMay 12, 2018 at 7:46 am #955587Hey Rikard,
we have disabled the cache plugin and the browser cache is cleared, too. But this does not solve the problem.
What do you think?
Thanks,
TimoMay 13, 2018 at 6:33 am #955939Hi Timo,
I’m not sure to be honest with you, could you try updating the theme to the latest version (4.3.1) to see if that helps? http://kriesi.at/documentation/enfold/updating-your-theme-files/
Best regards,
RikardMay 16, 2018 at 8:50 pm #957687Hi Rikard,
now we have updated the template to the latest version and the scroll position do not work as expected, unfortunately.
Do you have another suggestion?
I look forward to your reply.
Best regards,
TimoMay 19, 2018 at 6:52 pm #959133Hi,
I read that you removed the “jquery.smoothState.functions.js” but it is still loading when I view your page, please try to remove it.
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeMay 20, 2018 at 1:56 pm #959429This reply has been marked as private.May 20, 2018 at 5:12 pm #959462Hi,
Thank you for that, I took a look at your accordion and believe is is working correctly.
When opening one the content and title show, I see you have none set to Initial Open, so you must click to see one.
As I re-read your first post, I believe you expect the active toggle to take focus and scroll the page to be shown.
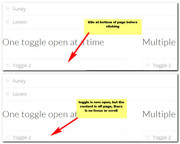
But this is not how the toggle works, the toggle opens downward and closes up, but doesn’t take focus. That is if the title is up and half way behind the header, the title will not show. You can see this on our demo site. Here is an example of the title behind the header:

Here is another example of the title at the bottom of the page:

I hope this explains well.Best regards,
MikeOctober 22, 2019 at 1:54 pm #1150188you could put this in functions php (always scroll to top af active accordion)
function accordion_top(){ ?> <script> jQuery(document).ready(function($){ $( '.toggler' ).click( function( ) { var pane = $(this); setTimeout(function(){ var $panel = pane.closest('.av_toggle_section'); $('html,body').animate({ scrollTop: $panel.offset().top }, 500); }, 500 ); }); }); </script> <?php } add_action('wp_footer', 'accordion_top');-
This reply was modified 6 years, 3 months ago by
StephanPfluegler.
October 23, 2019 at 5:11 am #1150368 -
This reply was modified 6 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
