Forum Replies Created
-
AuthorPosts
-
January 26, 2015 at 5:12 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #385598
Why do it work perfect in Blog Post element ? It shows the full photo and the 2 columns.
January 25, 2015 at 8:56 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #385183Ok, I upgraded to the new theme version and I removed the following code you gave me.
@media only screen and (max-width: 767px) {
#top .container .av-masonry-col-flexible .av-masonry-entry {
width: 100%;
}
}It’s still showing only 1 column and one image in landscape. Yes, I have it set to 2 columns in the admin section.
Kriesi: How can we get the images to display in 2 columns and display the post featured image in a square format for mobile devices?
-
This reply was modified 11 years ago by
voice903fm. Reason: Add a note
January 23, 2015 at 11:14 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #384706Cool, I will update the theme. Question? Will the new updates still require me to keep Ismeal CSS code or should I remove it?
@media only screen and (max-width: 767px) {
#top .container .av-masonry-col-flexible .av-masonry-entry {
width: 100%;
}
}-
This reply was modified 11 years ago by
voice903fm. Reason: Typo
January 21, 2015 at 5:17 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #383142Kriesi, I’m using the child theme of ENFOLD. There’s a warning on the ENFOLD admin area update screen that says:
Attention: Any modifications made to the Theme Files will be lost when updating. If you did change any files (Custom CSS rules or PHP file modifications for example) make sure to create a theme backup.
Your backend settings, posts and pages wont be affected by the update.
Is it safe to still click update? I don’t want to lose my edits and customized settings.
Close this topics
January 20, 2015 at 8:35 pm in reply to: Need to remove post date for page with Google Calendar #382637Great! It’s Done. You may close this topic.
January 20, 2015 at 8:32 pm in reply to: How to display sort by taxonomies at top of blog page #382632Thanks for the info Ismael.
January 20, 2015 at 8:07 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #382615Ok, Ismael, that is showing part of the image now. Is there a way to show full image like in the regular blog post element?
Also it’s only showing in 1 column even with me having the settings to 2 columns for the Masonry element. I need two columns.January 19, 2015 at 10:54 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #382150Ok, I tried the suggestions and still getting the missing images. Did any of the Moderators use the admin credential to log in and see where the problem is? I’m running our of production time and this issue is a huge setback. Please look into this for me.
ISMAEL: You suggestion for the image as background is unacceptable.
January 16, 2015 at 9:07 pm in reply to: Blog Feature Images Not Showing on Cell Phones & Tablets. #381075No I have not. With all the edits done. I’m a little nervous to do that……LOL You have the admin info feel free to troubleshoot it if you wish.
-
This reply was modified 11 years ago by
voice903fm. Reason: typo
Elliot or Josue can you look at this Masonry Ticket for me.
https://kriesi.at/support/topic/blog-feature-images-not-showing-on-cell-phones-tablets/January 13, 2015 at 5:29 pm in reply to: Products with Same Heights & Variable Widths Help Needed. #378932OK, for now I’ll leave it at this size. Thanks E
January 13, 2015 at 5:00 am in reply to: Product & Featured Image Zoom Needed ~ Any Suggestions? #378641Andy, that one referred me to Magic Zoom. They want $49 GBP = $73.95 USD for the plugin. I think that’s a little excessive for a plugin.
Is there a working FREE plugin available? I only have 5 products that needs it.
January 13, 2015 at 4:53 am in reply to: Media Manager For Images or Gallery for Avia Layout Builder Needed #378640P-E-R-F-E-C-T-! Now I’m happy again with the purchase!!!!!! Man! You guys are the best. I cant wait to finisg this site and post it in the showcase forum. Also I plan to make a hell of a review on the theme buy site. Thanks Josue, you can mark this CLOSED.
January 12, 2015 at 9:29 pm in reply to: ICON BOX: How to enlarge the box size to avoid image overflow? #378532Perfect! Close this.
Perfect! You can close this.
January 10, 2015 at 3:05 pm in reply to: Media Manager For Images or Gallery for Avia Layout Builder Needed #377772Hi Josue, yes I tried that one and it still uses the WP media manager. I’m a little disappointed this morning because I really love your theme and have spent so many hours getting it designed the way I need it only to find out the gallery feature is no good for us. I was sold on the way the theme demo galleries work however I didn’t know it was using the default WP media manager for the images. I have a lot of image from events I do to load and putting them into the WP media manager is not an option. Our albums have a minimum 150 pics each. Too many to scroll through with the default WP media manager. Need to be in their own folders by events.
The NextGen gallery is my only option but I can’t get the them to display my latest 3 galleries on the home page and work properly. I found a way to get them displayed but the problem is they are opening on the home page instead of their own page. When this happens it reloads the home page and the opened gallery is now opened in the bottom section of the page which would have been ok but with the page reloading it puts the visitor back at the top of the page and they assumes the gallery never opened.
I’m now trying to figure a coding that will allow me to place 1 image form each of the 3 galleries on the page in a text box and link it to the actual gallery. If you have any ideas let me know.
s there a SEO plugin that is compatible to your theme?
January 9, 2015 at 3:36 am in reply to: Products with Same Heights & Variable Widths Help Needed. #377184Elliott! My man you guys are simply THE BEST! That works perfect. Is it possible to use the same type of code in the sidebar area to for products? Currently they are all squared 62px x 62px. Remember you already gave me this code to enlarge the images div ul.product_list_widget li img { width: 62px !important; }
I would really love for the sidebar to follow the same rule you made for the main area.
.inner_product img {
margin: 0 auto !important;
max-height: 150px !important;
width: auto !important;
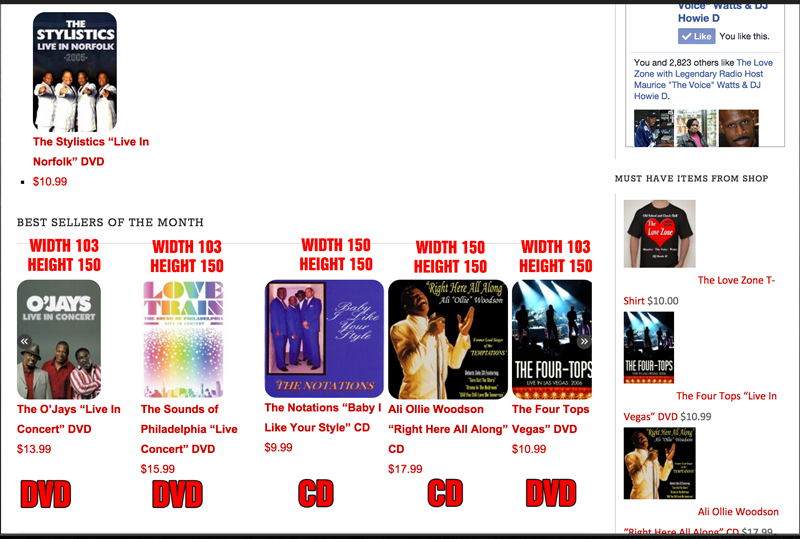
}January 8, 2015 at 7:29 pm in reply to: Products with Same Heights & Variable Widths Help Needed. #377027Ok, here’s a screen shot of how my previous store was set up.
 Notice the Height of all the products are 150px and the widths are variable but mainly 150px for the cd’s and 103px for the DVDs. This is my goal. The code you sent above forced all the heights to 140px which is cool but all of the widths are at 198px. How can we make the widths a variable width based on the height of the image? [ADMIN DATAT is in PRIVATE section of original post above.]
Notice the Height of all the products are 150px and the widths are variable but mainly 150px for the cd’s and 103px for the DVDs. This is my goal. The code you sent above forced all the heights to 140px which is cool but all of the widths are at 198px. How can we make the widths a variable width based on the height of the image? [ADMIN DATAT is in PRIVATE section of original post above.] Thanks!
January 3, 2015 at 6:22 pm in reply to: How to turn off Masonry transparency effect on Blog page? #374521Perfect!
Perfect! Thanks!
This reply has been marked as private.Ok that fixed it but I had to turn off the shrinking header because with the added code when the header shrunk the link line laid across the actual link text. Making it look crossed out. So I sacrificed the shrinking header.
That did it thanks!
Thanks for your information Josue. I googled it and found the problem. If you don’t mind I’m piosting it here for others that may have the same problem.
ANSWER:
Ensure your Shop page is actually called what you want it to be called by going to Pages, hovering over the page and choosing Quick Edit
Ensure the Slug matches your shop page titleThis was the only area I didn’t have it changed in. Now the entire site reflects the new directory and store name.
December 21, 2014 at 6:25 am in reply to: Help with Layerslider & Easy Slider Default sizes & more #371180The demo slider image are not in my media library. I was able to make some nice ones anyway.
December 20, 2014 at 10:40 pm in reply to: Help with Layerslider & Easy Slider Default sizes & more #371059I’m sorry if I confused you. I do have the demo files imported. What I need to know is where are the demo slider images stored at in the backend?
I want to download those that you used and then remake my images to those specs so that all I have to do is replace yours with my images.
RESOLVED
-
This reply was modified 11 years ago by
-
AuthorPosts
