
Hello,
I need a section on at my theme that is divided into 2 parts (3to2).
The left part (3/5) is a photo and the right part (2/5) is text.
The photo should be borderless with the browser.
I tried it by creating a color section and a 3/5 layout element in it. I wanted to include a media element “image” in this.
But that won’t be borderless. And if I want to include a full-screen slider, then that is not possible in a color section.
How can I embed a 3/5 wide picture without borders?
Or is this not possible and I must go to the code?
Thanks
Flo
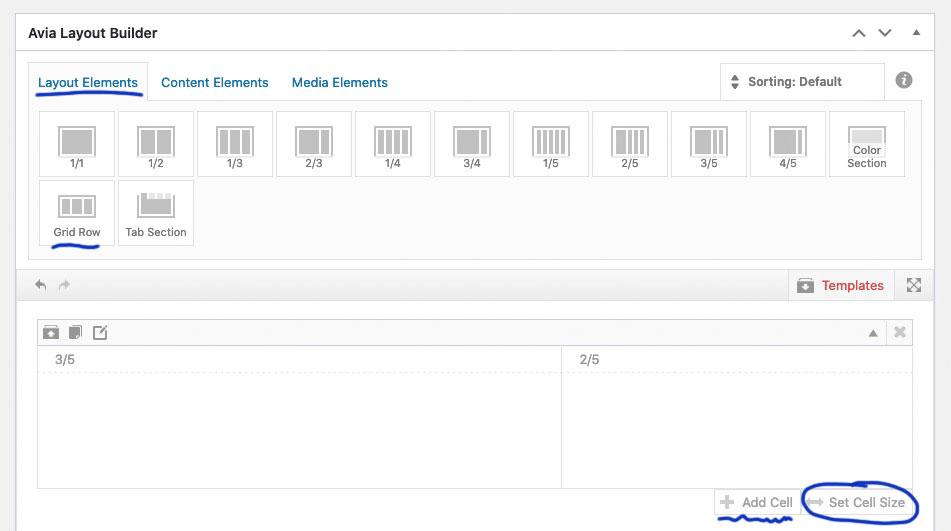
use the grid-row element for that.
you can change the sizes on right bottom Corner of that element to 3/5 2/5

for your image uset the grid-cell background option .
you can see here on the demo the 1/2 1/2 case: https://kriesi.at/themes/enfold-freelancer/
Haha, perfect. It looks great.
The funny thing is, that I saw this theme yesterday an I thought to myself which module is being used.
Is there any way to see how it works in the demos (or also in the public themes)?
Maybe in the code?
Thanks a lot
Flo
Trial and Error is the best way – just create your own test-page and have a look how it works.
Grid row is a mighty element – you can “nest” columns because you can have columns in it. etc.
with a little snippet you can avoid the full-width of that element too. So it is a kind of color-section with the possiblity to have independent parts to put in other elements to.
Hi,
Thanks for helping out @guenni007, please let us know if you should need any further help on the topic @nullhorn.
Best regards,
Rikard
