
-
AuthorPosts
-
April 5, 2015 at 2:01 am #423540
So I followed the instruction in this thread: https://kriesi.at/support/topic/two-images-logos-on-header-one-left-and-one-right-with-menu-under/
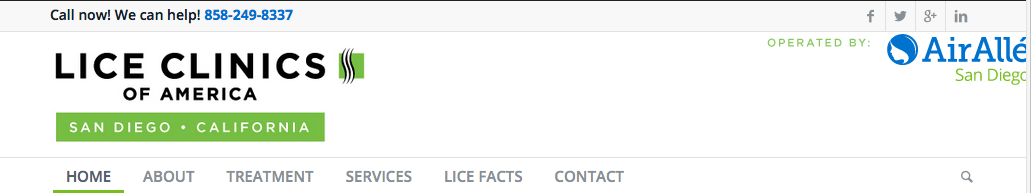
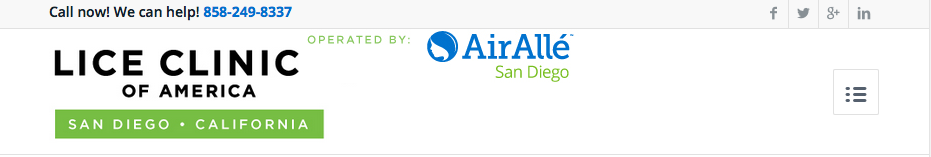
But it doesn’t seem to be working the way I need it to. I changed the float to be “right” and I can adjust the distance from the first logo by changing this value: margin-right: 21%; BUT as soon as I decrease the size of the browser window it jumps to be right next to the first logo.
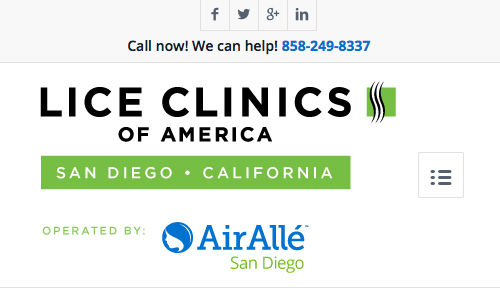
I do want it to go below the first logo when the browser window is reduced though.
I had to include screenshots because I can’t leave it like that for my client.



Thanks!
April 6, 2015 at 7:17 pm #424151April 7, 2015 at 4:36 am #424405Sure, lcasandiego.com
April 7, 2015 at 4:09 pm #424775Hi!
It seems like you have not changed the URL for your secondary logo – http://i.imgur.com/r37xhH0.png
Can you please change it firstly? After that i believe you will change your main logo to a smaller version. If that is the desired changes, please apply them and let us knowRegards,
YigitApril 8, 2015 at 4:29 am #425064I tried to provide screenshots of what was happening when I followed your instructions and changed the URL for the secondary logo because I didn’t want to leave it that way for my client.
I need the second logo to float right even when the browser window starts to decrease. At about 1000px it’s fine (except that I need the logos aligned at the bottom, not stuck to the top of the window) but once I reduce the browser window size the logo JUMPS to be directly NEXT to the first logo. I would love if it just stayed to the right until it jumped down below the first logo (like when it’s displayed on a mobile device.
IS this possible? Do you need me to change the second logo URL in order to test it yourself?
April 8, 2015 at 2:50 pm #425330Hi!
Please add following code to Quick CSS in Enfold theme options under General Styling tab
@media only screen and (max-width: 989px) { .second-logo.logo.bg-logo { float: right !important; }}Best regards,
YigitApril 10, 2015 at 10:22 am #426457Worked great!! Thank you TONS!
-
AuthorPosts
- The topic ‘2 logos in header’ is closed to new replies.
