Forum Replies Created
-
AuthorPosts
-
Hi Yigit!
Now when I got the screenshot I see it’s on a Mac. Hmm. Problem’s pretty clear though.
I could not find a public folder in Dropbox, had a message saying they were disabled in 2017?Oh well, I uploaded it on another page instead. Se attachment :)
Hi Rikard,
So sorry about that. I really had not the time to wait any longer, my client needed a draft asap so changed the whole page. Solved it with setting the color on each Special Heading instead of using the General styling or Advanced styling. I am afraid I’m not familiar how to use an incognito/private window. Can you please explain? Caching seems indeed to be involved in this. My ISP just told me it could be due to some of the File compression settings so they turned that off for now. I will check during the day to see if there are any improvements.Regards, Roger
Hi again,
Seems like there has been some problems with my ISP´s database server. Now the fonts have changed but the colors are still the same.
EDIT: Must be some kinda cache issue, colors OK now as well :)
EDIT: NO, still something fishy is going on, please have a check. The text TESTING H1 have a color I cannot find anywhere in my settings.Regards,
Roger-
This reply was modified 5 years, 4 months ago by
Technohead.
Hi!
I have tried to change the font family for well, anything. Sometimes it works and sometimes it does not. Now I have made a section with H1 to H6 Special Headings. They are all set in the Advanced Styling tab with different colors, sizes and font families. They change size but not fonts or colors. In the preview of each Special Heading I can sometimes see the right font but not always. (I have also made a screenshot of the first at the bottom of the page, in case it would look different on your end)Regards,
RogerI updated Enfold and the space disappeared and no looping is going on any more so that’s nice! Would still be cool to be disable the video controls on the bottom though :)
I realized that I was not on the latest Enfold, so updated but the problem got even worse. Now I’m stuck on a font that’s bold no matter where I try to change it. I can edit the text block but only color and size..very strange.
Hi Rikard,
Problem solved for the moment. I just took the map out of the color section and then it disappeared from the desktop view. Dunno why it still showed up when it was in the color section that was hidden from desktop view though.Regards,
RogerThank you so much, seems to do the trick!
Regards, RogerHi guys!
Here´s the link, it’s just in the first development stage. The gap issue i very random at various browser sizes, sometimes it looks just fine.Regards,
RogerHi again!
I think I have figured out why it didn’t work on my side. There was CSS making the burger menu to kick in at 1260px instead of tablet size in order to make the menu not covering the logo. I removed that CSS and changed the size of the logo with CSS instead and it seem to work, although I preferred the burger menu show a little earlier instead. Looks neater than the logo changing size for different browser sizes :)
Regards,
RogerHi again!
I have cleared the cache several times but no difference. This is also the same on both Safari and Chrome on Mac. Just to clarify, It’s not when I emulate mobile devices I have the problem on desktop. It’s when making the browser window on desktop smaller so the burger menu takes over the problem occurs. All the other pages still works but none of the sub menu items on the page “Glasögon”.See link to short screen movie. There you can see me clicking around in the burger menu :)
Regards,
RogerHi!
Sorry but I don’t understand. The behavior is still the same, nothing has changed. There’s no difference on the progressiva grid row. The hamburger menu works on iPhone and desktop but nothing in between when resizing the browser menu in Safari and Chrome on Mac. As far as I can see, all the grid rows have the right -mobile ID too. Dubbel checked the mobile menu as well.Since everything works fine on iPhone I find it very strange if the ID’s would be incorrect, wouldn’t you agree?
Please advice, what am I doing wrong here? My client starts to wonder too..
Regards,
RogerHi!
Unfortunately there’s no change in behavior, I have tried all combinations to no avail. What am I missing here?
Regards, RogerHi!
That worked partially. On desktop and smartphone portrait it works but everything in between does not. I have now created a mobile specific menu and changed the ID’s for all those color sections only activated on mobile. But as soon as the burger menu appears when I change the browser window size on desktop, the menu stops working again. On iPhone portrait it works now though. I have tried many combinations of different breaking points and browser sizes for hide/show the color sections but none have worked so far. What am I missing here? Seems like such a simple task, to link to an anchor in a color section from the menu. This is starting to get very frustrating. Given the current layout, how should I go about to get the menu to work on all screen sizes?Regards,
RogerHi,
I’m afraid that didn’t work. Same behavior. The #progressiva and other ID´s are ignored in the mobile menu. The mobile version of the color sections share the same ID as the desktop version but seem to be overridden by the the desktop version that is hidden.Please advice.
Regards,
RogerHi again,
Any news on how to solve this problem? We are very close to go live and I really need to have this sorted out as soon as possible.Regards,
RogerHi!
Now I have added the menues to the page “Glasögon” again. Had to hide them a short while when showing the client. They work great on desktop but not on mobile. The problem occurs when I use a GRIDROW with two columns. (I think I wrote “colors sections” in my previous post)The page in question uses a layout of rows with an image in the left column and text in the right column. In the next row the order is reversed. Image to the right and text to the left. If I use this kind of layout without any modifications for mobile, the images shows up wrong in mobile view. Then I get the first row with IMAGE on top of TEXT and the next row with TEXT on top of IMAGE. That looks pretty confusing and on mobile I’d like it to be the same order on the entire page. IMAGE then TEXT under for every section/gridrow.
In order to do this I have created different gridrows for desktop and mobile and hide the ones I don’t want to be visible at each screen size. The layout works but the ID’s on the hidden gridrows are not recognized by the menu.
Hope this makes sense now when you can look at the menu :)
Regards, Roger
Thank you again, that worked like a charm!
You can close this thread now.
/RogerFebruary 21, 2020 at 11:14 am in reply to: Confusing sorting options in WooCommerce and Enfold #1186664Hi Ismael,
That is just brilliant, thank you a million!
Will the translations remain when updating Enfold as well?Regards,
RogerFebruary 20, 2020 at 10:46 am in reply to: Confusing sorting options in WooCommerce and Enfold #1186280Hi!
Thank you, I really appreciate that. Credentials attached.
Will it still work if I update the theme?
Regards, RogerFebruary 7, 2020 at 6:37 pm in reply to: Confusing sorting options in WooCommerce and Enfold #1182365Hi again Ismael!
Unfortunately I cannot find the source string I want to translate in Enfold with Loco Translate. I´m afraid this is a little over my head. Is there any way you could help me with this? Just want the sorting options “Random” translated to “Slumpmässig” and “Default” translated to “Standard” I´d be very happy if this is possible :)Regards, Roger
January 15, 2020 at 10:21 am in reply to: Confusing sorting options in WooCommerce and Enfold #1173880Hi!
Yes of course, that did the trick. Thank you!
Is there another way to translate the “Default” and “Random” options? I can’t get Loco Translate to work. Says WooCommerce is 100% translated to Swedish already.Regards,
RogerJanuary 14, 2020 at 4:44 pm in reply to: Confusing sorting options in WooCommerce and Enfold #1173432Hi again!
I pasted the code into the child theme functions.php but got this error message.“Dina ändringar i PHP-kod har återställts till tidigare version på grund av ett fel i rad 37 i filen wp-content/themes/enfold-child/functions.php. Vi ber dig korrigera och försöka att spara en gång till.
syntax error, unexpected ‘&’, expecting ‘]’
“January 13, 2020 at 10:42 am in reply to: Confusing sorting options in WooCommerce and Enfold #1172705Hi Ismael!
Thank you, that almost did the trick! :)
Now it looks like this.– Default
– Custom
– Namn
– Pris
– DatumI’d like to change the “Custom” option to the “Random” sorting option instead.
Then I can try to translate “Default” and “Random”.So it would look like this.
– Default
– Random
– Namn
– Pris
– DatumRegards,
RogerJanuary 9, 2020 at 8:14 pm in reply to: Confusing sorting options in WooCommerce and Enfold #1171931Hi Ismael and thanx for a prompt reply!
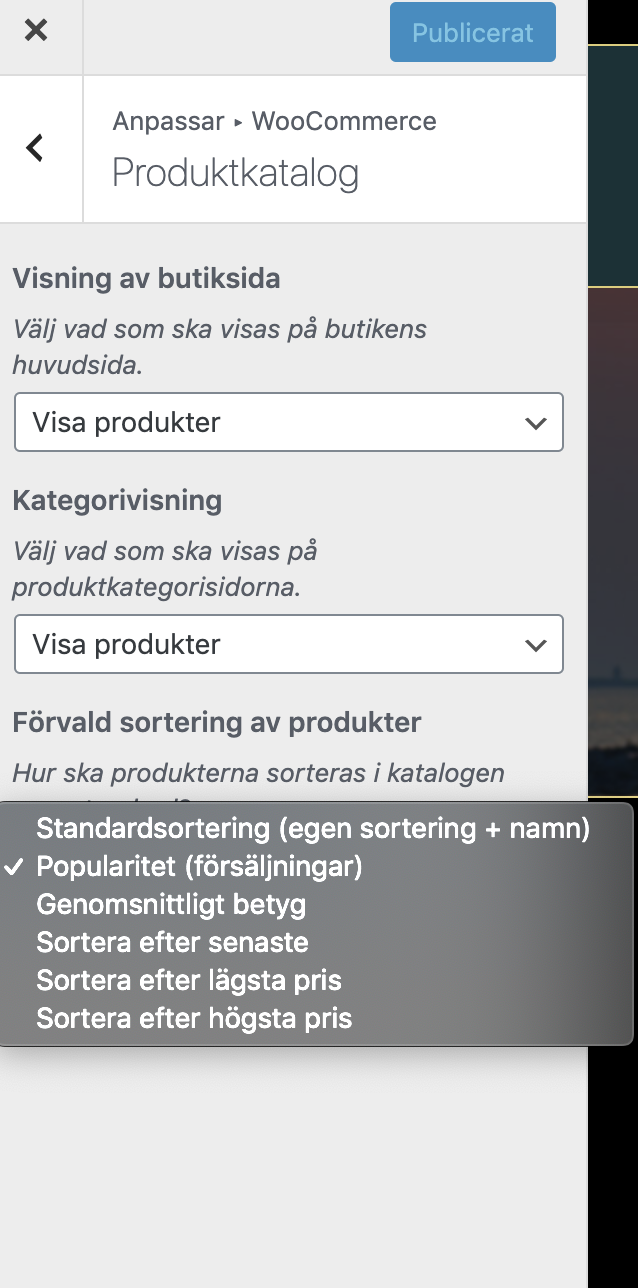
I’m sorry I was not clear about the question. I wonder if it’s possible to have only the Swedish sorting options like they are in WordPress Woocommerce menu. See linked screenshot. I’d like to get rid of all the english ones except maybe “random” :)Then I can try to translate that with the plugin you mentioned. (for some reason “popularity” is not translated so guess I’ll need to translate that too)
Regards,
Roger December 13, 2019 at 1:04 pm in reply to: Pagination not working with WooCommerce shortcodes #1165506
December 13, 2019 at 1:04 pm in reply to: Pagination not working with WooCommerce shortcodes #1165506Hi again,
Thank you for the code, it worked!
Although I had to give up the plugin cause it could not handle two different classes of pagination. You can close this now. I’ll start a new topic on pagination with another issue :)
Regards, RogerSeptember 12, 2019 at 8:22 am in reply to: Pagination not working with WooCommerce shortcodes #1137407Hi again Ismael!
Yes the shortcode is taken from that very page you linked to. [products category=”gotland-kat” orderby=”date” order=”DESC” paginate=”true” limit=”16″ columns=”4″]
This is put in a textblock. As stated before the plugin is not activated here for testing purposes. Are we doing something wrong?
Regards RogerSeptember 11, 2019 at 10:28 am in reply to: Pagination not working with WooCommerce shortcodes #1136967Hi Ismael!
The regular webshop works just fine with the BeRocket filter on and not using any WooCoomerce shortcode here. See link 1.
I have disabled the BeRocket filter and Quickview plugin on the page were the pagination is not working on. I have also tried to disable all the custom CSS but the pagination is still missing. On this page we are using regular WooCommerce shortcodes. See link 2.So it’s just when using the WooCommerce shortcode the pagination disappears.
Really appreciate any help here cause we are planning on adding several hundreds of products.
Regards, Roger -
This reply was modified 5 years, 4 months ago by
-
AuthorPosts
