
-
AuthorPosts
-
March 30, 2022 at 6:09 pm #1346634
I have read through most of the threads on this issue and am still struggling to find a solution that absolutely just works on virtually any popular browser. Mikes solution in the thread below works well and I was elated to find it, but it fails to work in Chrome mobile as my sub menu does not stick to the top as users scroll the page.
https://kriesi.at/support/topic/full-width-submenu-horizontal-scroll/My situation is that I have two pages that I have added the fullwidth submenu widget. These are pizza menu pages with a lot of items so I need the submenu to stick to the top of the page as the user scrolls so the can navigate the menu categories easily. 85% of my site visitor are mobile users. I don’t need the header to stick just the Fullwidth SubMenu. The sub menu sticks correctly on desktop and in Firefox mobile but fails on Chrome mobile.
Any help is greatly appreciated
Thank YouMarch 30, 2022 at 8:03 pm #1346649try to read here : https://kriesi.at/support/topic/how-to-make-the-submenu-sticky-on-mobile/#post-1342985
and see : https://webers-testseite.de/transparent-header/
It is a hardwork because on my opinion there is an unnecessary css setting to !important. This can’t be overwritten from child-theme – except i got all three concerning files of submenu in the child-theme.
March 30, 2022 at 8:35 pm #1346652Guenni Thank you for responding! I did glance over your thread and understood most of it. I am not dealing with a transparent header so that bit of it through me off. Nor do I care if the main header is sticky I just need the submenu to stay sticky for navigational ease. I will have another go and read through your thread more closely as well as examine the files mentioned in the post and see what I can figure out. I have been able to partially accomplish what I am trying to do just not fully able to get it working cross browser. The two pages I mentioned I will post below.
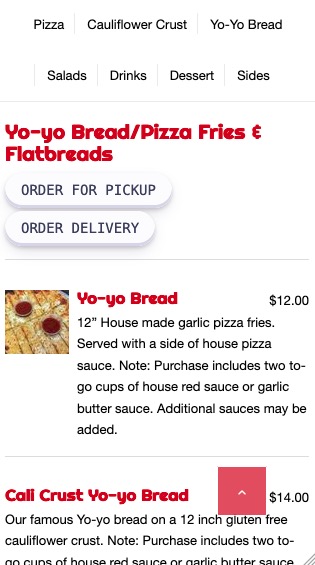
page 1 – https://qc.pizza/menu/
page 2 – https://qc.pizza/qc-pizza-minneapolis-menu/
I do not use a child theme on this site. Most of my CSS is in Quick CSS. Some directly to the Enfold CSS files. PHP I edit directly and file merge on updates.Thank you again Guenni
I will post my progressMarch 31, 2022 at 3:43 am #1346689I have had some success with attempting to maintain the fullwidth submenu element to the #top of the page mobile res. I am still struggling to get it to work as I need it to. I am not an ace with css; never have been. The solution I have attempted still breaks and the full width submenu scrolls on by as certain screen resolution points in portrait mobile view will not work. I have a short text based submenu so I am not using the burger icon on the sub. Just a text based full width submenu with ID=”target_name” links to navigate the page categories (long page mobile/ we have a lot of specialty pizza choices.) I just would like it to stick to the very top of the view as the user scrolls down so that they may navigate product choices as it does in desktop mode.
-
This reply was modified 3 years, 9 months ago by
dschneekloth.
April 2, 2022 at 3:03 pm #1346983Hi,
Thank you for your patience, I have checked the full-width sub-menu on these two pages in Windows in Chrome, Firefox, & Edge for mobile < 425px (your css is set to max-width: 620px) and it works in all browsers.page 1 – https://qc.pizza/menu/
page 2 – https://qc.pizza/qc-pizza-minneapolis-menu/I also checked on an actual Android device with Chrome and on a Mac with Safari, Chrome, & Firefox.
So I’m not able to duplicate your error of the non-sticky sub-menu in Chrome mobile, can you explain how you are testing and what device to are testing on?Best regards,
MikeApril 4, 2022 at 12:14 pm #1347120you can try this in additon to existing codes ( change the values or add – if not there )
#top .av-subnav-menu { flex-wrap: wrap; padding: 0; justify-content: center; } @media only screen and (max-width: 767px) { .responsive #top #wrap_all .container { width: 95%; max-width: 95%; } }on small screens like iphone 5 (320px – it will end in a two line sub-menu:

there is only missing a better media-query setting. It does not work between 620px and 990px
April 4, 2022 at 12:34 pm #1347123Hi,
Thank you Guenni007, did you also find that the sub-menu was sticky at the top of the screen for mobile?
Dschneekloth says it is not sticky for him.Best regards,
MikeApril 5, 2022 at 4:45 am #1347208I was testing on an Android tablet, Android Phone, and Chrome in windows using the inspector in mobile virtualization for different device settings.
I will try some of the suggested additions to my current CSS.Thank You
April 5, 2022 at 1:02 pm #1347270Hi,
What version of Chrome do your Android devices have, the current version is 100.0.4896.75
Have you tried clearing the browser cache or testing in incognito mode?Best regards,
MikeApril 6, 2022 at 2:32 am #1347340Mike,
I am using the current ver. of chrome and Firefox on all devices. Some tests were conducted on Windows in browse > Inspect switching between portrait and landscape veiwports. I did no incognito mode tests. I suspect as Guenni007 suggestion ” there is only missing a better media-query setting. It does not work between 620px and 990px ” is correct.Thank you
April 6, 2022 at 12:39 pm #1347415Hi,
Thanks for the feedback it looks like there is an error is your css, it looks like you have two media query rules with no closing bracket:@media only screen and (max-width: 620px) { .sticky-top { position:fixed!important; top:-0!important; z-index:120 !important; } @media only screen and (max-width: 767px) { .sticky-top { position:fixed!important; top:-0!important; z-index:120 !important; }Try removing these and replace it with this:
@media only screen and (max-width: 990px) { .sticky-top { position:fixed!important; top:-0!important; z-index:120 !important; } }Then clear your browser cache and any cache plugin, and check.
Best regards,
MikeApril 14, 2022 at 4:41 am #1348337Thank you everyone for your helpful input on my issue. With your help I have things working as close as possible to the way I wanted them to with implementing a simple “sticky full-page sub-menu”.
April 14, 2022 at 12:16 pm #1348358Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 3 years, 9 months ago by
-
AuthorPosts
- The topic ‘Absolute Sticky Sub Menu on Mobile Devices’ is closed to new replies.
