Forum Replies Created
-
AuthorPosts
-
You can close the topic.
Thank you!
Best regards, Rogier
Thank you Ismael!
Best regards, Rogier
You can clote the topic. Thank you guys for your help!
Best regards, Rogier
Thanks Ismael.this works perfect.
Best regards, Rogier
Hi Rikkert.
It is an iPhone 14 and the Safari browser.
Best regards, RogierApril 24, 2024 at 7:43 pm in reply to: Two image blocks stack directly on top of each other on mobile #1440718Thanks Rikard. you can closte the topic.
April 24, 2024 at 1:37 pm in reply to: Two image blocks stack directly on top of each other on mobile #1440690That is a great option that solves the problem. Thank you!
Best Regards, Rogier
You can close the topic Rikard.
Thank you for your help.
Best reragds, Rogier
Update:
I figured this out. It was not an Mac-issue, but an issue with the editor-role and Wordfence. files were not loaded on specific pages due to wordfence. After disabling Wordfence the issue was gone.
Best regards, Rogier
I will try thas. I think it is a local problem with the Mac. Thank you for your help.
This reply has been marked as private.Thank you for your response. Will try this.
Best regards, Rogier
February 3, 2023 at 7:57 am in reply to: No space in Masonry block between tiles after updating Enfold #1396500Thank you very much for fixing this. You guys are the best!
Best regards, Rogier
February 2, 2023 at 7:36 pm in reply to: No space in Masonry block between tiles after updating Enfold #1396457Yes i will do
Thank you for your help.
Best regards, Rogier
I found the solution :-). On this page there were some changes in the CSS to show the titles and buttons in the row on the same vertical position. That was conflicting on mobile. So i put the code for the vertical alignment in the @media only screen and (min-width: 990px) { }.
So you can close the topic.
Thanks.Nikko thanks for the solution. This works perfect!
Best regards, Rogier
Hi Rikard. Thank you for your reply. You can close the topic, because it is solved.
Best regards, Roger
After resetting all options and deactivation the plugin and activatiing it again and clearing the cache… it is working again.
So problem solved.
Thank you.
Rogier
Hi Mike,
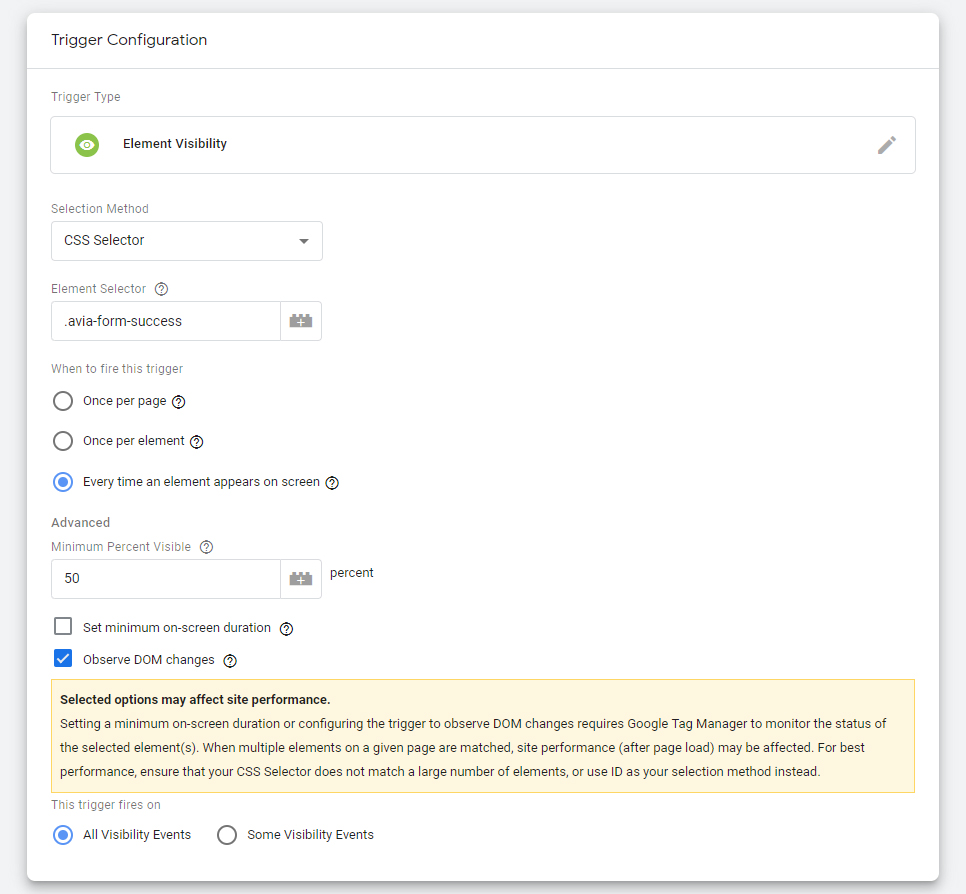
I found a solutions in Google Tag Manager that solved my problem. I configured a trigger that is fired when the CCS-class avi-form-succes is loaded. Then i know for sure the form is submitted. Aftert that i call the tag that is submiting the event to Analytics.

Thank you very much for your help!
Best regards, Rogier
-
This reply was modified 6 years, 9 months ago by
webmonnik.
Hi Mike,
Thank you very much for the answer, I tested it by adding the function to the function.php of my child theme. But it looks that the script is not fired. Do you have any suggestions?
Thank you
Best regards, Rogier
thanks for your good advice Nikko
Best regards, Rogier
Hi Nikko. I tried this for the section other, but the space for the buttons in the first two sections is much bigger. Probably due to the fact that the text is shorter. Is there a way to ignore this space on mobile?
Thank you again!
Rogier
Wow Nikko, that did the trick. Do you know how i can disable this settingt for mobile, because of the large space?
Thank you very much!
Rogier
Hi Yigit,
Same problem here. With several sites of my clients.
Best regards, Rogier
Here the same problem with different sites I am running on Enfold.
Hope that there wil a good solution for this, Becuase this happens before.
Best regards Rogier
Hi Elliot,
That worked! Thank you helping me out here!
Best regards, Rogier
-
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
