-
Search Results
-
Topic: Blurry image when embedded
Hi, Enfold theme, GYM demo, about page, our team, Sandra… When I replace the image with my own, it always appears blurry in stretch-to-fit and scale-to-fit modes, even though the resolution is very good. If I insert the image without stretching and scaling, it appears much too small. What can I do? Best regards, Thomas
Hi, I am writing because I am unable to get my favicon to appear in Google search results (SERP), although it is correctly displayed on the browser tabs. Can you help me please?
I have already thoroughly searched the forum and followed all the suggestions provided in previous threads (such as #1486419, #1486479, and #1486399), but the issue persists.
Here is a detailed list of what I have already done:
Format & Conversion: I have converted the favicon from PNG to a proper .ico file using recommended tools (like favicon.io).
Root Directory: I have manually uploaded the favicon.ico file to the root directory of my server via FTP, as suggested by Mike, to ensure Google Bot can find it outside the /wp-content/uploads/ path.
Theme Settings: The favicon is correctly set in both Enfold Theme Options and via Appearance > Customize > Site Identity.
Code Injection: I have tried adding the manual tags to the functions.php of my child theme using the wp_head action to force the icon declaration: <link rel=”icon” href=”https://mysite.com/favicon.ico” type=”image/x-icon”>
Caching: I have cleared all server-side caches (Litespeed/Plugin), and I have requested a new crawl via Google Search Console.
Visibility: The favicon is visible when logged in, in incognito mode, and on various browsers, but Google still shows the default globe icon in search results.
Despite these steps, which have worked for other users in the past, my site has not updated in the SERP for several weeks.
Can i ask you if there is any Enfold-specific setting or a conflict in the header output that might be preventing Google Bot from correctly indexing the icon? (i heve the last updated theme and worpress).
Best regards,
Stefano
Hi,
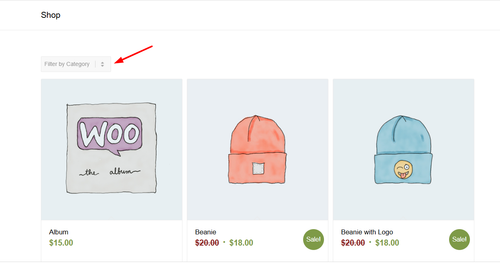
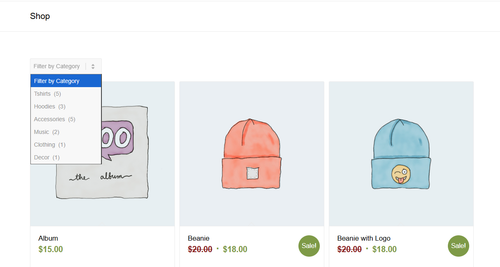
We’re currently developing a site with WooCommerce using the Enfold builder. The product gallery in use is the Enfold slider, which at the moment displays all product sizes and variants as separate images.
We’ve been asked whether it’s possible to target and display the correct image when a user selects a specific option from the Size dropdown (for example, selecting a size updates the gallery to show the image for that size).
Is this functionality supported natively within the Enfold theme and WooCommerce, or would it require custom JavaScript? We’re also open to using an alternative gallery solution or plugin if that makes targeting the correct variation image easier or more robust.
A sample page is in the private environment.
Thanks in advance for your guidance.
Hi Ismel,
I can’t seem to respond to the topic anymore, so I’m creating a new one with a link to the old one. I hope that’s OK!
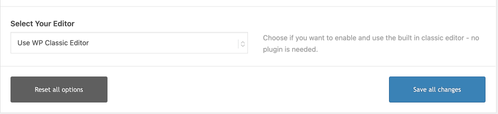
I have activated the Theme Editor! I’m sorry again for the very late response.