Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Hi,
Your link points to a theme using elementor, the pages don’t look any different than what could be created in Enfold, with some work.
There are no themes or builders that work like Enfold.
Best regards,
Mike
Hey MarcusJeroch,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
#top #wrap_all .post-entry .post-title {
text-transform: none;
}
If this doesn’t help, please link to your page with this title.
Best regards,
Mike
i see this in your DOM:

no child just enfold.
next: see if i switch on the usage of google web fonts via your privacy settings:
https://webers-testseite.de/jeroch.mp4
on your @font-face rules a lot of open-sans and one Din font:

activation of uploaded Fonts : the list of uploaded fonts is at the end of that enfold list:

something went wrong with your uploading ( on that child-theme with dinpro-light ) –
and yes i have seen that on your video the child was activate ( but now the theme itself is in use)

Hey Jak73,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
.avia-video, .avia-video iframe, .avia-video video {
background-color: #f2d8c4;
}
After applying the css, please clear your browser cache and check.
Best regards,
Mike
Hey Jak73,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
@media only screen and (max-width: 989px) {
#top.home #leistungen .avia-builder-el-8 p {
margin-bottom: 1.85em;
}
}
adjust to suit.
Best regards,
Mike
on transparency – there will be no breadcrumb – see functions-enfold.php:
if(!empty($transparency)) $header['header_title_bar'] = 'hidden_title_bar';
but you can place it via a shortcode –
see snippet and usage on : https://webers-testseite.de/breadcrumbs-shortcode/
Hi,
Try adding this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
@media only screen and (min-width: 990px) {
.logo .avia-standard-logo-sub img.alternate {
position: relative;
}
}
@media only screen and (max-width: 989px) {
.responsive .logo a {
display: table-cell;
vertical-align: middle;
height: 90px;
}
}
@media only screen and (min-width: 990px) {
#header:not(.av_header_transparency) .logo {
top: 36%;
}
}
Best regards,
Mike
First of all – your business location is Germany – so you had to be GDPR (DSGVO) compliant.
For that reason – do you have any entrance inside your theme to hamper google font support of the theme. F.e. via a snippet plugin?
like:
function my_output_google_webfonts_script( $activate ){
return false;
}
add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );
OR
function enfold_customization_switch_fonts() {
global $avia;
$avia->style->print_extra_output = false;
}
add_action( 'init', 'enfold_customization_switch_fonts' );
you only uploaded open-sans and din-alternate-cdnfonts
Next question: on your video i see that you are using a child-theme – but on your live site i do not see that you are using it?
ON your Privacy setting : if i accept using Google Web fonts i see:

my recommendation on GDPR compliance : use selfhosted fonts – upload them via font-manager as you did with open-sans.
Then you do not need to mention the google webfont usage hint on privacy.
Hey Hank,
breadcrumbs: there are two places to look, Enfold Theme Options ▸ Header ▸ Header Layout ▸ Header Title and Breadcrumbs and on each page there is the page layout ▸ Title Bar Settings
sidebars: if you add a full width element like a color section, grid row, etc, the sidebar will be pushed down below it.
Best regards,
Mike
Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Dear Mercedes salesman, could you please tell me if other cars are just as good and which one I should buy instead? Really now?
Enfold is also a for-profit business. As a participant, I think I’m allowed to say this; I hope you don’t mind.
hello, on my frontpage suddenly is appearing – after updating Enfold – some extra arrows at the bottom of some ‘read more’ posts
how to get rid of this?
best regards, jelle
https://vuurenleem.nl/wp-content/uploads/2025/02/pijlen.jpg
-
This topic was modified 2 months, 2 weeks ago by
 jeel147.
jeel147.
Hello,
I am currently testing the Enfold theme on a subdomain before recommending a license purchase to my client. However, I have encountered an issue with the Advanced Layout Builder (ALB).
After installing the theme and WooCommerce, whenever I try to use ALB, the page freezes, and a spinning wheel appears in the area where the content blocks should be. I am unable to drag and drop elements to build the page.
I have added the following string in the functions.php of the child theme but the issue persists
add_theme_support( 'avia_custom_shop_page' );
Could you please assist me in resolving this issue? I would like to ensure that the theme functions properly before proceeding with the purchase.
Thank you in advance for your support.
Best regards,
Manu
Hallo. Ich möchte beim Theme Enfold health coach die Farben Grün ändern. Ich habe es schon unter Enfold –> Erweitertes Styling versucht. Es gelingt mir, die Schriftfarben und auch das vordefinierte Farbschema zu wechseln, aber ich finde keine Möglichkeit, um die grünen Hintergrundfarben auf der Website zu ändern. Gibt es eine css-Datei, in der ich neue Farben festlegen kann und wo finde ich diese? Die Seite ist im Wartungsmodus, ich habe aber eine Zugriffsmöglichkeit eingerichtet. Danke schon Mal, lieben Gruß Ulli
Hello, I would like to change the green colors in the Enfold Health Coach theme. I have already tried doing this under Enfold → Advanced Styling. I was able to change the text colors and switch the predefined color scheme, but I can’t find a way to change the green background colors on the website.
Is there a CSS file where I can define new colors, and where can I find it?
The site is in maintenance mode, but I have set up an access option.
Thanks in advance!
Best regards,
Ulli
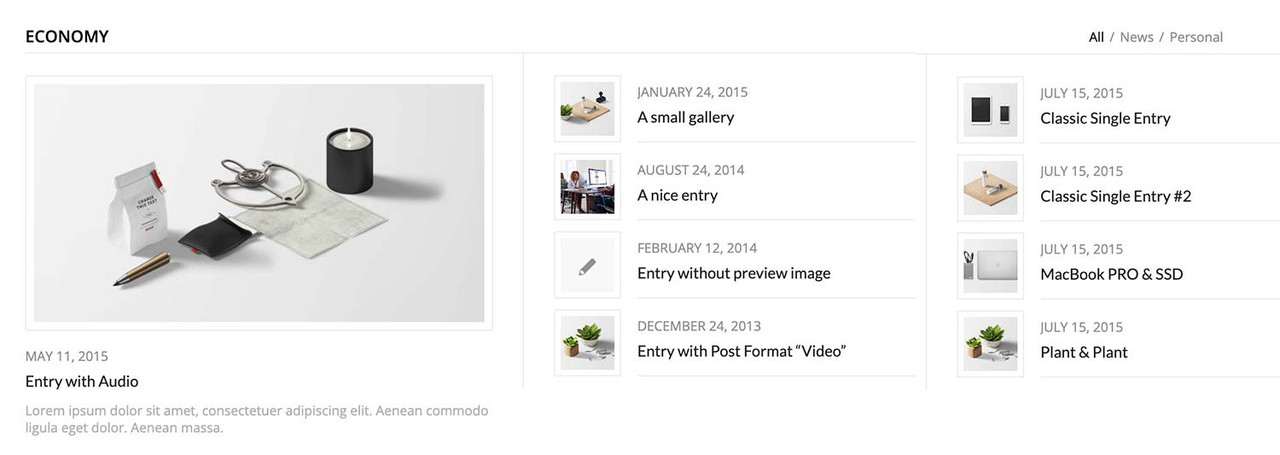
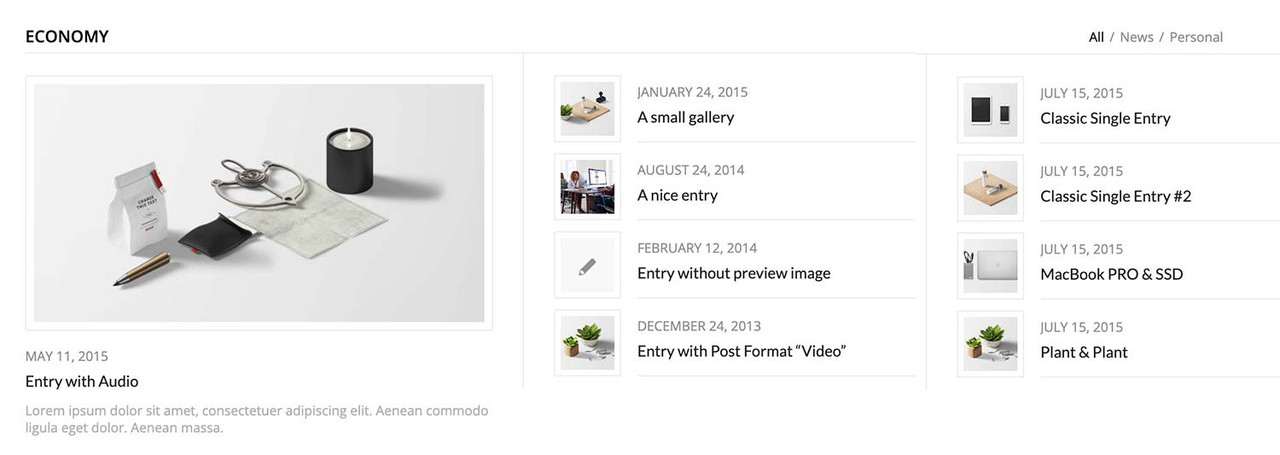
on https://kriesi.at/themes/enfold-2017/elements/magazine/ you want to preserve the bigger image post and have on the smaller images a two column view?
to have:

you can have this by css only – but you had to break earlier to responsive case to have enough space for showing the articles with smaller images:
#top .av-magazine-sideshow:before,
#top .av-magazine-sideshow:after {
display: none;
}
#top .av-magazine-sideshow {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
#top .av-magazine-sideshow .av-magazine-entry {
flex: 0 1 48%;
width: unset;
}
I have two sites using Enfold both with the same host.
One of the sites just updated automatically to Version 7 and the other one didn’t. I would like to disable the auto update feature. I forget how this works. How can I disable the auto update please?
BTW: I have this Problem in every of my 7 Projects, where I use Enfold…
Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Hi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Hello, I have a web design company and have been using your theme for years. The problem is that all my sites are looking the same and people are looking to different looks. Themes like: https://archi.oceanthemes.site/
3 question for you:
1. Are there were any themes that are similar to the way Enfold works in the backend? I really don’t want to relearn how to design websites.
2. It seems like the Enfold demo options have not been updated in years. https://kriesi.at/themes/enfold-overview/
3. Do you have any options like these looks?: https://archi.oceanthemes.site/ or https://www.lavenderlandscape.com/
thanks!
Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
@media only screen and (max-width: 479px) {
#top.home .slideshow_inner_caption {
width: 50%;
}
#top.home .avia-slideshow .av-slideshow-caption .avia-caption-content p {
font-size: 9px;
line-height: 9px;
margin-bottom: 0;
}
#top.home .avia-slideshow .avia-slideshow-button {
margin-top: 10px;
font-size: 9px;
}
}

Best regards,
Mike
Hi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
Hi,
Thanks for the update. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hey Martina,
Thanks for the update. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hi,
Thanks for the update, we’ll close this thread for now then. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hello Ismael,
it is still not working after the enfold Update.
I made a copy of the Home Page before which is working now but it has the wrong name.It`s called Home-sicherung. I would like the change that into Home and give Home.another title but cannot make changes on Home.
Could I change Home-sicherung into Startseite and make that as the main Page and then delete Home?
That would be the only way that i could imagine.
Many greetings and thank you :)
rixi
Hey sam,
Thank you for the inquiry.
The initial setup and configuration are not included in the support because these can differ per site or client. However, we can assist you if you encounter any issues or have any questions. To get started with the theme, you can check the documentation below.
— https://kriesi.at/documentation/enfold/
Best regards,
Ismael