Forum Replies Created
-
AuthorPosts
-
Enfold 4.7.6.4
It worked! Thanks so much!
Hello,
I’ve posted the admin login detalis some days ago, any suggestions about the isssue?
Here is the login info
Thanks in advance,
RaquelAny suggestions about my last reply?
Still no luck…
I replaced the
andwith double quotes and I got the error “syntax error, unexpected ‘$’, expecting ‘,’ or ‘)”.
And if I use the escape character \ before the single quote, I get no errors but the script still does not work.Here are the two lines that I have tried (separetly of course):

I’ve put them in images so that you can see exactly what I tried.Thanks in advance,
RaquelHello Ismael,
Unfotunately it did not work, the submenu itens are not turning red when scrolling (also stopped working for clicking, as I replaced the previous code).
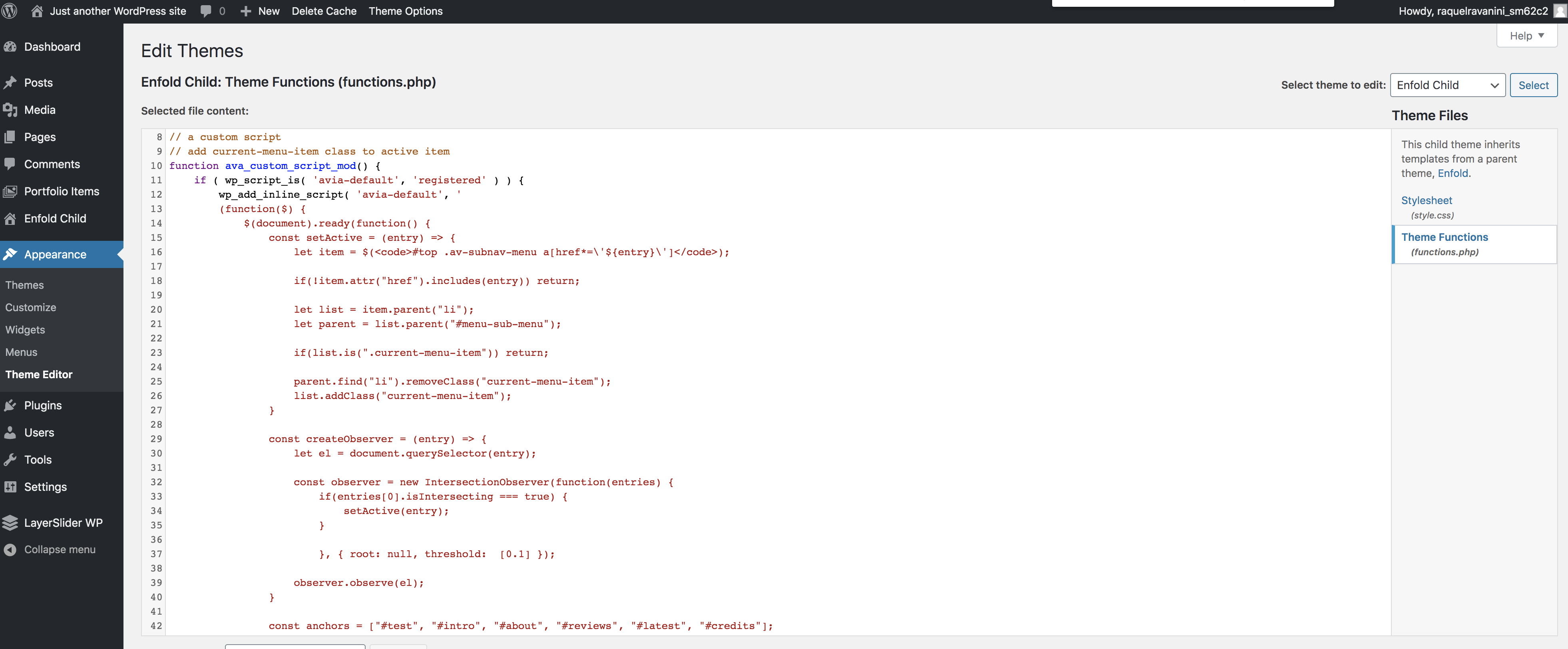
I notice that the “current-menu-item” class is not being added, as you can see in the html.
Btw, I made sure the entity code (' ;) is replaced with the single quote in the script, I included a screen capture to show it.

Hope there is a solution!
Thanks in advance,
RaquelHello Ismael,
Yes, I did purge the cache and the script and css code are indeed referencing the full width sub menu itens, as you can see in the html bellow.
The “click” is working, the problem is that when I SCROLL the page, the submenu itens are not turning red in their respective anchors, as it happens with the menu itens. That is the funcionality I need.
The submenu ul id and class are <ul id=”menu-sub-menu” class=”av-subnav-menu av-submenu-pos-center”>
I have changed the css code to
#top .av-subnav-menu > li.current-menu-item > a .avia-menu-text { color: red !important; }but the result is the same.
February 26, 2021 at 3:16 pm in reply to: Enfold Gaming Demo Menu functionality on Sub Menu #1283862Thank you for the code!
Unfortunately it does not completely solve the issue, I need the current submenu item to turn red also when the page is scrolled to that particular anchor ID too, just as it happens with the main menu on top.
Currently only the main menu links are turning red when the page is scrolled to their respective anchor, not the submenu links.
Is it possible?
Thanks in advance,
RaquelFebruary 25, 2021 at 4:30 pm in reply to: Enfold Gaming Demo Menu functionality on Sub Menu #1283705I have tried to target the current submenu item using
#top .av-subnav-menu > li.current-menu-item a { color: red !important; }but it just affected the first item of the submenu.
Is there a way to target each submenu item as it is clicked?
February 23, 2021 at 10:26 pm in reply to: Enfold Gaming Demo Menu functionality on Sub Menu #1283258Thank you for your answer.
I created a test page (link in the private content) with a menu and submenu (full width sub menu) with different anchor tags.
I created color sections with custom id attributes for each one, and the navigation is working correctly.What I would like to achieve is to have the submenu itens behave like the menu itens, so that when I click a submenu link or scroll down to its color section the submenu item changes color, to indicate that is is showing that particular submenu section.
I tried adding a css code like
#top .av-subnav-menu > li.current-menu-item > a .avia-menu-text, { color: #333333; }but it did not work. How can I change the color of the “current” submenu item?
Could you point me in the right direction?
Thanks in advance,
RaquelHi Victoria,
I tried Ubermenu because I could not find a solution for this problem using only Enfod.
I deactivated Ubermenu to try again using just the Enfold theme.
I used the code:
`.avia_mega_div {
width: 100vw !important;
}`but with unsuitable results, and no way to properly control the position and space between each item on the mega-menu, let alone center them on the screen (see private link).
If there is any way or direction you can point out or recommend me, it would be much appreciated.
Thanks in advance,
RaquelHi Victoria, thanks for you reply.
I would like to do something like this with the mega menu full width:
https://www.intuitive.com/en-us
Below is what I have so far.
Thanks in advance,
RaquelHello,
Would you recommend any third party plugin to implement this funcionallity (make the mega menu go full width)?
Thanks in advance,
RaquelThansk for your answer.
I managed to get it working using this code:
.header-scrolled .logo a, .header-scrolled-full .logo a { margin-top: -29px; }Best regards,
RaquelHello, thanks for the answer.
I removed the code I had and used your suggestion, but it’s not working as I need it. At the link bellow you can see the result.
Now, after the scroll, the logo just gets cropped in half and it’s not changing position. I neet the logo to move up when scrolling so that it occupies the vertical middle of the header, getting cropped in the right position. I need the logo to behave exactly like the text part of the menu, just move up and center.
Any suggestions?
Regards,
RaquelHello, I have a similar issue.
I also want to have the shrinking header while maintaining logo size. In my case, the logo will be cropped when scrolling. I have managed to do what I need using this custom css:.logo a, .logo a img {
height: auto !important;
max-height: 118px !important;
}.header-scrolled .logo a, .header-scrolled .logo a img {
min-height: 80px !important;
top: -12px !important;
}But the issue is that I would like the logo to transition smoothly to its new position when scrolling, just like the rest of the menu text, not just jump to it as it is happening now. Is it possible?
Thanks in advance
-
AuthorPosts
