
Hello,
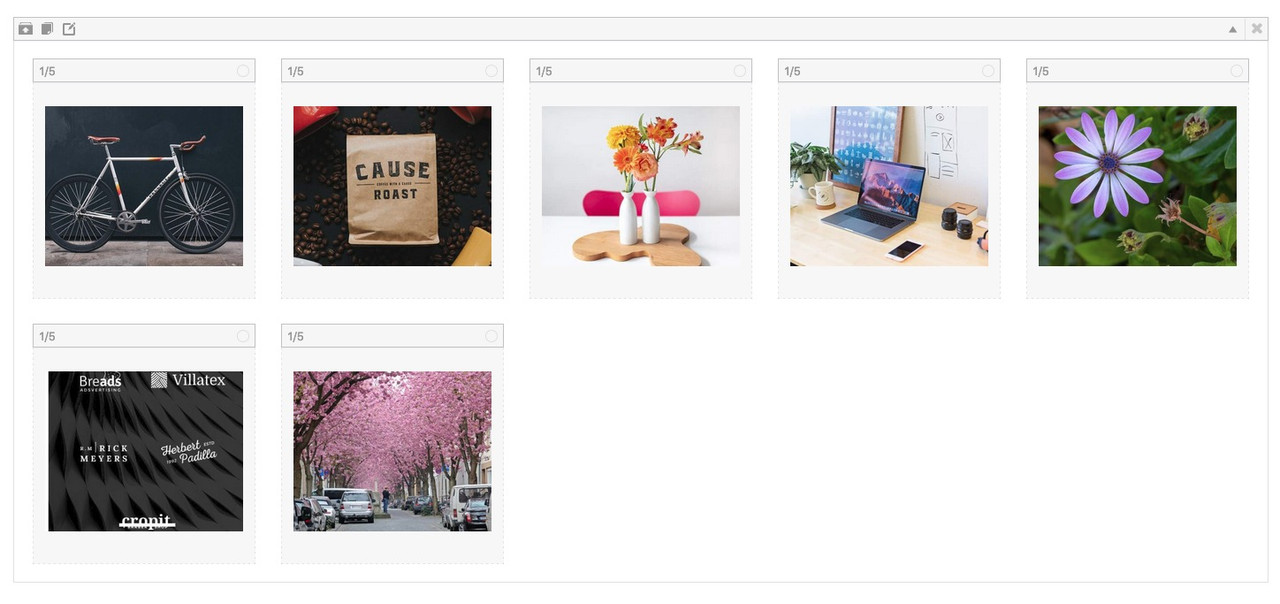
I have 7 items laid out in two rows of 1/5 columns. I have four on the top row and three on the bottom row.
The top row has four 1/5th Columns but I need them centered.
How do I center 4 columns using the 1/5th column size?
Thanks so much!
everything you need is flex modell and instructions vor you are here: https://webers-testseite.de/8col-flex/#av_section_3
blue background ( layout was 10x 1/5columns – that is the reason for that custom-class 10-columns ) but i erased 3 so there are in one color-section these 7x 1/5 columns and nothing else
that flex modell works it is important that no other elements can be part of the styling. !!!

btw – very good instructions : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
