Forum Replies Created
-
AuthorPosts
-
hey
thanks for that… I would not have thought trying this… and sorry for the theme not related question :-(
I’ll check this and try to isolate the problematic lines
Hi, ok, but please use this URL instead of the first one. It’s a copy of the site, so you can do all what you want and my client can continue entering the content.
Credentials are the same
thanks
-
This reply was modified 5 years, 10 months ago by
nordtheme.
hi Yigit,
Thanks for your answer.
I updated to 4.7.3, but still not luck, and the bug keeps happening on Safari.Your credientials in private
thanks
Anyone can help ? we will have to go online soon, so I’ll have to find a solution and remove animations if no answer is given…
thanks
January 24, 2020 at 5:16 pm in reply to: Highlight a menu item for a page not in nav, or with get params #1178185indeed yes, it’s the only way I found to have a “archive” page for CPT that can ALSO be edited in ALB / wordpress: i.e. make the archive page read a page ID content that contains ALB elements before a shortcode listing the archive…
I know it may sound weird, but it’s an essential feature, my clients want to be able to edit an intro content before the archive list comes…
thanks for the info, I think I’ll try adding a class to all menu items and highlight them with JS, it will be shorter
January 23, 2020 at 3:44 pm in reply to: Highlight a menu item for a page not in nav, or with get params #1177670ok, it was quick finally!
You can find the access on the private content part of this message. I also made you an account if needed.
The URL will let you know why I want to make this site very well :-)
January 22, 2020 at 11:41 am in reply to: Highlight a menu item for a page not in nav, or with get params #1177129nope I can’t just now, cause the site is only local for now, but it’s quite easy to figure: I have a child page which is not in the nav but is the child of another page which is in the nav, and want to highlight the parent page when opening the child (through direct link as it’s not in the nav)
If you need a link, I’ll come back to you when is on dev server (quite soon)
thanks
January 21, 2020 at 11:06 am in reply to: Main container wrap bugged if color section or grid row is first element on page #1176651hm this one sounded promising, so I just tested it, and the reset_postdata did it! Cool!!
Now I’ll try to change it all to make my own loop as you suggest
Thanks Günter!
January 21, 2020 at 10:32 am in reply to: Main container wrap bugged if color section or grid row is first element on page #1176639hi Nikko,
thanks for the update. I soon will put the website on dev online server, so I’ll make you an access and come back to you.Best regards
January 15, 2020 at 10:24 am in reply to: Main container wrap bugged if color section or grid row is first element on page #1173883Hi Victoria,
I can’t right now, cause i’m developing locally. But I found something: it happens when I use a shortcode and only if in the shortcode I loop a query.this is my shortcode code:
/** * SHORTCODE * * Get listing of [num] news items (homepage) * * @param array $atts * the attributes of short code (contains the number of posts to load) * defaults to 5 items * * @return string */ function getNewsBloc( $atts ) { $count = 5; if ( isset( $atts['count'] ) ) { $count = $atts['count']; } $args = array( 'posts_per_page' => $count, 'post_type' => 'news', 'meta_key' => 'date', 'orderby' => 'meta_value', 'post_status' => 'publish', 'order' => 'DESC' ); $my_query = new WP_Query( $args ); $strHtml = '<section><ul class="news-list">'; // if ( $my_query->have_posts() ) { // while ( $my_query->have_posts() ) { // $my_query->the_post(); $strHtml .= '<li>'; $strHtml .= '<a href="' . get_the_permalink() . '">'; $strHtml .= '<span class="date">' . get_field( 'date' ) . '</span>'; $strHtml .= get_the_title(); $strHtml .= '</a>'; $strHtml .= '</li>'; // } // } $strHtml .= '</ul>'; $strHtml .= '<a class="arrow-right" href="/news">More news</a></section>'; return $strHtml; } add_shortcode( "news-bloc", "getNewsBloc" );As you see, I commented out the loop and then it’s right in the wrapper. As soon as I uncomment the loop, it takes all content out of div wrap_all
Any idea about what I’m doing wrong here ?
Thanks
January 14, 2020 at 6:19 pm in reply to: Main container wrap bugged if color section or grid row is first element on page #1173534Hi Josue,
it just happened to me on my homepage…
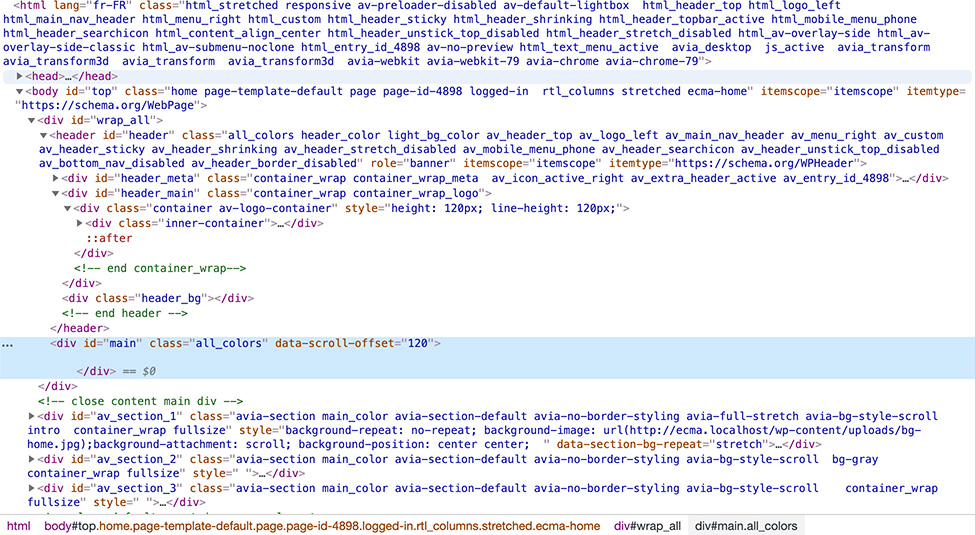
I have a color section at start, but it does not happen on another page also with color section…see the capture of the inspector below
 December 12, 2019 at 11:03 am in reply to: Background video with image, where comes the fadeout from ? #1165153
December 12, 2019 at 11:03 am in reply to: Background video with image, where comes the fadeout from ? #1165153Hi Ismael,
thanks for the info. It didn’t solve the problem but helped me find that in fact I did add this white background at the very beggining of development and forgot about it :-(
sorry for this useless post
November 18, 2019 at 11:50 am in reply to: Use custom post type wiht advanced layout builder #1157815Hi Ismael,
thanks for your answer. I don’t know what part of the template to remove, so I used the CSS and all works as I want to now
cheers & thanks
November 14, 2019 at 5:48 pm in reply to: Use custom post type wiht advanced layout builder #1156856hi Ismael
thank you very much for this helpful answer. It works very well, except I have an empty div at the top of the page which brings the content lower than desired…
Do you have any idea why ?
if you look here
and then click on “equipe” link (which is not yet mapped on this archive page), you’ll see the difference. On Equipe, and all “normal” pages, there is less margin before the content.BTW I can imagine CSS or JS ways to correct it, but it would be cleaner no to
November 11, 2019 at 6:55 pm in reply to: Use custom post type wiht advanced layout builder #1155730Hey, thanks,
Yes I have, the problem is not the details pages, it’s the list page.
I want it to look like (this is a page with ALB and a codeblock is used with a shortcode to list the members and display them as I like
Desired look, wrong URLbut with the URL /team (which corresponds to my posttype name as i need the details to be /team/xxxx-yyy) i get the default archive listing…
So I tried to make a template: archive-team.php where at the beginning I get the page I want, read its content and try to output it (only for the first text part, before “Associés”) and then list the members with custom code… but the output of page content is broken, look at the footer it is contained in the content container, etc… (see the code I use below)
unwanted look but right URL$content = $page->post_content; $content = apply_filters( 'avia_builder_precompile', get_post_meta( $pageId, '_aviaLayoutBuilderCleanData', true ) ); $content = apply_filters( 'the_content', $content ); $content = apply_filters('avf_template_builder_content', $content); echo $content;-
This reply was modified 6 years, 2 months ago by
nordtheme.
well I’m a freelancer… I personnally do not know many final clients who develop plugins… and I think your answer is not satisfying at all.
The question can be simpler:
A. can I force to show a PAGE with url (/team) where wordpress would show a archive-xxx.php page corresponding to a custom post type?Or B: can you give me the right method to get an Enfold advnced layout content page by using: get_post($pageId); and then echoing the content in a clean and not completely div-messed way ?
Thanks
-
This reply was modified 6 years, 2 months ago by
nordtheme.
November 4, 2019 at 10:22 am in reply to: Use custom post type wiht advanced layout builder #1153653Hi, anyone can please help ? In case the regitration number is too old, you’ll find the new one below
I finally managed to do it with porfolio items, thanks
Any one has an idea ?
Your link make more a list of posts than print a post, but I adapted it to use the_content().
Still, the post is incomplete and messed up in layout… I have the first block of the post, the title below (at wrong place) and then… nothing else. Most part of the post is missing.
I said it was on the 6th, but no problem
The thing is that this homepage (last post which is next exhibition) needs to become a categorized archive once the new exhibition comes out, that’s why I chose posts.
How come you can’t do such a simple thing (at least looking simple) with a regular ALB element ?
Hi,
yes, of course i’m using the ALB, my post (which is the next exhibition of the museum) needs columns design, parallax backgrounds, and stuff from the advanced layout… how can I do it with a regular post ?Hi Mike,
thanks for your answer, I already tried the blog element, seems right configured, but keeps showing me only excerpt and “read more” link
I have the same results with your shortcode… I must be doing something wrong…
Tell me if you see something false in my config, I’ll tray the shortcode hardway if not :-)
-
This reply was modified 7 years, 2 months ago by
nordtheme.
Hi,
any news about this ? This is quite urgent… I tried to do it with a shortcode and a function in functions.php, I can get the post, but the layout is completely messed up…
$output = apply_filters( 'the_content', $post->post_content );
and
$output = do_shortcode($post->post_content);Am I missing a filter or something ?
I can’t, for now I’m working local… but the question was maybe not clear: I d’need a way to show the content of the one single last post on the homepage (the way it is on the post detail page), just like I’d add a text block or blog articles element. Below that, on the homepage, I need to add other avia content elements.
I tried to use the blog articles, with categories/labels and set it to 1 element full content, but I still get the title and a “read more”.
Could it have something to do with the fact I use the advanced layout editor in my posts ? I think I read something about it but not sure…thanks, problem solved
weird it didn’t tell me an update was necessary
hi Victoria,
the server is using PHP 5.6.23.
I don’t know for security changes, cause as I told you I did not develop the website and have just been called to debug it.
I can’t send a file here, but if you give me an email, I’ll send you the full phpinfo();thanks
Hey Ismael,
thanks for your reply. the bug is a little like when you open the gallery in large, the image does not show (CSS trick I’v been given by your team to remove photo animation).
I open the page, the gallery does not show. I leave Safari and then come back and they are here… I guess it’s the same kind of problem, due the the animation

-
This reply was modified 8 years, 8 months ago by
nordtheme.
Hey,
thanks for that quick reply. Now it works.
thanks
-
This reply was modified 5 years, 10 months ago by
-
AuthorPosts